您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關HTML用什么標簽包含文檔標題,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
HTML用“<title>”標簽包含文檔標題。title標簽可定義文檔的標題,語法“<title>文檔標題</title>”;瀏覽器會把被“<title>”和“</title>”包裹的文本識別為文檔標題,放置在瀏覽器窗口的標題欄或狀態欄上。
本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
HTML用“<title>”標簽包含文檔標題。
title標簽可定義文檔的標題、
語法:
<title>文檔標題</title>
瀏覽器會把被“<title>”和“</title>”包裹的文本識別為文檔標題,并以特殊的方式來使用標題。
通常把它放置在瀏覽器窗口的標題欄或狀態欄上。同樣,當把文檔加入用戶的鏈接列表或者收藏夾或書簽列表時,標題將成為該文檔鏈接的默認名稱。
示例:
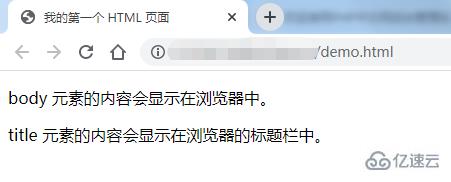
<!DOCTYPE html> <html> <head> <title>我的第一個 HTML 頁面</title> </head> <body> <p>body 元素的內容會顯示在瀏覽器中。</p> <p>title 元素的內容會顯示在瀏覽器的標題欄中。</p> </body> </html>

延伸閱讀:標題里是什么?
一定要選擇一個正確的標題,這對于定義文檔并確保它能夠在 Web 上有效利用來說是十分重要的。
請記住,用戶可以用任何順序、獨立地訪問文檔集中的每一個文檔。所以,文檔的標題不僅應當根據其他文檔的上下文定義,而且還要顯示其自身的特點。
含有文檔引用排序的標題通常不是什么好標題。舉個例子,像“第十六章”或“第五部分”這樣的標題,對讀者理解其內容方面毫無用處。描述性更強的標題,像“第十六章:HTML 標題”,或者“第五部分:如何使用標題”,這樣的標題不僅表達了它在一個大型文檔集中的位置,還說明了文檔的具體內容,吸引讀者更有興趣讀下去。
自我引用的標題也沒有什么用處。像“主頁”這樣的標題和內容毫無關系,類似的還有“反饋頁”或“常用鏈接”等。你應該設計一個能夠傳達一定內容和目的的標題,令讀者憑這個標題就可以判斷是否由必要訪問這個頁面。“HTML <title> 標簽的詳細信息”,這就是一個描述性的標題,類似的還有“HTML <title> 標簽的反饋頁”等等。
人們常常會花費大量時間去創建 Web 文檔,但卻經常只是因為一個不吸引人或無意義的標題,而把這些努力全都浪費掉了。當自動為用戶搜集鏈接的特殊軟件在 Web 上越來越流行時,只有網頁的標題才會作為與頁面相關的描述性詞語,被插入到龐大的鏈接數據庫中。因此,我們怎么強調這一點都不過分:請為自己的每個文檔都認真地選擇一個描述性的、實用的并與上下文獨立的標題。
上述就是小編為大家分享的HTML用什么標簽包含文檔標題了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。