您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下jquery如何判斷是否存在指定類,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
方法:1、使用“$(元素).hasClass("類名")”語句檢查是否存在指定類,如果存在則返回“true”;2、使用“$(元素).attr("class")”語句獲取class屬性的值,如果該值等于需要檢查的類名,則該指定類存在。
本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery判斷是否存在指定類
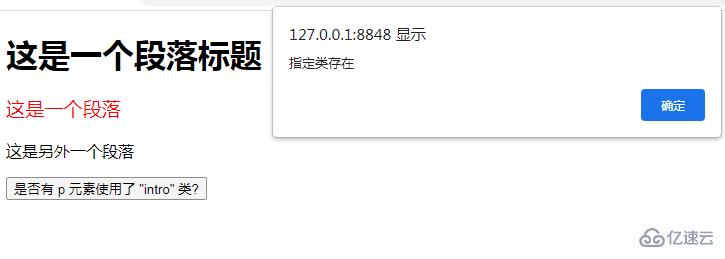
方法1:利用hasClass()方法
hasClass() 方法檢查被選元素是否包含指定的類名稱。如果被選元素包含指定的類,該方法返回 "true"。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var a=$("p").hasClass("intro");
if(a){
alert("指定類存在");
}else{
alert("指定類不存在");
}
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h2>這是一個段落標題</h2>
<p class="intro">這是一個段落</p>
<p> 這是另外一個段落</p>
<button>是否有 p 元素使用了 "intro" 類?</button>
</body>
</html>
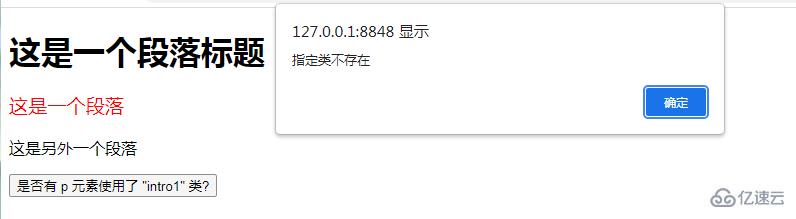
方法2:利用attr()方法
attr() 方法可返回被選元素的屬性值。
可以attr() 方法獲取class屬性的值,如果屬性值等于需要檢查的類名,則該指定類存在。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var a=$("p").attr("class");
if(a=="intro1"){
alert("指定類存在");
}else{
alert("指定類不存在");
}
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h2>這是一個段落標題</h2>
<p class="intro">這是一個段落</p>
<p> 這是另外一個段落</p>
<button>是否有 p 元素使用了 "intro1" 類?</button>
</body>
</html>
以上是“jquery如何判斷是否存在指定類”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。