溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue項目支付功能代碼怎么寫,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
支付寶方式:點擊支付寶支付, 調用后臺接口(攜帶訂單號),后臺返回一個form表單(HTML字符串結構),
提交form就可以調用支付寶支付
// alipayWap: 后臺接口返回的form 片段
<div v-html="alipayWap" ref="alipayWap"></div>
methods: {
toAlipay () {
this.$axios.get('xxx').then (res = > {
this.alipayWap = res;
// 等待dom更新, 等頁面中有這個form表單了
this.$nextTick(() => {
this.$refs.alipayWap.children[0].submit()
})
})
}
}
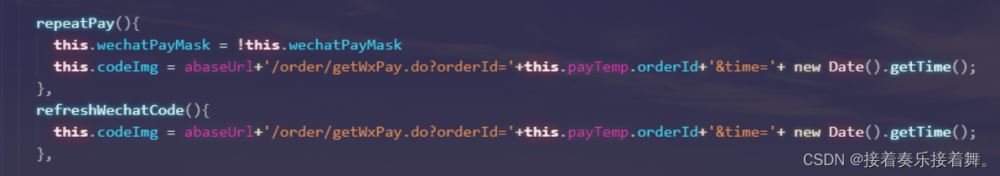
大部分工作量是后端的事情,訂單的生成由后端去和騰訊對接的,前端只需要負責將后端返回來的支付二維碼(由后端生成的,有些情況也可以前端去對接訂單生成之后由前端自己生成二維碼,這種情況比較少)展示在終端供用戶掃碼即可
需要自己根據后臺返回的url生成二維碼頁面,如圖所示



最后,掃碼支付后,即可完成。
關于vue項目支付功能代碼怎么寫就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。