您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Vue+Echart柱狀圖怎么實現疫情數據統計”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Vue+Echart柱狀圖怎么實現疫情數據統計”吧!
1.安裝echarts依賴包
npm install echarts --save
2.在plugins目錄下創建echarts.js文件并在里面引入echarts依賴包
import Vue from 'vue' import echarts from 'echarts'//這個需要注意一下有可能會報錯,可以用下面方法 Vue.prototype.$echarts = echarts
用以上通用的方法,可能會出現以下報錯,“export ‘default‘ (imported as ‘echarts‘) was not found in ‘echarts‘
是因為Echarts 5.x 不再支持上面的引入方式,詳情可以查看Echarts官網
總而言之就是改為以下:
import Vue from 'vue' import * as echarts from 'echarts' //區別在這里 Vue.prototype.$echarts = echarts
3.在nuxt.config.js配置文件中引入我們剛剛創建的echart.js
plugins: ['~plugins/echarts'] //我只寫了要加這個,不代表這里只有這個 //還可以用'@/plugins/echarts'形式,都差不多的
(這里是一步步寫下來的,要是不想看可以直接跳到最后有最終代碼哦)

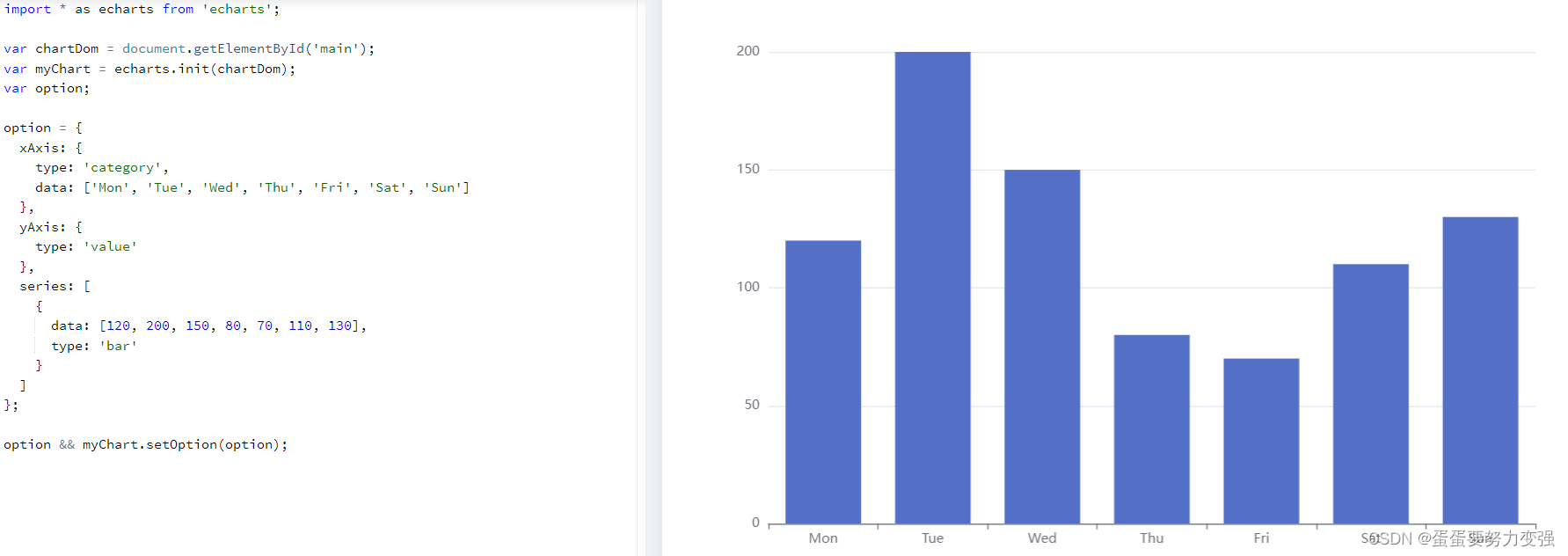
在項目中的代碼表示:
<template>
<div id="echarts">
<div id="myChart"></div>
</div>
</template>
<script type="text/javascript">
export default {
name: "Echarts",
data() {
return {};
},
methods: {
echartsInit() { //定義一個創建圖表的方法
let myChart = this.$echarts.init(document.getElementById("myChart"));
myChart.setOption({
title: {
text: "echarts的柱狀圖來實現疫情統計",
textAlign: "auto",
left: 'center'
},
tooltip: {},
// 省份(橫坐標)
xAxis: {
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
//data: this.areaName, //這是最后的數據表示開始測試可以先不用這個
type: "category",
axisLabel: {
rotate: -45, // 旋轉30度,不然橫坐標顯示不完全
show: true, //這行代碼控制著坐標軸x軸的文字是否顯示
},
},
yAxis: {},
// 確診數量
series: [
{
name: "總確診數量",
type: "bar",
//data: this.areaConfirm,//這是最后的數據表示開始測試可以先不用這個
data: [120, 200, 150, 80, 70, 110, 130],
},
],
});
},
}
//mounted在模板渲染成html后調用,通常是初始化頁面完成后
//再對html的dom節點進行一些需要的操作
mounted() {
this.echartsInit();
},
}
</script>
<style scoped>
#myChart {
width: 100%;
height: 300px;
margin-left: auto;
margin-right: auto;
}
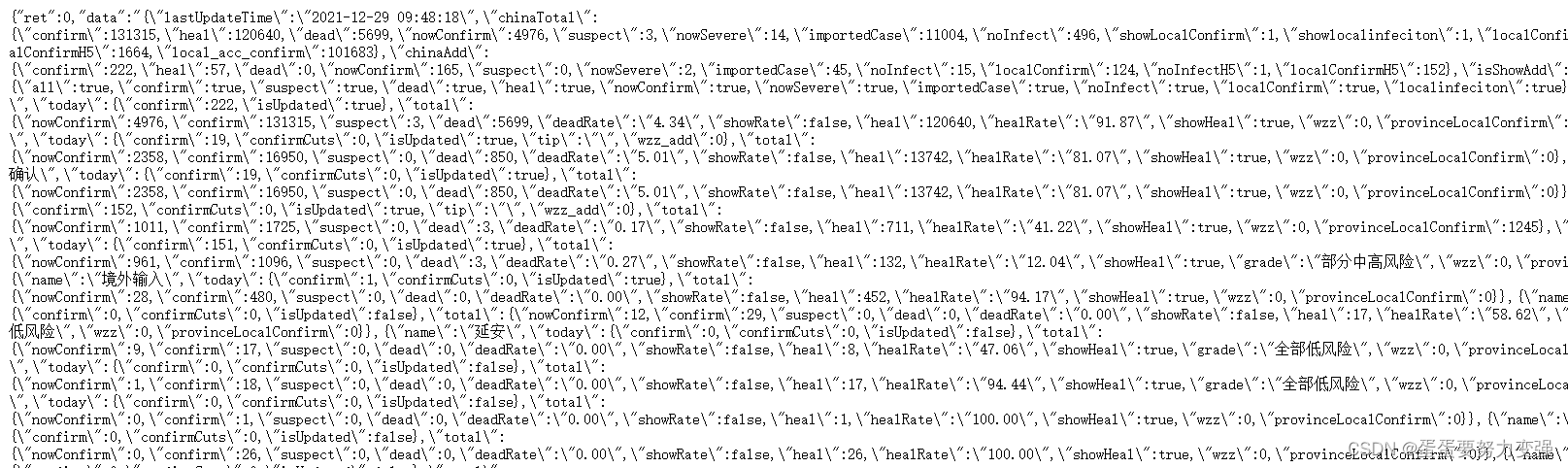
</style>我用的騰訊提供的接口地址:https://view.inews.qq.com/g2/getOnsInfo?name=disease_h6點擊查看

我們可以看到一大堆數據,那么我們要對數據進行清理和拆分才能獲取我們所需要的數據
1.首先我們要解決跨域問題
npm install axios @nuxtjs/axios @nuxtjs/proxy
2.安裝完成后在 nuxt.config.js 文件里面添加以下配置:
module.exports = {
//我顯示了要增加的部分,不是全部哦
modules: ["@nuxtjs/axios"],
axios: {
proxy: true
},
proxy: {
'/api/': {
target: 'https://view.inews.qq.com',//這個網站是開源的可以請求到數據的
pathRewrite: {
'^/api/': '/',
changeOrigin: true
}
}
},
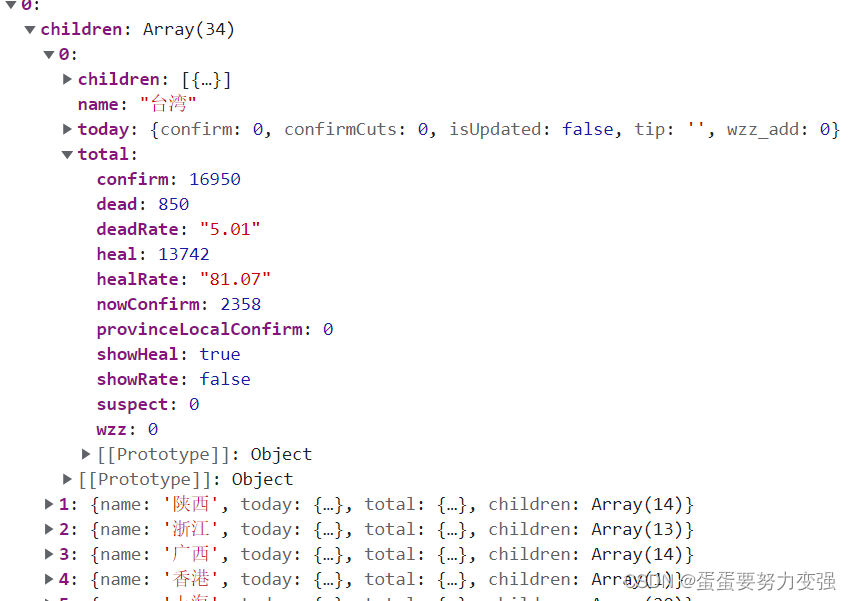
}3.對接口數據進行處理
getData() {
this.$axios.get(`/api/g2/getOnsInfo?name=disease_h6`).then(({ data }) => {
//console.log(JSON.parse(data.data.replace('\\"', "'")));
this.area = JSON.parse(
data.data.replace('\\"', "'")
).areaTree[0].children;
// 地區名
this.areaName = this.area.map((o) => {
return o.name;
});
// 總確診人數
this.areaConfirm = this.area.map((o) => {
return o.total.confirm;
});
console.log(this.areaConfirm);
// 目前確診人數 hh 好像最后我沒用,如果有需要可以參考一下
this.areaNowConfirm = this.area.map((o) => {
return o.total.nowConfirm;
});
this.echartsInit();
});
},處理完的數據可以清晰的看出: 要什么取什么就行了

嚯嚯,終于完了,貼上我的代碼
<template>
<div id="echarts">
<div id="myChart"></div>
</div>
</template>
<script type="text/javascript">
export default {
name: "Echarts",
data() {
return {
area: [],
areaName: [],
areaConfirm: [],
areaNowConfirm: [],
};
},
methods: {
getData() {
this.$axios.get(`/api/g2/getOnsInfo?name=disease_h6`).then(({ data }) => {
console.log(JSON.parse(data.data.replace('\\"', "'")));
this.area = JSON.parse(
data.data.replace('\\"', "'")
).areaTree[0].children;
// 地區名
this.areaName = this.area.map((o) => {
return o.name;
});
// 總確診人數
this.areaConfirm = this.area.map((o) => {
return o.total.confirm;
});
console.log(this.areaConfirm);
// 目前確診人數
this.areaNowConfirm = this.area.map((o) => {
return o.total.nowConfirm;
});
this.echartsInit();
});
},
echartsInit() {
let myChart = this.$echarts.init(document.getElementById("myChart"));
myChart.setOption({
title: {
text: "echarts的柱狀圖來實現疫情統計",
textAlign: "auto",
left: 'center'
},
tooltip: {},
// 省份
xAxis: {
data: this.areaName,
type: "category",
axisLabel: {
rotate: -45, // 旋轉30度
show: true, //這行代碼控制著坐標軸x軸的文字是否顯示
},
},
yAxis: {},
// 確診數量
series: [
{
name: "總確診數量",
type: "bar",
data: this.areaConfirm,
},
],
});
},
},
mounted() {
this.getData();
this.echartsInit();
},
};
</script>
<style scoped>
#myChart {
width: 100%;
height: 300px;
margin-left: auto;
margin-right: auto;
}
</style>到此,相信大家對“Vue+Echart柱狀圖怎么實現疫情數據統計”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。