您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關jquery怎么判斷元素是否存在,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
jquery判斷元素是否存在的方法:首先新建html文件,并在p標簽內使用input標簽創建文本框;然后設置input標簽的id屬性,并創建按鈕;接著給button按鈕綁定onclick點擊事件;最后使用【val()】方法獲得要查找的元素。
jquery判斷元素是否存在的方法:
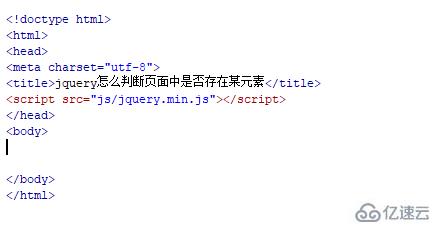
1、新建一個html文件,命名為test.html,用于講解jquery怎么判斷頁面中是否存在某元素。

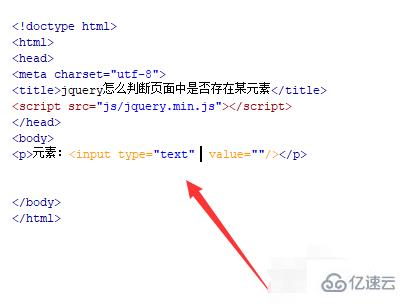
2、在test.html文件內,在p標簽內,使用input標簽創建一個文本框,用于輸入要查找的元素。

3、在test.html文件內,設置input標簽的id屬性為myinput,主要用于下面獲得input對象。

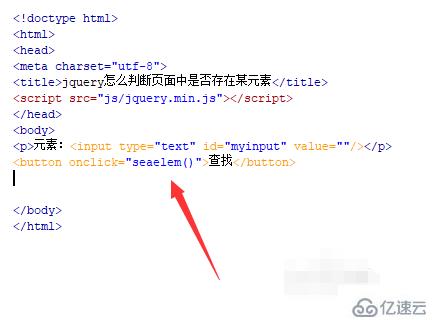
4、在test.html文件內,使用button標簽創建一個按鈕,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行seaelem()函數。

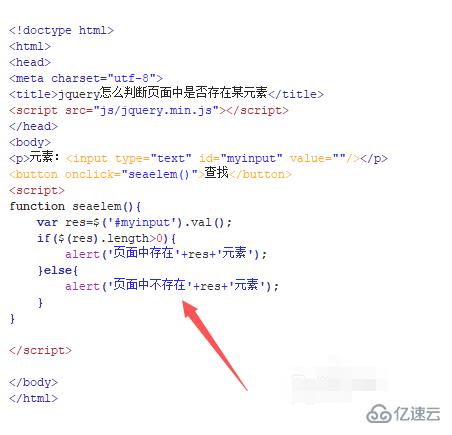
5、在js標簽中,創建seaelem()函數,在函數內,通過id獲得input對象,使用val()方法獲得要查找的元素,再通過$獲得該元素對象,使用length屬性獲得元素在頁面的個數,通過if語句判斷,提示查找的結果。

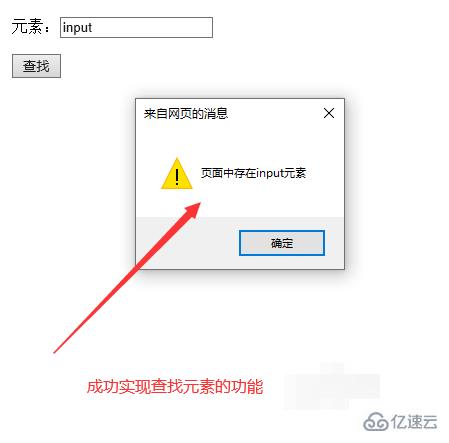
6、在瀏覽器打開test.html文件,輸入查找的元素,點擊按鈕,查看結果。

關于jquery怎么判斷元素是否存在就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。