溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css怎么給行元素設置背景顏色的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
設置方法:1、利用“background-color”屬性設置,只需要給行元素添加“background-color:顏色值;”樣式即可;2、利用background屬性設置,只需要給行元素添加“background:顏色值;”樣式即可。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css如何給行元素設置背景顏色
在css中,可以利用background-color屬性來給行元素設置背景顏色,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.tr1{
background-color:red;
}
</style>
</head>
<body>
<table border="1">
<tr class="tr1">
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
</body>
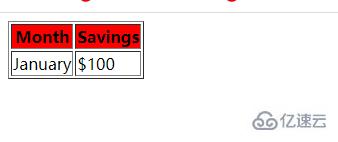
</html>輸出結果:

或者可以直接使用background屬性來設置背景顏色,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.tr1{
background:red;
}
</style>
</head>
<body>
<table border="1">
<tr class="tr1">
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
</body>
</html>輸出結果與上述示例相同。
感謝各位的閱讀!關于“css怎么給行元素設置背景顏色”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。