您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css如何不占位隱藏元素的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
css不占位隱藏元素的方法:1、使用display屬性,給元素添加“display:none;”樣式即可。2、使用position絕對定位,給元素添加“position:absolute;top:-9999px;”樣式即可。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
1、使用display:none不占位隱藏元素
display:none可以不占據空間,把元素隱藏起來,所以動態改變此屬性時會引起重排(改變頁面布局),可以理解成在頁面中把該元素刪除掉一樣;不會被子孫繼承,但是其子孫是不會顯示的,畢竟都一起被隱藏了。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>不占位隱藏元素--display:none</title>
<style>
.display{
display:none;
}
</style>
</head>
<body>
<div>正常顯示元素</div>
<div class="display">隱藏元素</div>
<div>正常顯示元素</div>
</body>
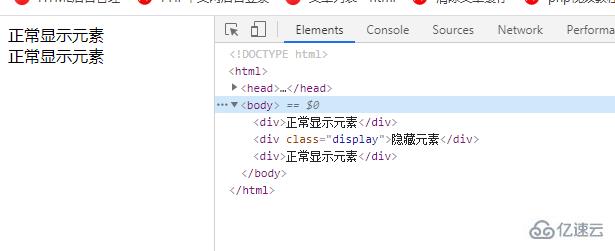
</html>效果圖:

方法2:使用position: absolute;top: -9999px;不占位隱藏元素
position: absolute,設置元素隱藏的主要原理是通過將元素的 top設置成足夠大的負數,使它在屏幕上不可見。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>不占位隱藏元素--position: absolute</title>
<style>
.position {
position: absolute;
top: -9999px;
}
</style>
</head>
<body>
<div>正常顯示元素</div>
<div class="position">隱藏元素</div>
<div>正常顯示元素</div>
</body>
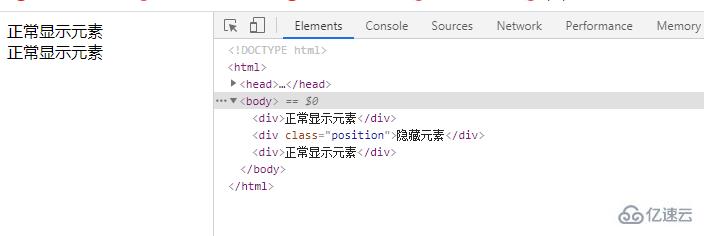
</html>效果圖:

感謝各位的閱讀!關于“css如何不占位隱藏元素”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。