您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css表格框顏色如何設置”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css表格框顏色如何設置”吧!
在css中,可以利用“border-color”屬性來設置表格框的顏色,該屬性主要用于給元素設置邊框顏色,只需要給表格元素添加“border-color:顏色值;”樣式即可。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css表格框顏色怎樣設置
在css中,可以使用border-color屬性來設置table表格的邊框顏色。
border-color 屬性設置四條邊框的顏色。此屬性可設置 1 到 4 種顏色。
border-color 屬性是一個簡寫屬性,可設置一個元素的所有邊框中可見部分的顏色,或者為 4 個邊分別設置不同的顏色。
下面舉例講解css如何設置table的邊框顏色,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.biaoge{
border-color:red;
}
</style>
<table border="2" class="biaoge">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
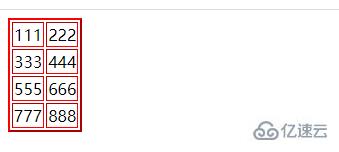
</html>輸出結果:

到此,相信大家對“css表格框顏色如何設置”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。