您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“highlight.js代碼高亮插件怎么使用”,在日常操作中,相信很多人在highlight.js代碼高亮插件怎么使用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”highlight.js代碼高亮插件怎么使用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在網頁使用過程中,經常會用到代碼的展示。而不同顏色的代碼,可以讓代碼看起來更直觀,也更美觀。
找了幾個不同的插件,覺得highlight的插件比較實用,而且用起來炒雞簡單。
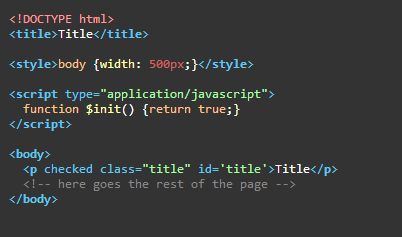
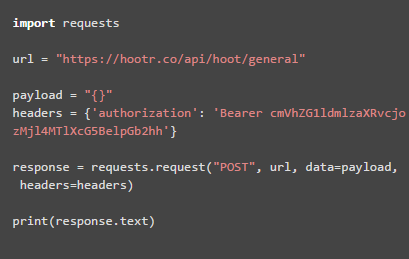
比如這樣:

首先,我們先下載一個highlight的js文件。
https://highlightjs.org/
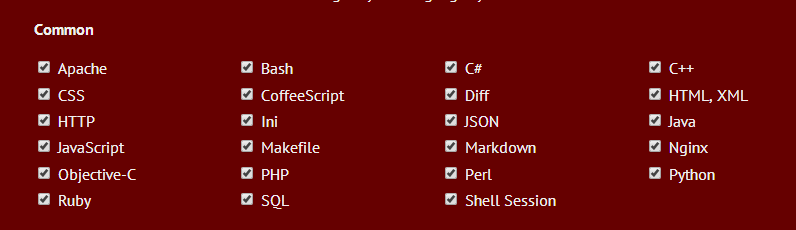
點擊get version按鈕進入語言選擇

勾選你常用的語言,在使用插件時會自動檢測你要展示的代碼的語言,并自動讓代碼高亮。通常common就足夠用了。

然后點擊下面的download按鈕,下載,解壓,里面會有js文件和css文件。
js文件決定你的代碼哪些部分會變高亮,css文件決定你的代碼會變成什么顏色~
在解壓后的文件里找到一個highlight.pack.js文件,在使用時導入這個js文件。

<script src="js/jquery-3.1.1.js"></script> <script src="js/highlight.pack.js"></script>
打開里面的styles文件,里面有很多的css文件。這些文件可以更改你的展示代碼的css樣式,包括高亮的顏色和背景色(主題色)。
在使用時想使用那種樣式只需要導入這個樣式的css文件即可。看不懂這些英文都代表的什么樣式?這個網址有各個css文件的效果展示:https://highlightjs.org/static/demo/
這里我選擇了一個dark.css文件:
<link rel="stylesheet" type="text/css" href="css/dark.css" rel="external nofollow" />
導入js文件和css文件后然后就可以使用了。
在使用時,一定要將你要展示的代碼包在<pre><code></code></pre>標簽里!!!
比如這樣:

原則上系統會自動檢測你的代碼的內容,不過如果你不放心的話,可以在<code>標簽中用代碼用到的語言起一個class名
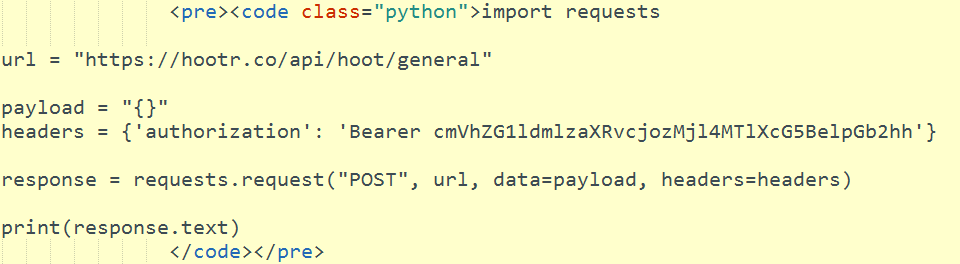
比如這樣:

好啦,讓我們看一下效果:

這個只是dark.css這個樣式的顏色,想要別的顏色自己改~
如果你的代碼里包含標簽,記得將標簽的"<"換成"<",把">"換成">"喔~
到此,關于“highlight.js代碼高亮插件怎么使用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。