您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html中表格標題標簽是哪個,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1、簡易性:超級文本標記語言版本升級采用超集方式,從而更加靈活方便,適合初學前端開發者使用。 2、可擴展性:超級文本標記語言的廣泛應用帶來了加強功能,增加標識符等要求,超級文本標記語言采取子類元素的方式,為系統擴展帶來保證。 3、平臺無關性:超級文本標記語言能夠在廣泛的平臺上使用,這也是萬維網盛行的一個原因。 4、通用性:HTML是網絡的通用語言,它允許網頁制作人建立文本與圖片相結合的復雜頁面,這些頁面可以被網上任何其他人瀏覽到,無論使用的是什么類型的電腦或瀏覽器。
在html中,表格標題標簽是caption,語法“<caption>表格標題</caption>”。caption標簽用于定義表格標題,必須緊跟在開始表格標簽“<table>”的后邊,并且每個表格只能有一個caption標簽。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html中,表格使用的也是挺多的,今天介紹的這個標簽就和表格有關系,它是表格中的一個標簽,即<caption>標簽。
“caption”作為英文單詞有“標題”的意思,那我們一起來看看它在html中作為標簽又是充當的是什么角色。
<caption>標簽定義及用法
在html中,<caption>標簽是使用來定義表格的標題的,必須緊跟在開始表格標簽(<table>)的后邊,而其只能跟一個(表格只能定義一個標題)。
<caption>標簽定義的表格標題默認會居中在表格之上,可以使用align屬性來更改它的對齊方式,但是不建議使用,而其html5已經不支持該屬性。如果要改變樣式,可以使用css來改變。
<caption>標簽語法格式
<caption>表格標題</caption>
說明:<caption>標簽是成對存在,以<caption>開頭,以</caption>結尾。
實例
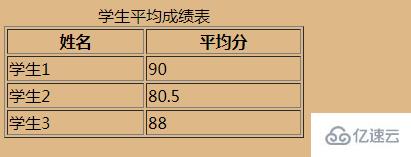
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>document</title> </head> <body bgcolor="burlywood"> <table border="1" width="300px"> <caption> 學生平均成績表 </caption> <tr> <th>姓名</th> <th>平均分</th> </tr> <tr> <td>學生1</td> <td>90</td> </tr> <tr> <td>學生2</td> <td>80.5</td> </tr> <tr> <td>學生3</td> <td>88</td> </tr> </table> </body> </html>
運行結果:

關于“html中表格標題標簽是哪個”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。