您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css如何設置表格第一行顏色”,在日常操作中,相信很多人在css如何設置表格第一行顏色問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css如何設置表格第一行顏色”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
css設置表格第一行顏色的方法:1、新建一個html文件;2、使用table標簽創建一個三行兩列的表格;3、在css標簽內,通過id設置表格的樣式;4、通過id和“:first-child”選擇器選中表格第一行并設置背景顏色即可。

本文操作環境:windows7系統、HTML5&&CSS3版、DELL G3電腦
css怎么設置表格第一行顏色?
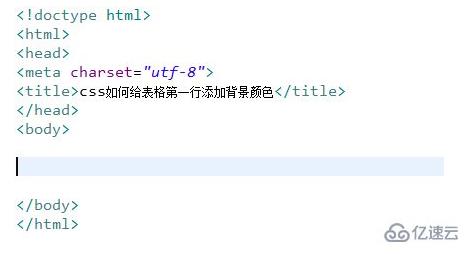
新建一個html文件,命名為test.html,用于講解css如何給表格第一行添加背景顏色。

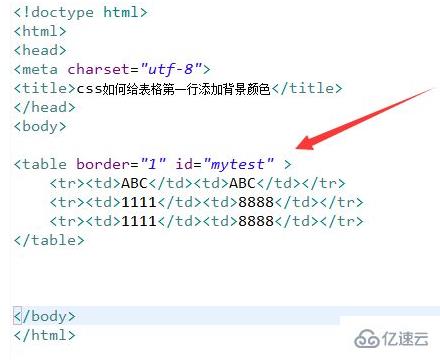
在test.html文件內,使用table標簽創建一個三行兩列的表格。

在test.html文件內,設置table標簽的id為mytest。

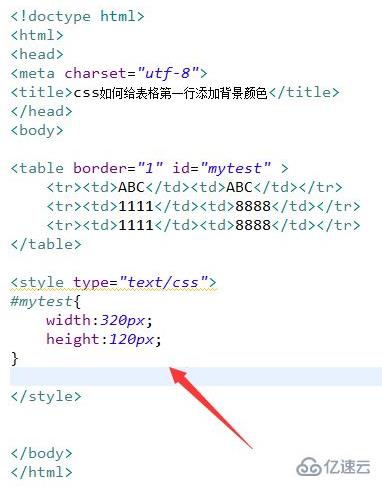
在css標簽內,通過id設置表格的樣式,定義它的寬度為320px,高度為120px。

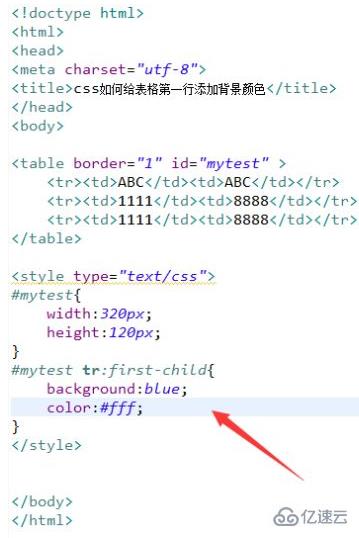
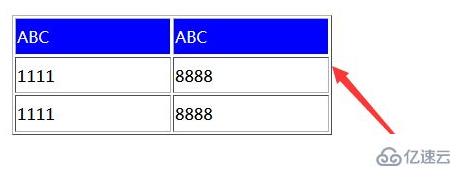
在css標簽內,通過id和“:first-child”選擇器選中表格第一行,使用background屬性設置它的顏色為藍色,文字顏色為白色。

在瀏覽器打開test.html文件,查看實現的效果。

到此,關于“css如何設置表格第一行顏色”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。