您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下bootstrap拖動布局元素如何實現,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
下面是bootstrap中拖動table布局元素的實現方法:
需要引入的文件

有的地方也叫jquery.tablednd.js,當然肯定要基于jquery 和bootstrap table,把該引進的css,js都引入,然后引入插件,本文用的是基于seajs的,按照seajs方法引入。
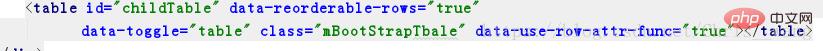
然后正常初始化表格,需要添加的屬性

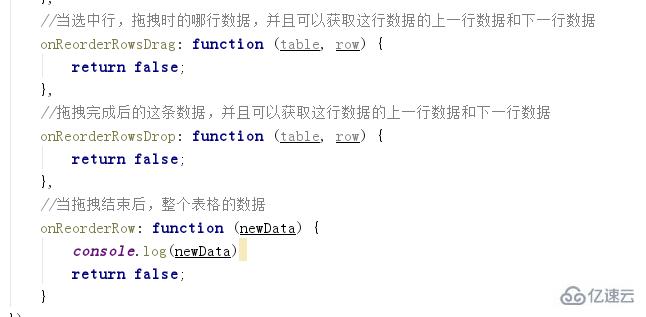
然后在bootstrap table初始化配置處(與method,url,columns同級)添加以下方法

前兩個方法沒太大用,最后一個方法返回的newData是拖拽之后的表格順序,當然只能當前頁拖拽
特別注意:如果不成功,額外在bootstrap配置里(columns同級)添加
useRowAttrFunc: true,
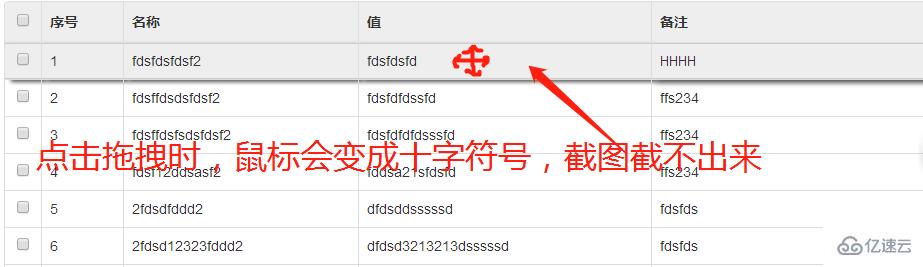
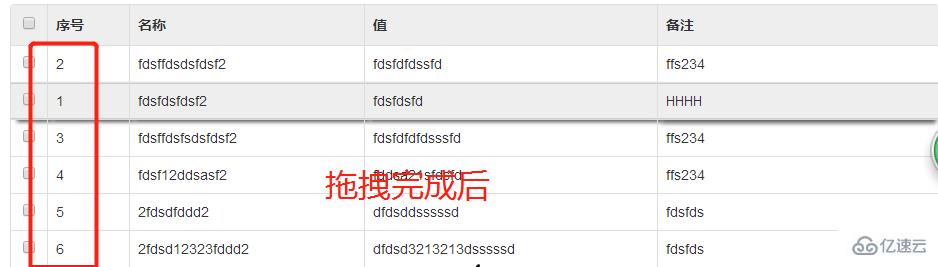
實現效果:



引入文件地址:https://github.com/wangyeky3419/tablednd.js-bootstrap-table-reorder-rows.js

以上是bootstrap拖動布局元素如何實現的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。