溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下Vue實現微信支付功能遇到的坑有哪些,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
項目用VUE+EL搭建而成,支付用EL的radio來做的
<el-radio v-model="radio" label="weixin" > <i class="iconfont icon-weixin"></i> <div class="list"> <h6>微信支付</h6> <span>推薦安裝最新版微信使用</span> </div> </el-radio> <el-radio v-model="radio" label="zhifubao"> <i class="iconfont icon-zhifubao"></i> <div class="list"> <h6>支付寶</h6> <span>推薦有支付寶賬戶的用戶使用</span> </div> </el-radio>
坑來了。。。。
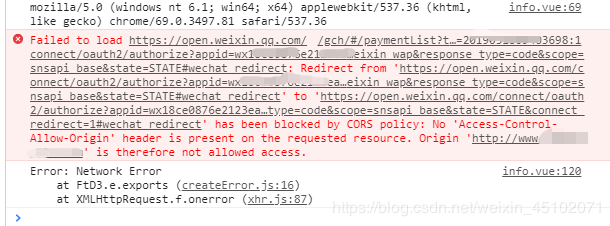
之前一直是前端請求后臺接口,后臺調取微信支付接口,但點擊微信支付后一直提示跨域、重定向問題

就是這個坑,問了好多人,都在說是不是沒有配置安全域名或接口白名單什么的,但后端真真的已經配置了,后來我們換了一種方法,由前端來提供code 授權成功之后,返回給后端
在mounted()獲取code:
this.code = ''
var local = window.location.href // 獲取頁面url
var appid = ''
this.code = getUrlCode().code // 截取code
if (this.code == null || this.code === ''){
window.location.href = `https://open.weixin.qq.com/connect/oauth3/authorize?appid=${appid}&redirect_uri=${encodeURIComponent(local)}&response_type=code&scope=snsapi_base&state=123#wechat_redirect`
};
function getUrlCode(){
var url = location.search
// this.winUrl = url
// alert(this.winUrl)
var theRequest = new Object()
if (url.indexOf("?") != -1){
var str = url.substr(1)
var strs = str.split("&")
for(var i = 0; i < strs.length; i ++){
theRequest[strs[i].split("=")[0]]=(strs[i].split("=")[1])
}
}
return theRequest
};然后再點擊按鈕中寫判斷了
methods:{
Compay(){
let radio_data = this.radio
if(radio_data == 'weixin'){
if (this.code) { // 如果沒有code,則去請求
this.$axios({
method: "post",
url: "后臺接口",
params: {code: this.code} //將code傳給后臺,如果有其他參數需要傳遞,請一并傳遞
}).then((res)=>{
//調取微信支付
var that = this;
function onBridgeReady(){
WeixinJSBridge.invoke("getBrandWCPayRequest",{
appId: res.data.appId, //公眾號名稱,由商戶傳入
timeStamp: res.data.timeStamp, //時間戳,自1970年以來的秒數
nonceStr: res.data.nonceStr, //隨機串
package: res.data.package,
signType: res.data.signType, //微信簽名方式:
paySign: res.data.paySign //微信簽名sign
},
function(res){
if (res.err_msg == "get_brand_wcpay_request:ok"){
alert('恭喜您,支付成功!')
}else if(res.err_msg == "get_brand_wcpay_request:cancel"){
alert('支付失敗!');
}else if (res.err_msg == "get_brand_wcpay_request:fail"){
alert('調起微信支付失敗');
}
}
);
}
onBridgeReady();
//微信支付
})
}
}else if(radio_data == 'zhifubao'){
this.$axios.post('后臺接口',data).then((res)=> {
this.html = res.data
var form= res.data;
const div = document.createElement('div') //創建div
div.innerHTML = form//此處form就是后臺返回接收到的數據
document.body.appendChild(div)
var queryParam = ''; Array.prototype.slice.call(document.querySelectorAll("input[type=hidden]")).forEach(function (ele) {
queryParam += '&' + ele.name + "=" + encodeURIComponent(ele.value);
});
var gotoUrl = document.querySelector("#alipaysubmit").getAttribute('action') + queryParam;
_AP.pay(gotoUrl); //在微信中用瀏覽器跳轉到支付寶支付
})
}
}
}以上是“Vue實現微信支付功能遇到的坑有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。