您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“JS如何實現元素的拖動與占位功能”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“JS如何實現元素的拖動與占位功能”這篇文章吧。
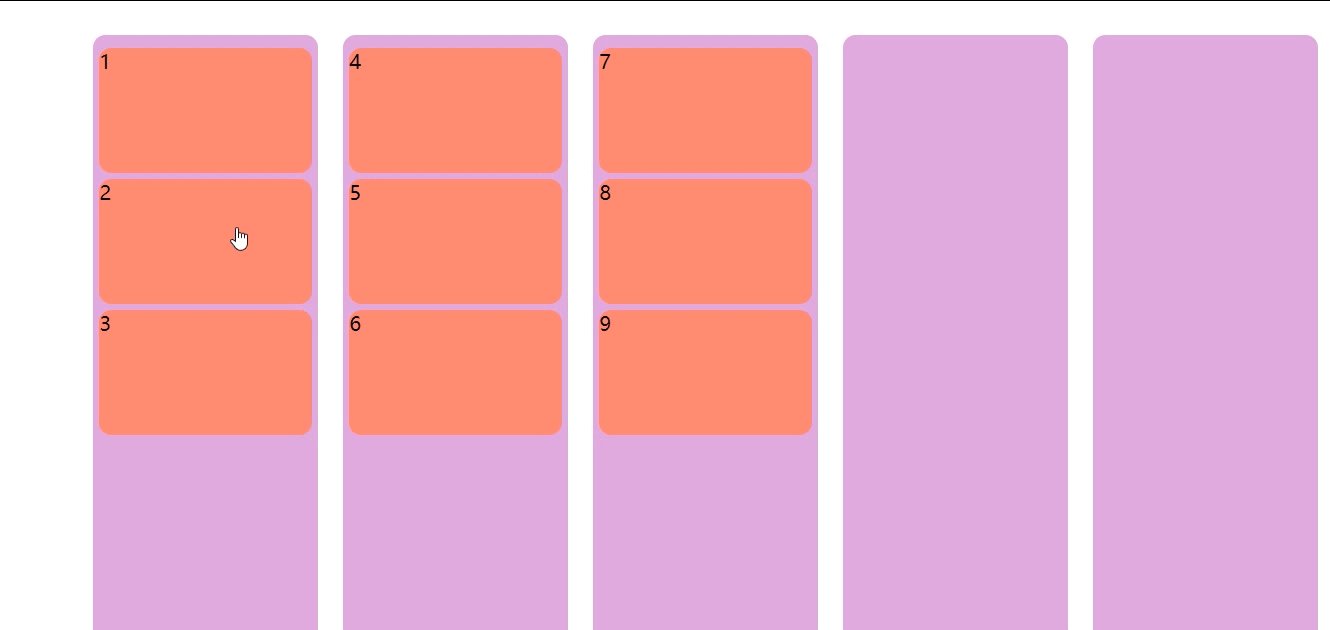
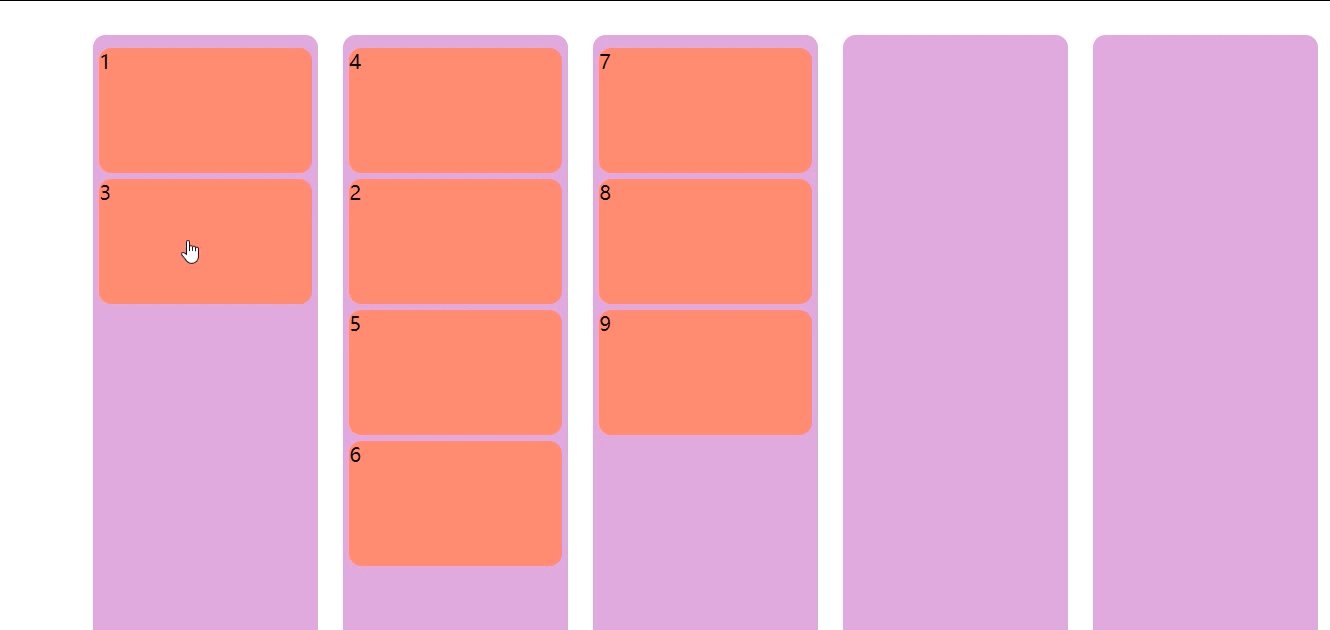
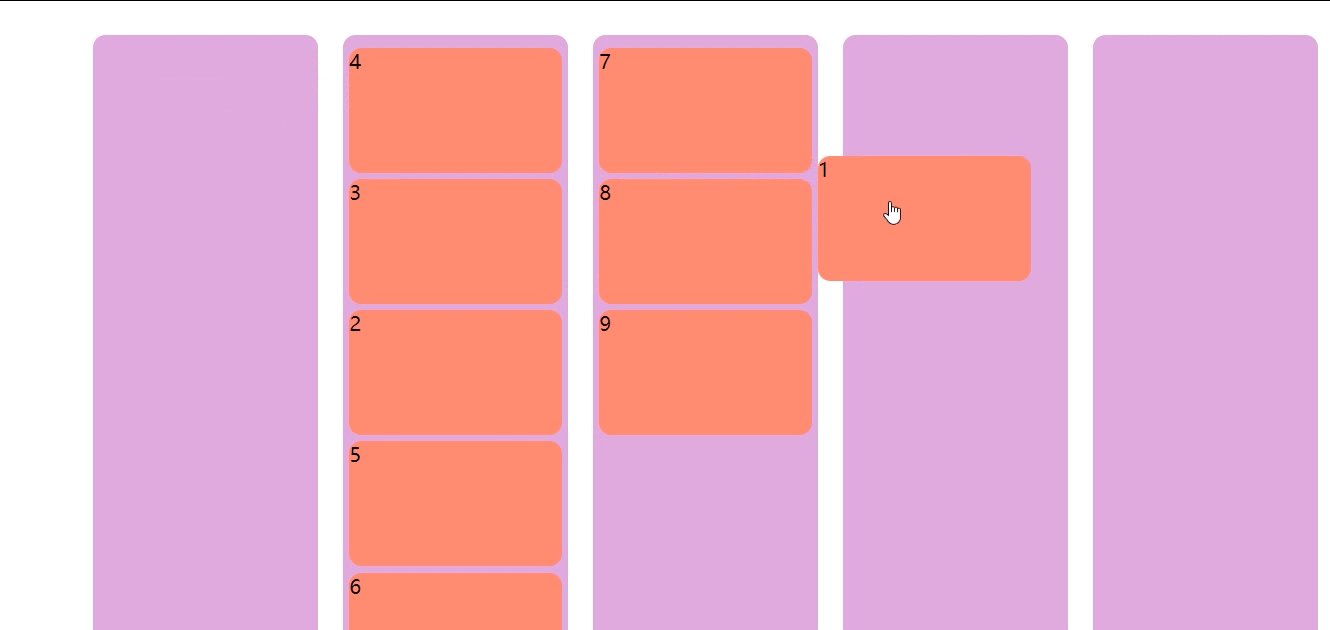
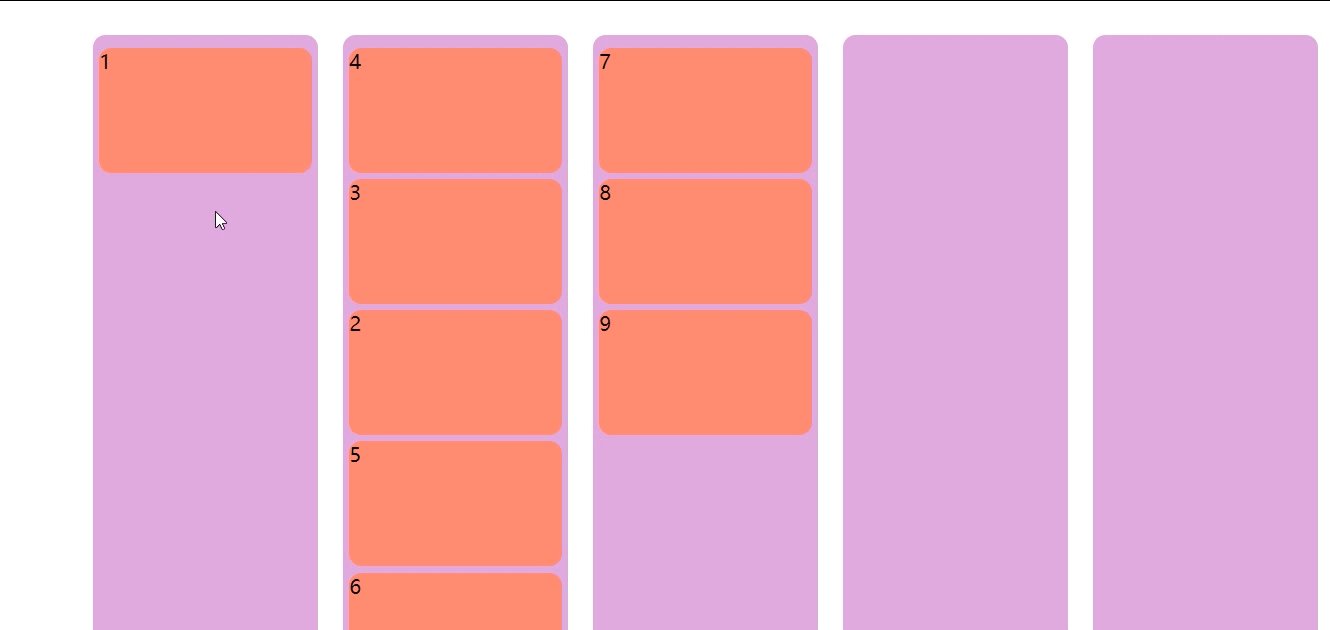
先來看看效果:

拖動元素從一個板塊移動到另一個板塊的某個位置, 博主根據自己的需求做的這個是點擊的元素 只能移動到它所在模塊的下一個模塊,如果移動到別的模塊就會回到原來位置,而且當你拖動的 元素位置沒有超過某個距離也會自動彈回到原來位置
關鍵一步就在于!當你鼠標按下的時候,不僅要獲取到當前的元素還要獲取到當前所在的模塊(所以在一開始就要先給每個模塊設置一個index屬性,屬性值就是每個模塊本身的索引號),這一步是為了當鼠標放開的時候進行判斷所要移動到的模塊是否是當前模塊的下一個模塊(可能有點繞,仔細讀仔細品),如果條件成立,那么就要開始和所要移動到的模塊中的元素一一比較位置了(這里是為了確定元素要移動到的具體位置),確定好后就要在具體位置新建一個空的元素,把移動元素的內容添加到這個空的元素中,最后最后一步!不要忘記把原先的那個元素移除噢~
代碼呈現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/jQuery.min.js"></script>
<style>
* {
margin: 0;
left: 0;
list-style: none;
box-sizing: border-box;
}
.container {
display: flex;
justify-content: space-around;
width: 1000px;
height: 600px;
margin: 100px auto;
padding: 0;
}
.container li {
width: 180px;
height: 100%;
background-color: plum;
border-radius: 10px;
padding: 5px;
}
.item {
width: 170px;
height: 100px;
background-color: salmon;
margin: 5px 0;
border-radius: 10px;
cursor: pointer;
}
</style>
</head>
<body>
<ul class="container">
<li>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</li>
<li>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
</li>
<li>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
</li>
<li></li>
<li></li>
</ul>
<script>
$(function(){
for (var i = 0; i < 5; i++) {
$(".container li")[i].setAttribute('index', i);
}
$('.item').on('mousedown',function(e){
var index = Number($(this).parent()[0].getAttribute('index'));
//獲取當前所選任務的左邊距和上邊距
startLeft = $(this).offset().left;
startTop = $(this).offset().top;
//求鼠標在所選任務里的位置
mouseX = e.pageX - startLeft;
mouseY = e.pageY - startTop;
$(this).on('mousemove',function(e){
$(this).offset({
left: e.pageX - mouseX,
top: e.pageY - mouseY
})
})
$(this).on('mouseup',function(){
//用來記錄item移動到那個位置
k = -1;
$(this).off('mousemove');
//獲取所選 模塊 的下一個 模塊索引
if (index >= 4) {
index = 3;
}
var next = $('.container li').eq(index + 1);
//如果鼠標放開時,所移動到的距離正好位于所選模塊的下一個模塊的區間內,就執行
if ($(this).offset().left >= next.offset().left&&$(this).offset().left <= next.offset().left + next[0].offsetWidth) {
//獲取到所選的item中的內容
var text = $(this).html();
//在最終所要放置的位置新建一個空任務,再把所獲取到的內容添加進去
var father = document.createElement('div');
father.className = 'item';
$(father).append(text);
//把點擊的當前元素獲取過來
var ele = $(this);
//如果當前模塊沒有item,則直接添加到第一個位置,如果有,則比較看它的top比哪個 大就放在哪個的后面
if (next.children().length == 0) {
next.append(father);
} else {
$.each(next.children(), function (i,item) {
if ( ele.offset().top > $(item).offset().top) {
k = i;
}
})
//如果 k == -1 說明 要把任務放在該模塊的第一個位置
if (k == -1) {
next.children().eq(0).before(father);
} else {
next.children().eq(k).after(father);
}
}
//解綁移動事件,清空原來位置的item
$(this).off("mousemove");
$(this).remove();
$(this).empty();
} else {
//這里就是移動不成功,回到原來位置
$(this).offset({
left: startLeft,
top: startTop
})
$(this).off("mousemove");
}
})
})
})
</script>
</body>
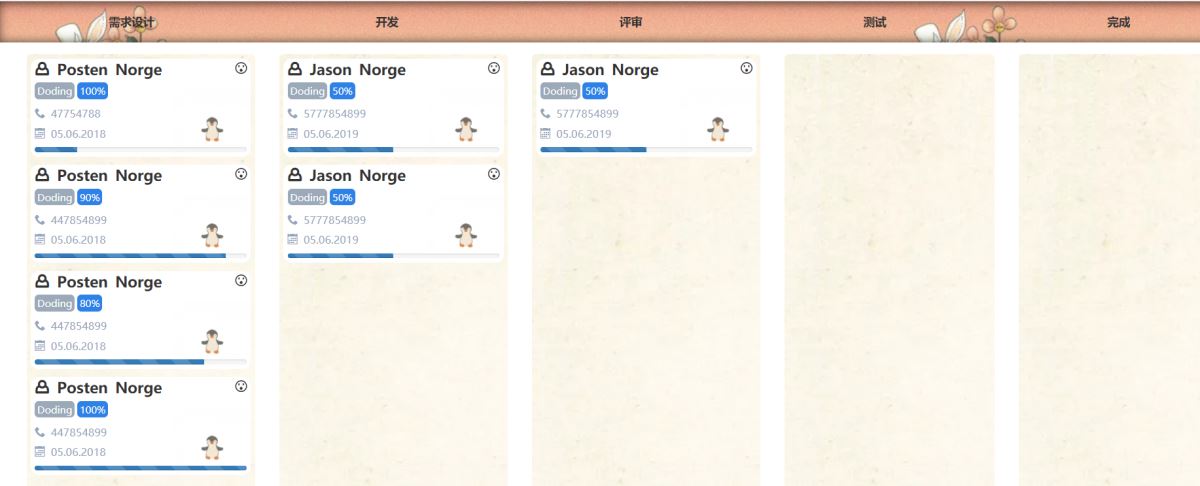
</html>這個案例再結合后臺數據,就可以實現多個任務不同進度的顯示和拖動效果了,如下圖所示:

以上是“JS如何實現元素的拖動與占位功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。