溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關如何在JavaScript中使用Highlight.js,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
1、在head中加入css和js的引用
<head> <title>highlight</title> <meta http-equiv="content-type" content="text/html;charset=utf-8"> <link rel="stylesheet" href="styles/default.css" rel="external nofollow" rel="external nofollow" > <script src="highlight.pack.js"></script> <script>hljs.initHighlightingOnLoad();</script> </head>
2、添加對應要顯示的內容
<pre>
<code class="python">
# 讀取文件內容
def fread(self):
# 如果指針位置大于文件大小,說明是更換了文件
self.filename = self.getLogPath()
if not os.path.isfile(self.filename):
while not self.checkfile() :
time.sleep(5)
self.filename = self.getLogPath()
self.fclose()
self.fopen()
self.pos = 0
self.hd.seek(self.pos,0)
fline = self.hd.readline()
self.pos = self.hd.tell()
return fline.replace("\n","")
# 將文件指針定位到文件尾部
def feof(self):
self.fopen()
# 定位到文件末尾
self.hd.seek(0,2)
#設置指針位置
self.pos = self.hd.tell()
</code>
</pre>這里需要把要顯示的內容放入到 <pre><code>這里放內容...</code></pre> 這種格式中
默認的話會智能識別,若是識別不出來是什么語言,就需要在<code>標簽中加入class
例如 <pre><code class="java" >xxx</code></pre> 即可
下載的時候可以選擇你需要的語言,然后再打包,下載后會發現有個style文件夾,里面放了各種不同的顯示顏色,為了看看都是些什么樣子
我這里弄了個可以選擇樣式的頁面
代碼如下
<html>
<head>
<title>highlight</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<link rel="stylesheet" href="styles/default.css" rel="external nofollow" rel="external nofollow" >
<script src="highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
</head>
<body>
<div id="changeStyleSelect"></div>
PHP
<hr>
<pre><code class="php">
class Test {
private $name;
private $age;
public function __construct($array) {
$this->name = $array['name'];
$this->age = $array['age'];
}
public function getName() {
return $this->name;
}
public function setName($name) {
$this->name = $name;
}
public function getAge() {
return $this->age;
}
public function show() {
printf('my name is %s,age is %d',$this->name,$this->age);
}
}
</code></pre>
javascript
<hr>
<pre>
<code class="javascript">
test = {
name : function () {
return 'hello';
},
age : function () {
return 13;
}
}
</code>
</pre>
python
<hr>
<pre>
<code class="python">
# 讀取文件內容
def fread(self):
# 如果指針位置大于文件大小,說明是更換了文件
self.filename = self.getLogPath()
if not os.path.isfile(self.filename):
while not self.checkfile() :
time.sleep(5)
self.filename = self.getLogPath()
self.fclose()
self.fopen()
self.pos = 0
self.hd.seek(self.pos,0)
fline = self.hd.readline()
self.pos = self.hd.tell()
return fline.replace("\n","")
# 將文件指針定位到文件尾部
def feof(self):
self.fopen()
# 定位到文件末尾
self.hd.seek(0,2)
#設置指針位置
self.pos = self.hd.tell()
</code>
</pre>
java
<hr>
<pre>
<code class="java">
package l2f.gameserver.model;
import java.util.ArrayList;
public abstract class L2Character extends L2Object {
public static final Short ABNORMAL_EFFECT_BLEEDING = 0x0_0_0_1; // not sure
public void moveTo(int x, int y, int z) {
_ai = null;
_log.warning("Should not be called");
if (1 > 5) {
return;
}
}
/** Task of AI notification */
@SuppressWarnings( { "nls", "unqualified-field-access", "boxing" })
public class NotifyAITask implements Runnable {
private final CtrlEvent _evt;
List mList = new ArrayList()
public void run() {
try {
getAI().notifyEvent(_evt, _evt.class, null);
} catch (Throwable t) {
t.printStackTrace();
}
}
}
}
</code>
</pre>
<script>
styleArr = ["agate.css","androidstudio.css","arduino-light.css","arta.css","ascetic.css","atelier-cave-dark.css","atelier-cave-light.css","atelier-dune-dark.css","atelier-dune-light.css","atelier-estuary-dark.css","atelier-estuary-light.css","atelier-forest-dark.css","atelier-forest-light.css","atelier-heath-dark.css","atelier-heath-light.css","atelier-lakeside-dark.css","atelier-lakeside-light.css","atelier-plateau-dark.css","atelier-plateau-light.css","atelier-savanna-dark.css","atelier-savanna-light.css","atelier-seaside-dark.css","atelier-seaside-light.css","atelier-sulphurpool-dark.css","atelier-sulphurpool-light.css","brown-paper.css","codepen-embed.css","color-brewer.css","dark.css","darkula.css","default.css","docco.css","dracula.css","far.css","foundation.css","github.css","github-gist.css","googlecode.css","grayscale.css","gruvbox-dark.css","gruvbox-light.css","hopscotch.css","hybrid.css","idea.css","ir-black.css","kimbie.dark.css","kimbie.light.css","magula.css","mono-blue.css","monokai.css","monokai-sublime.css","obsidian.css","paraiso-dark.css","paraiso-light.css","pojoaque.css","purebasic.css","qtcreator_dark.css","qtcreator_light.css","railscasts.css","rainbow.css","school-book.css","solarized-dark.css","solarized-light.css","sunburst.css","tomorrow.css","tomorrow-night.css","tomorrow-night-blue.css","tomorrow-night-bright.css","tomorrow-night-eighties.css","vs.css","xcode.css","xt256.css","zenburn.css"];
selectHtml = [];
selectHtml.push('<select id="changeStyle">');
for(i in styleArr) {
OptionValue = styleArr[i];
selectHtml.push('<option value="' + OptionValue +'" >'+ OptionValue +'</option>');
}
selectHtml.push('</select>');
selectHtmlString = selectHtml.join("");
document.getElementById('changeStyleSelect').innerHTML = selectHtmlString;
obj = document.getElementById('changeStyle');
obj.addEventListener("change",function(event){
var value = this.options[this.options.selectedIndex].value;
l = document.createElement('link');
l.setAttribute('href','styles/'+value);
l.setAttribute('rel','stylesheet');
document.head.appendChild(l);
});
</script>
</body>
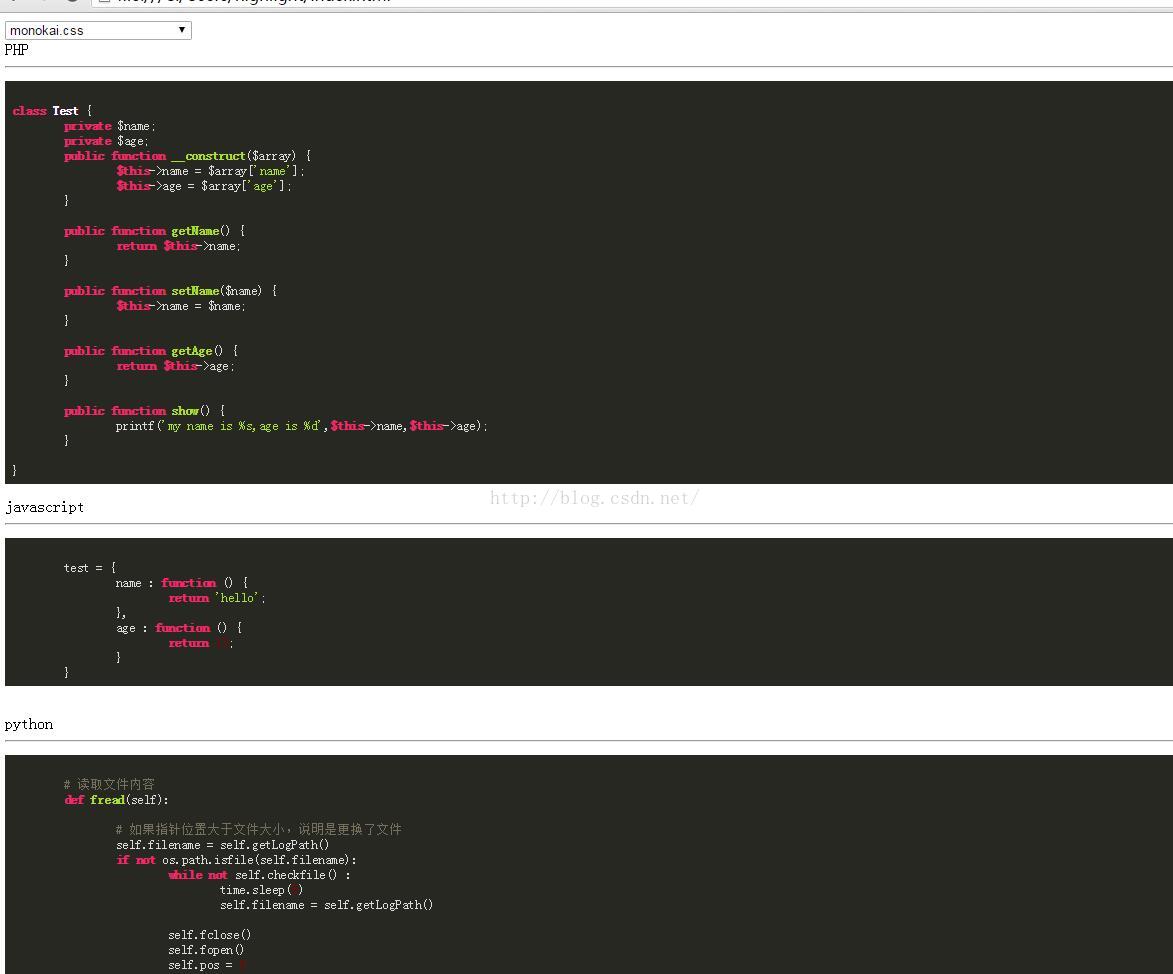
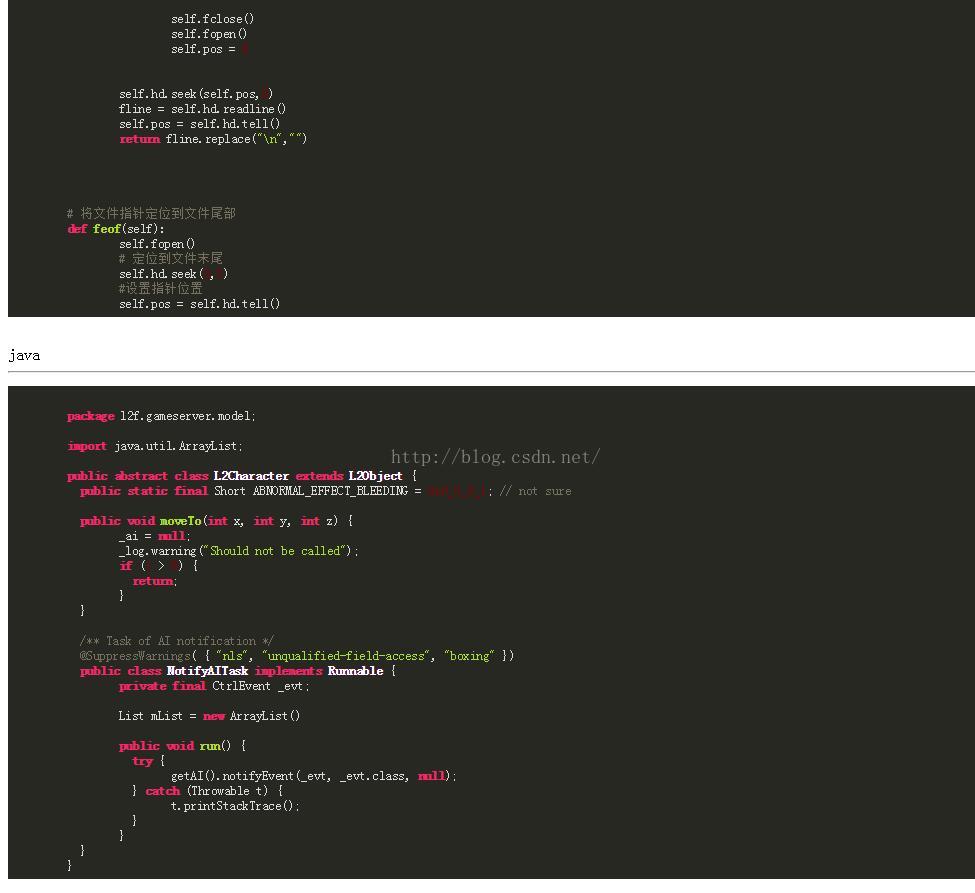
</html>效果圖:


以上就是如何在JavaScript中使用Highlight.js,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。