您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"><!--聲明使用那種編碼,utf-8屬于國際編碼-->
<title>我的第一個網頁</title>
</head>
<body>
<!--這是一個注釋,注釋是不會顯示在頁面中。主要以后利于編碼人員修改的作用-->
<!--下面這些都是標題標簽,從h2到h7字體逐漸變小。h2到h7標簽都屬于塊級元素,會獨自占一行。-->
<h2>這是標題 1</h2>
<h3>這是標題 2</h3>
<h4>這是標題 3</h4>
<h5>這是標題 4</h5>
<h6>這是標題 5</h6>
<h7>這是標題 6</h7>
<!--下面是個段落標簽,也是屬于塊級元素。p標簽用了內聯樣式,color是用于文字的顏色,background-color是用于背景顏色。text-align是用于文字居中。text-align有三個屬性值center是居中,left是居左,right是居右。-->
<p style="color:black;background-color:green;text-align:center;">這是一個段落</p>
</body>
</html>
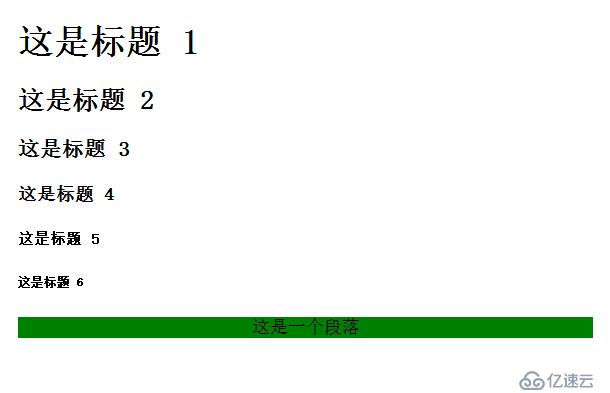
以下是在瀏覽器展示的結果

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。