溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關純js怎么實現div層拖動功能示例,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
JS是JavaScript的簡稱,它是一種直譯式的腳本語言,其解釋器被稱為JavaScript引擎,是瀏覽器的一部分,主要用于web的開發,可以給網站添加各種各樣的動態效果,讓網頁更加美觀。
具體如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>拖動</title>
<style type="text/css">
</style>
</head>
<body id="content">
<input type="button" value="獲取積木" id="div3"/>
</body>
<script>
//生成積木
document.getElementById("div3").onclick=function(){
var num = getnumber();
var num1 = getnumber();
var num2 = getnumber();
var num3 = getnumber();
var divs = '<div id="s'+num+'"></div>'
document.getElementById("content").insertAdjacentHTML("beforeEnd",divs);
darg1("s"+num+"");
};
//h獲取隨機數,獲取隨機顏色
function getnumber(){
return parseInt(Math.random()*255);
}
//拖動積木
function darg1(id){
var obj = document.getElementById(id);
var objx = 0;
var objy = 0;
obj.onmousedown = function(even){
//鼠標到div的距離
objx = even.clientX - obj.offsetLeft;
objy = even.clientY - obj.offsetTop;
//div移動的距離 = 鼠標到父窗口的距離 - 鼠標到div的距離
document.onmousemove = function(even){
obj.style.left = even.pageX-objx+'px';
obj.style.top = even.pageY-objy+'px';
};
document.onmouseup = function(){
document.onmousemove = null;
document.onmouseup = null;
};
};
return false;
}
</script>
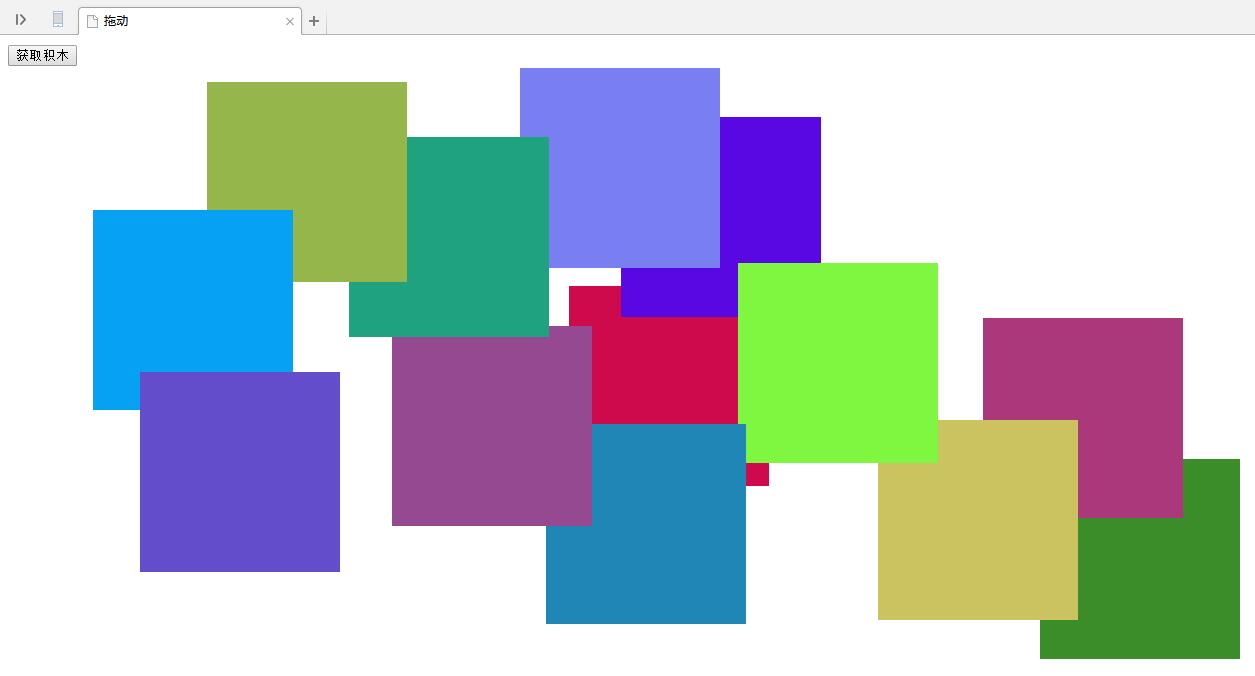
<html>點擊button按鈕,獲取積木,獲取積木后可以在瀏覽器內隨意拖動生成的積木:

關于“純js怎么實現div層拖動功能示例”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。