您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹vue中有哪些代碼高亮插件,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。


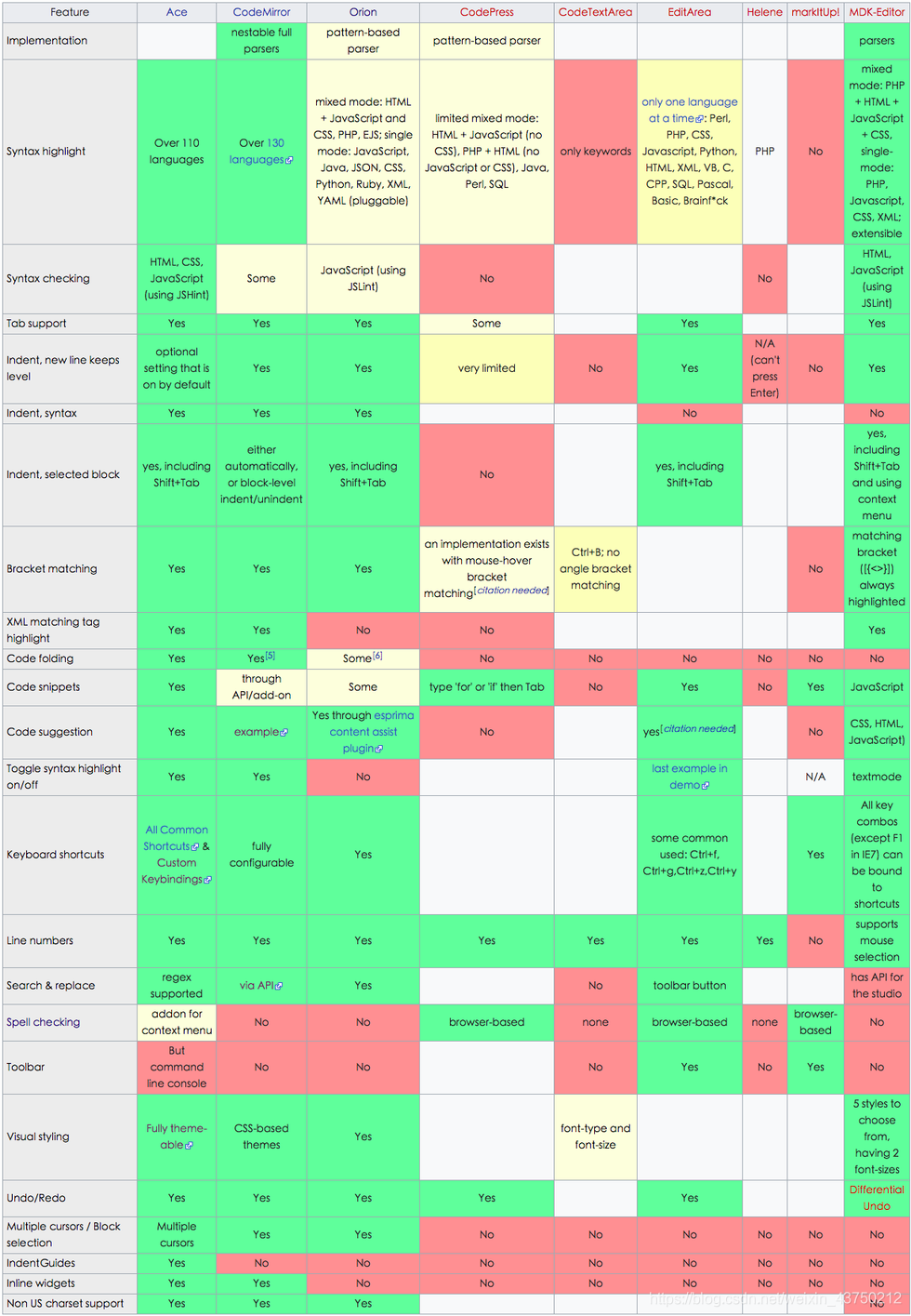
代碼高亮是必須的,社區必須活躍,不然修復bug沒有一點點參考,太費時間。自動補全縮進,快捷鍵操作,搜索和替換等功能不是必須的,如果有,能拿來裝逼當然最好,不能也不影響使用。
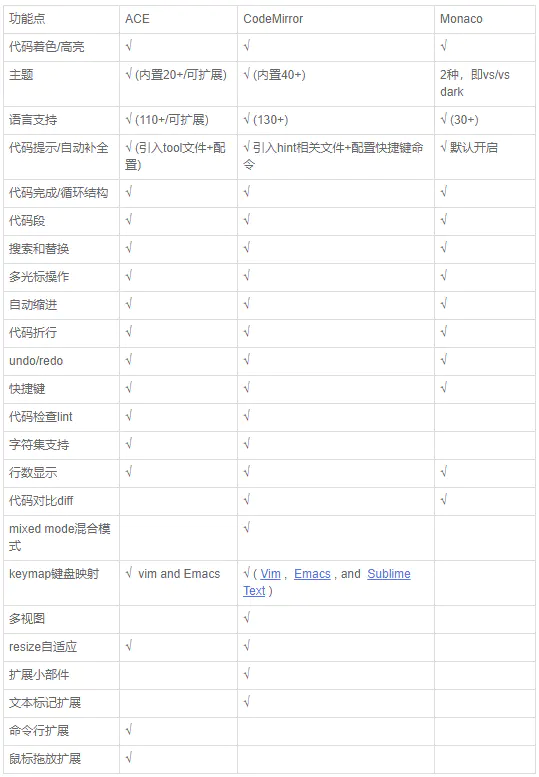
故而挑出了以下幾個,再具體分析,逐個調查,查看后續開發,部署的坑,坑少方便的就被我選中。
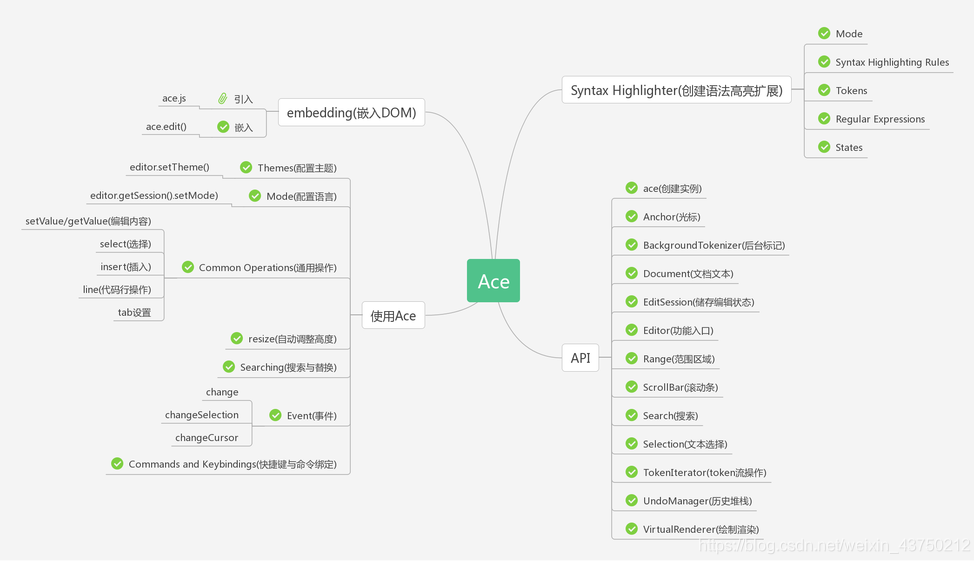
Ace是一個用JavaScript編寫的嵌入式代碼編輯器。它與Sublime,Vim和TextMate等原生編輯器的功能和性能相匹配。它可以很容易地嵌入到任何網頁和JavaScript應用程序中。
點擊查看官網

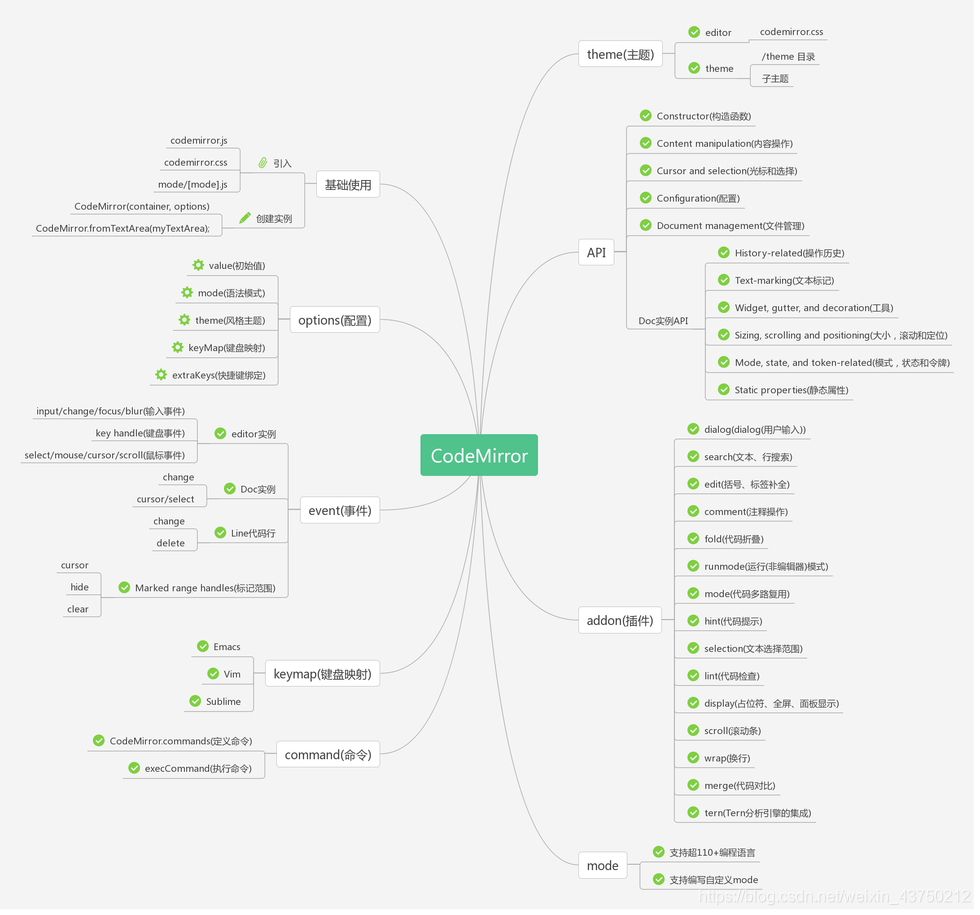
CodeMirror是一個用于編輯器文本框textarea代碼高亮javascript插件,為各種編程語言實現關鍵字,函數,變量等代碼高亮顯示,豐富的api和可擴展功能以及多個主題樣式,能滿足您各種項目的需求。
CodeMirror支持大量語言的語法高亮,包括C、C++、C#、Java、Perl、PHP、JavaScript、Python、Lua、Go、Groovy、Ruby等,以及diff、LaTeX、SQL、wiki、Markdown等文件格式。此外,CodeMirror還支持代碼自動完成、搜索/替換、HTML預覽、行號、選擇/搜索結果高亮、可視化tab、Emacs/VIM鍵綁定、代碼自動格式等。
CodeMirror采用MIT開源許可協議,目前已經被集成到各種應用程序中,如Adobe Brackets、CoDev、Light Table等開發環境,還被作為各種SQL、Haxe、JavaScript在線編輯器的基礎庫來使用。
點擊查看官網

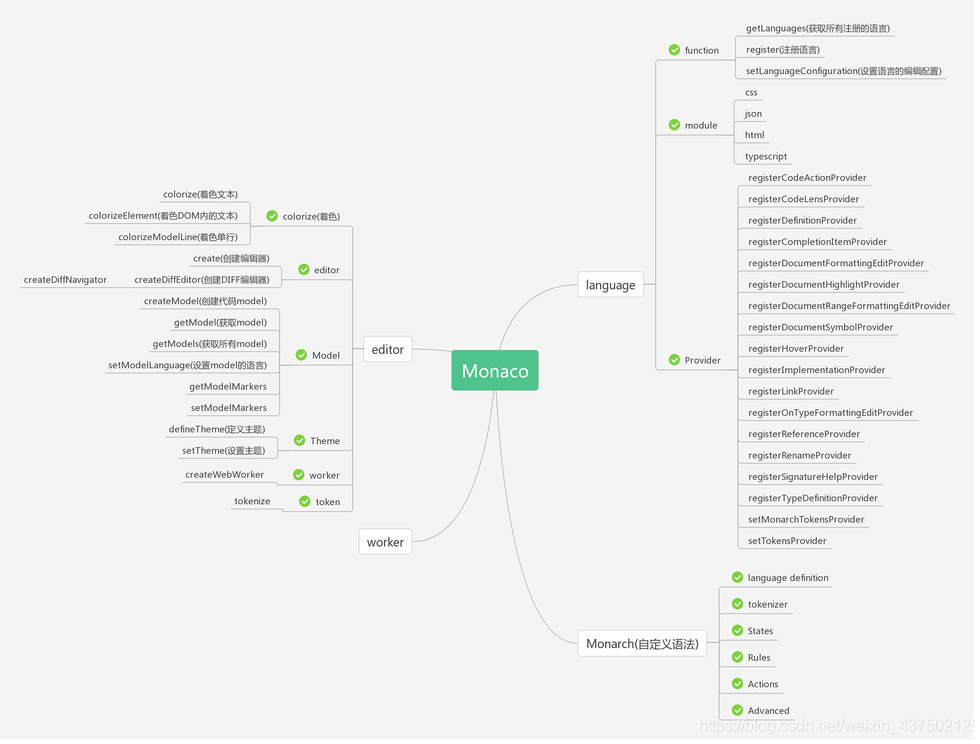
Monaco Editor是為VS Code提供支持的代碼編輯器,運行在瀏覽器環境中。編輯器提供代碼提示,智能建議等功能。供開發人員遠程更方便的編寫代碼。移動瀏覽器或移動Web框架不支持Monaco編輯器。簡單的理解就是VSCode中的代碼編輯器和Monaco Editor使用的很多相同的核心模塊。



總的來說,這三者功能都挺強的,那通過其缺點來挑選一款來使用吧,
ace,沒有代碼對比的功能,這不行啊,還要做各版本代碼差異對比呢,出局。(我找了找,發現有ace-diff這個插件,可以實現代碼差異對比。出局主要是因為我看見打包會有個坑,ace部署失敗主要原因是不支持webpack打包,ace在本地搭建完成后,會有一個小型的worker幫助我們對內容進行渲染,webpack打包之后就變成完完全全的靜態資源了,動態渲染的效果也就沒了,雖然按找官網的意思是可以支持的,但是某博主實踐了很多方法,均以失敗告終。)
codemirror,其用戶交互效果差些,很多東西需要自己拓展來實現其效果,學習這些拓展肯定是需要花時間來犯錯的。其多文件的引入方式帶來一定的管理不方便以及瀏覽器端的網絡性能影響。
monaco,微軟的VSCode用的和其通用了很多核心模塊,憑借成熟可靠的產品,用戶交互邏輯最好,原生Visual Studio主題,代碼差異對比效果也最好。引入文件量巨大,瞅了一眼,大概70多M,引入方式兼容性不太好,打包容易出問題(大部分問題可通過monaco-editor-webpack-plugin插件打包解決)。移動瀏覽器或移動Web框架不支持Monaco編輯器。demo真的少,官網都沒有,官網很好看的做了本英文參考書,有種英文字典的感覺,密密麻麻羅列了一堆屬性,就是不知道從哪開始動手,怎么拼接這些成為demo。
關于vue中有哪些代碼高亮插件就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。