您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹iOS怎么實現導航欄透明漸變,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
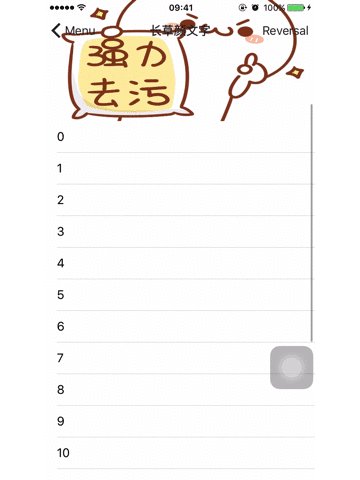
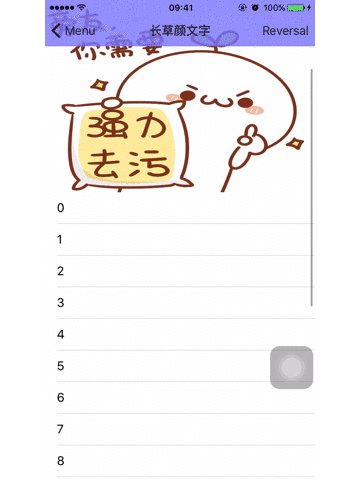
首先我們來看下效果

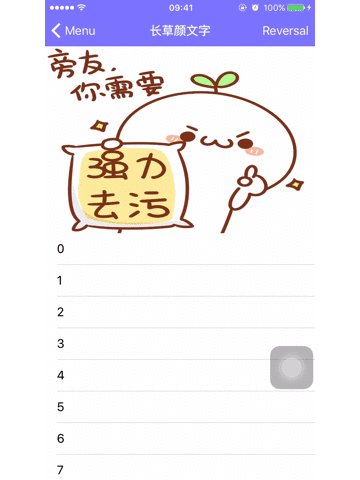
一開始當我們什么只設置了一張圖片作為它的頭部視圖的時候,它是這樣的

1.首當其沖的,我們先得把導航欄弄透明
那么我們首先得知道,設置navigationBar的BackgroundColor為Clear是沒用的,你可以試著設置它的clear,但是沒用,原因一會兒我們就知道了。
而對于把導航欄設置為透明,網上大多數的方法是:
[self.navigationController.navigationBar setBackgroundImage:[UIImage new] forBarMetrics:UIBarMetricsDefault]; self.navigationController.navigationBar.shadowImage = [UIImage new];
你可以運行這兩句話到你的程序,你會發現這樣確實是可以的,那么我們可以從中得到幾個信息:
1)我們設置的是BackgroundImage,說明也許在我們的navigationBar上有一個ImageView的子視圖,而我們的看到的導航欄實際上看到的就是這個圖片,因此設置它為無圖片我們就可以看到透明,而設置backgroundColor卻不行。
2)我們還設置了shadowImage為無圖,它其實就是導航欄下面的那根細線,如果你不寫第二句話你則會看到一根線。
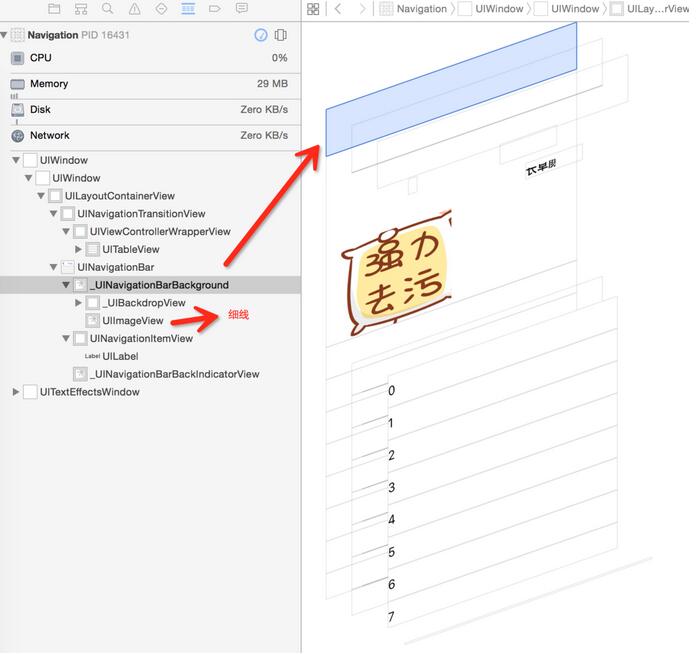
我們來看一下navigationBar的結構圖

從圖中我們可以很清楚的看到,NavigationBar他背后是有一張類型為_UINavigationBarBackground(UIImageView的子類)的視圖,我們平時看到的大部分其實都是它,第二個箭頭那里的ImageView就是那根細線,他是加在我們背景的ImageView上面的,我們設置BackgroundImage其實就是設置_UINavigationBarBackground的image。
運行效果如圖:

2.還得讓它不僅僅是透明
這,怎么整?我們有幾種方案
設置漸變圖片
根據上面設置為透明的方法,我們最直接能想到的還是setBackgroundImage,根據滑動距離去設置圖片的alpha。是的,我們是去設置圖片,而不是設置UIView,這樣的話就需要你不停的去生成新圖片賦給BackgroundImage,這樣感覺是不是會不太好?
運行時動態綁定
我們可以在運行時動態綁定他的背景視圖,然后設置他的背景透明度,網上有一個通過類別方式動態綁定實現導航欄顏色漸變的三方框架,感興趣的朋友可以自行去研究研究LTNavigation。
直接獲取那張ImageView,然后設置他的透明度。
其實我們從結構圖中可以看出來,它是NavigationBar的子視圖,我們可以通過for...in循環遍歷navigationBar.subviews,然后獲得這個view。
當然,更簡單的,它其實就在subviews的第一個,即我們可以這樣:
barImageView = self.navigationController.navigationBar.subviews.firstObject
我們可以用一個全局的imageView引用他,以免我們每次都要寫一長串。
3.其實已經可以了
我們還需要做什么?沒錯,最后一步,我們僅僅只需要在scrollViewDidScroll里面,根據偏移量來動態改變barImageView的背景顏色(或者透明度)就行了。
例如我們需要在-64(默認的最小偏移量)到200之間變化:
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
CGFloat minAlphaOffset = - 64;
CGFloat maxAlphaOffset = 200;
CGFloat offset = scrollView.contentOffset.y;
CGFloat alpha = (offset - minAlphaOffset) / (maxAlphaOffset - minAlphaOffset);
_barImageView.alpha = alpha;
}就這樣你就可以實現我在文章一開始那個圖片的效果了(其實并不是,tintColor和satusBarStyle還沒變)。
Tips
1)你也可以動態的更改的狀態欄和標題的顏色以和導航欄更匹配
//狀態欄
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
//標題顏色
self.navigationController.navigationBar.titleTextAttributes = @{NSForegroundColorAttributeName : [UIColor someColor]}
//導航欄子控件顏色
self.navigationController.navigationBar.tintColor = [UIColor someColor];2)注意釋放tableView 的 delegate(不然你進進出出時候會發現哪里好像不太對)
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
self.tableView.delegate = self;
}
- (void)viewWillDisappear:(BOOL)animated {
[super viewWillDisappear:animated];
self.tableView.delegate = nil;
}3)導航欄是公有的
所以你可能需要在ViewWillDisappear里面再把導航欄設置為你需要的樣子
還有一件事情(This word Learn from Steve jobs)
我自己封裝了一些導航欄變化效果,使用簡單,歡迎大家嘗試:MXNavigationBarManager。

以上是“iOS怎么實現導航欄透明漸變”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。