您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在逛別人的博客的時候,看見別人的代碼的例子使用了高亮的語法,無論是java,js還是php等等語言,都會自動的對關鍵字進行高亮。
于是在前幾天自己寫了一個博客,遇到code時,自然就想到了別人網站如何漂亮,巴拉巴拉。
開始了正式的搗鼓。
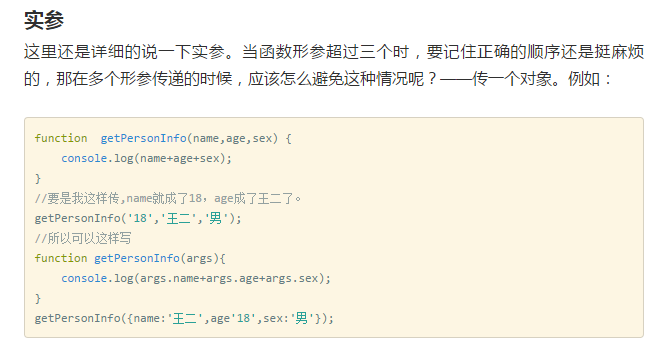
在搗鼓之前去別的網站看了看。這里貼上簡書的效果:

其中的關鍵字,方法名,字符串都有不同的顏色,雖然這個代碼高亮得不是很好看,但還過得去。于是去看了看document,發現是這樣的:
<pre class="hljs javascript"><code class="javascript"><span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">getPersonInfo</span>(<span class="hljs-params">name,age,sex</span>) </span>{
<span class="hljs-built_in">console</span>.log(name+age+sex);
}
<span class="hljs-comment">//要是我這樣傳,name就成了18,age成了王二了。</span>
getPersonInfo(<span class="hljs-string">'18'</span>,<span class="hljs-string">'王二'</span>,<span class="hljs-string">'男'</span>);
<span class="hljs-comment">//所以可以這樣寫</span>
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">getPersonInfo</span>(<span class="hljs-params">args</span>)</span>{
<span class="hljs-built_in">console</span>.log(args.name+args.age+args.sex);
}
getPersonInfo({name:<span class="hljs-string">'王二'</span>,age<span class="hljs-string">'18'</span>,sex:<span class="hljs-string">'男'</span>});</code></pre>
hljs??絕對就是這貨了。于是找到了我們的主角:highlight.js。
highlight.js官網
highlightjs的用法可以直接在官網里look
這里我主要寫下自己在使用過程中踩到些什么坑,以及最終的解決辦法。
1.心急吃不了熱豆腐,萬事開頭最是難
根據官網的doc,只需要三行代碼就可以使用了,非常方便,自己寫了個小demo測試了一下。還是很有效果的。
<link href="http://cdn.bootcss.com/highlight.js/8.0/styles/monokai_sublime.min.css" rel="external nofollow" rel="stylesheet"> <script src="http://cdn.bootcss.com/highlight.js/8.0/highlight.min.js"></script> <script >hljs.initHighlightingOnLoad();</script>
這里使用了bootstarp提供的cdn,可以直接通過上面的連接來訪問cdn,選擇需要的版本。就是那么簡單。

這個配色也不是很好看。想要好看的配色可以直接在官網中參考。https://highlightjs.org/static/demo/
2.好用就要應用到實際開發中去
如此簡單就可以應用非常的開心,于是應用到了項目中去。
結果遇到了大麻煩....
項目中使用了require.js來加載js,整個應用用的又是angular的框架。
如果直接這樣寫明顯不符合規范,于是將代碼變通一下,使用require.js來加載highlight.js。
在require.config中增加highlight的路徑配置
'highlight':'http://cdn.bootcss.com/highlight.js/8.0/highlight.min',
在require的回調函數中執行hljs.initHighlightingOnLoad();
require(loadList, function ($, angular) {
$(function () {
angular.bootstrap(document, ['blogApp']);
});
hljs.initHighlightingOnLoad();
});
css還是通過link,也可以使用less的@import加載,因為項目用了less,所以我選擇了@import
@import "/lib/highlight/styles/tomorrow-night-eighties.css";
然后在html頁面寫一個code測試:
<body>
<div ng-include="'template/header.html'"></div>
<div>
<pre>
<code class="lang-javascript">
function init(){
$scope.req.getArticle();
$('pre code').each(function(i, block) {
hljs.highlightBlock(block);
});
}
</code>
</pre>
</div>
<div class="content" ui-view></div>
<footer>cloud blog by@ermu </footer>
</body>
然后打開瀏覽器一看:

灰常完美。
但是當使用了ng-bind-html,來顯示從后臺返回的文檔時:

代碼完全不高亮了。仔細想想,
hljs.initHighlightingOnLoad();
不就是onload的時候執行渲染么,也就是說,在此之后改變document都不會在執行了。所以很顯然這樣并不能高亮從接口取會來的文檔的代碼。
google了一下,有一個叫angular-highlightjs 的東西,嘗試了使用,但一直報錯,官網上也沒有什么說明文檔
幸好代碼托管到了github上面,于是去上面看了看,發現使用說明和官網一樣短,issues上也沒有人問這個問題,于是我問了一下,希望有人能解答:問題地址
我想highlight.js一定有提供對應的方法,在加載完成之后還可以執行一次,但無奈api文檔是英文的,看得比較吃力,決定還是想別的法子。
最終解決問題的方法是接口返回使用highlight.js編譯好的html,因為后端使用的是node,于是在cnode論壇上搜了一下,發現marked已經解決了這個問題。
只需要在marked的配置中添加highlight項即可(要先npm install highlight.js):
var marked = require('marked');
var highlight = require('highlight.js');
marked.setOptions({
renderer: new marked.Renderer(),
gfm: true,
tables: true,
breaks: false,
pedantic: false,
sanitize: false,
smartLists: true,
smartypants: false,
highlight: function (code) {
return highlight.highlightAuto(code).value;
}
});
返回的文檔已經添加了對應的class。
<pre>
<code class="lang-js">
<span class="hljs-keyword">var</span> math = (<span class="hljs-string">'math'</span>) ;
<span class="hljs-keyword">export</span>.increment = <span class="hljs-function"><span class="hljs-keyword">function</span>(<span class="hljs-params">val</span>) </span>{
<span class="hljs-keyword">return</span> math.add(val,<span class="hljs-number">1</span>)
}
</code>
</pre>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。