您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jquery如何判斷元素是否包含指定類的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇jquery如何判斷元素是否包含指定類文章都會有所收獲,下面我們一起來看看吧。
兩種判斷方法:1、使用hasClass(),可以檢查被選元素是否包含指定的class(類名),語法“指定元素對象.hasClass("類名")”,如果包含指定的類則返回true,如果不包含則返回false。2、使用attr()和“==”運算符,語法“指定元素對象.attr("class")=="類名"”,可以檢查元素class屬性值是否等于指定類名,如果返回true則表示包含。

本教程操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
jquery判斷元素是否包含指定類的兩種方法:
方法1:使用hasClass()判斷
hasClass() 方法可以檢查被選元素是否包含指定的 class(類名)。
如果被選元素包含指定的類,該方法返回 true,如果不包含則返回false。
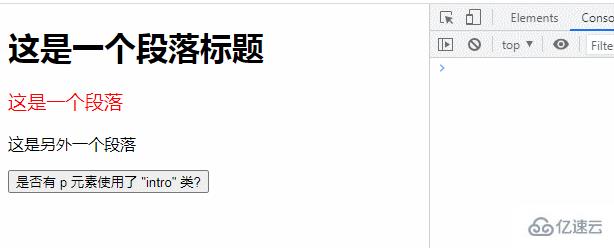
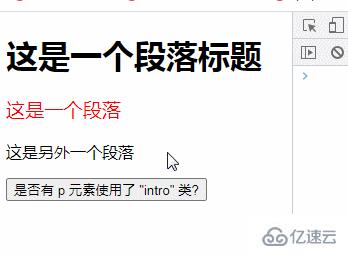
示例:檢查 <p> 元素是否包含 "intro" 類
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
console.log($("p").hasClass("intro"));
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h2>這是一個段落標題</h2>
<p class="intro">這是一個段落</p>
<p> 這是另外一個段落</p>
<button>是否有 p 元素使用了 "intro" 類?</button>
</body>
</html>
返回值為true,因此指定p元素中包含 "intro" 類。
方法2:使用attr()和“==”判斷
attr() 方法設置或返回被選元素的屬性值。只需要使用該方法返回class屬性的值。
使用“==”運算符判斷是否和指定類名相等即可
如果返回 "true"則表示包含,如果返回false則表示不包含。
示例:檢查 <p> 元素是否包含 "intro" 類
$(document).ready(function(){
$("button").click(function(){
console.log($("p").attr("class")=="intro");
});
});
關于“jquery如何判斷元素是否包含指定類”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“jquery如何判斷元素是否包含指定類”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。