您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何進行vue項目中的支付功能實現(微信支付和支付寶支付),針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
支付寶支付
微信支付
余額支付(也需要支付寶或微信充值)
注意:下面僅從前端角度展開講解
項目難點:
頁面是h6網頁,用支付寶支付必須得到支付寶授權,調用支付寶的api。
(如何授權請參照:調用支付寶api)
支付寶支付的一般過程是:
調用訂單接口,獲得訂單號,支付金額等。
傳遞訂單號,金額 至預支付接口
后臺會返回來一個form,然后提交form自動跳轉到支付寶支付頁面
支付過程:
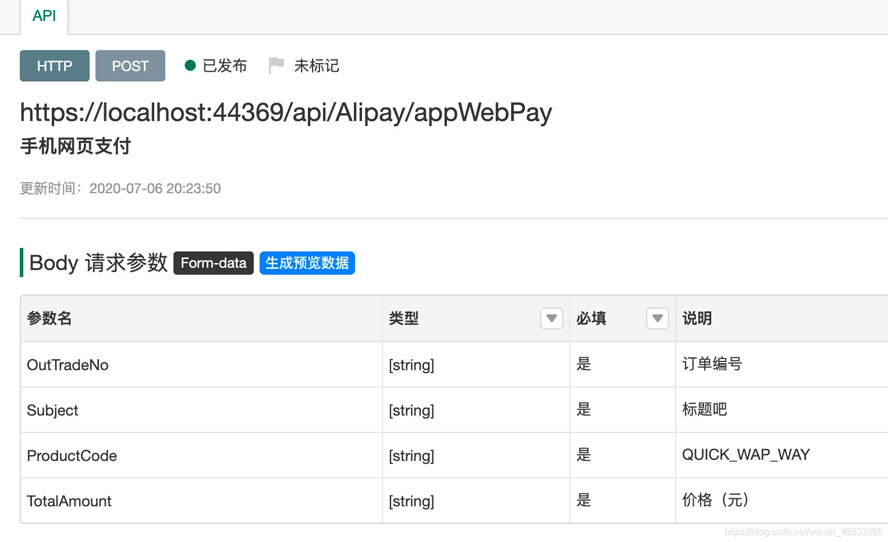
下圖為為接口文檔,支付接口


當我們選中支付寶,radio=1;
當我們點擊支付按鈕,pay()方法執行
此時我們調用后端支付接口,傳入接口文檔要求字段,訂單號,金額等。
后臺回傳給我們一個{code:201,data:""};
此時我們把form注入到我們頁面中,讓form表單提交,跳轉到支付寶頁面
topay(){
switch(this.radio){
case '3':
this.yuer();
break;
case '1':
this.zhifubao();
case '0':
this.getWechatCode();
}
},
zhifubao(){
payByZhifubao(
{
OutTradeNo:'Oct20200909095646265303127',//商戶訂單號,商戶網站訂單系統中唯一訂單號,必填 。需要保證商戶端唯一。
Subject: "手機網站支付測試",//主題
ProductCode: "QUICK_WAP_WAY",
body: "手機網站支付描述信息",//商品描述,可空
TotalAmount: 20 //付款金額,必填 }
).then(res=>{
console.log(res);
if (res.code === 201) {
//將數據存到vuex中
// this.$store.dispatch('addAliFrom', res.data.data)
this.html = res.data;
var form = res.data;
const div = document.createElement("div");
div.innerHTML = form; //此處form就是后臺返回接收到的數據
document.body.appendChild(div);
document.forms[0].submit();
//return this.$router.push('/aliPay')
} else {
return alert(res.data.msg);
}
})
},步驟:
微信支付后臺程序員會給你返一個地址,首先我們需要安裝qrcodejs2將地址轉換成二維碼,需要先npm install qrcodejs2
然后需要一個div來存放這個微信二維碼,寬高樣式各位自己可以去css里寫,我在這里還加了一個loading,有需要的也可以自己加
<div id="wechatcode" v-loading="loading" element-loading-text="拼命加載中" element-loading-spinner="el-icon-loading" element-loading-background="rgba(0, 0, 0, 0.8)"> </div>
導入模塊
import QRCode from 'qrcodejs2' // 引入qrcode
下面是接口數據獲取然后操作二維碼
getWechatCode() {
Models
.getModel("wechatpay")
.get({
orderId:this.orderId
})
.then(res => {
if(res.data.code == 200){
this.wechatPayUrl = res.data.resultData
if(!this.flag){
//重點是這里,其余的是為了我的切換業務邏輯和接口
let wechatcode = new QRCode('wechatcode', {
width: 200,
height: 200,
text: this.wechatPayUrl, // 二維碼地址
colorDark: "#000",
colorLight: "#fff",
})
}
this.flag = true
this.loading = false
this.isWechatCodeShow = true
}
})
},在微信掃描支付完之后,后臺人員可以拿到支付成功結果,返給前臺人員,那么前端人員只能不斷去調接口查詢是否已支付,在這里我們可以用生命周期來做輪詢,在跳出之后需要銷毀
mounted() {
this.getWechatCode()
//實現輪詢
this.interval = window.setInterval(() => {
setTimeout(this.getOrderStatus(), 0);
}, 3000);
},
beforeDestroy() {
//清除輪詢
clearInterval(this.interval)
this.interval = null
},這里的`getOrderStatus()方法是為了查詢后臺支付狀態的,如果成功跳轉到支付頁面,做個If else判斷即可
關于如何進行vue項目中的支付功能實現(微信支付和支付寶支付)問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。