您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“vue中的插槽有什么用”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vue中的插槽有什么用”這篇文章吧。
vue中代碼的復用, 為我們提供了 mixnis. 模板的復用, 為我們提供了 插槽( slot )
插槽的分類
默認插槽
具名插槽
作用域插槽
當我們的組件中 我們只需要插入一個 html 標簽的時候, 就使用默認插槽就可以了,
如果有多個, 我們就要給第一個 插槽取一個名字, 來決定到底插入哪一個插槽
當我們的插槽中要使用組件中的數據的時候, 就可能會用到作用域插槽
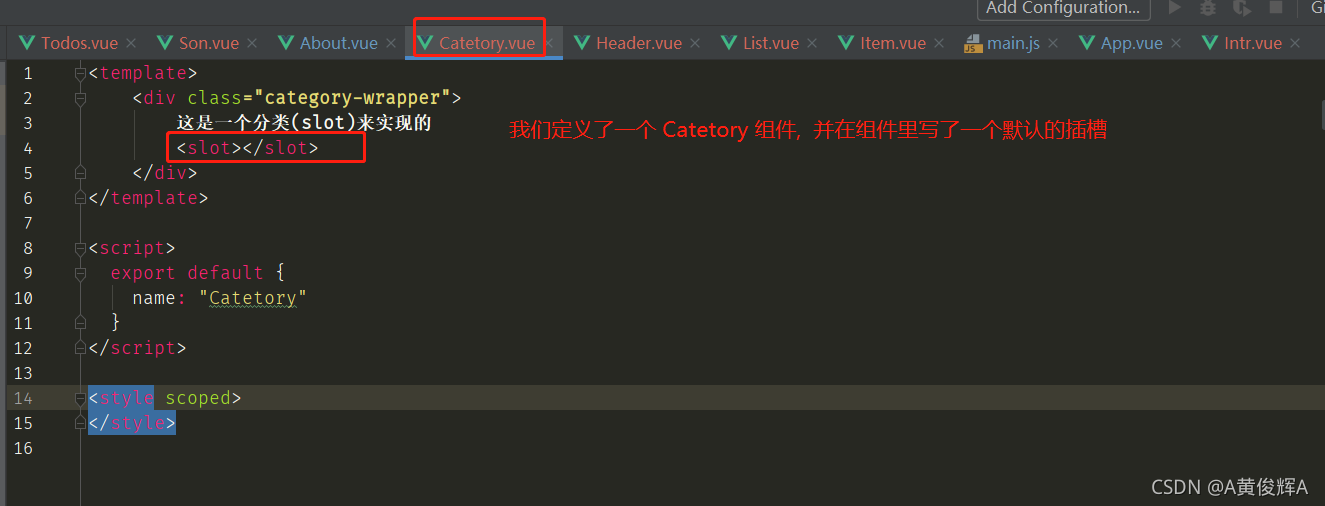
下面展示一下, 默認插槽的用法

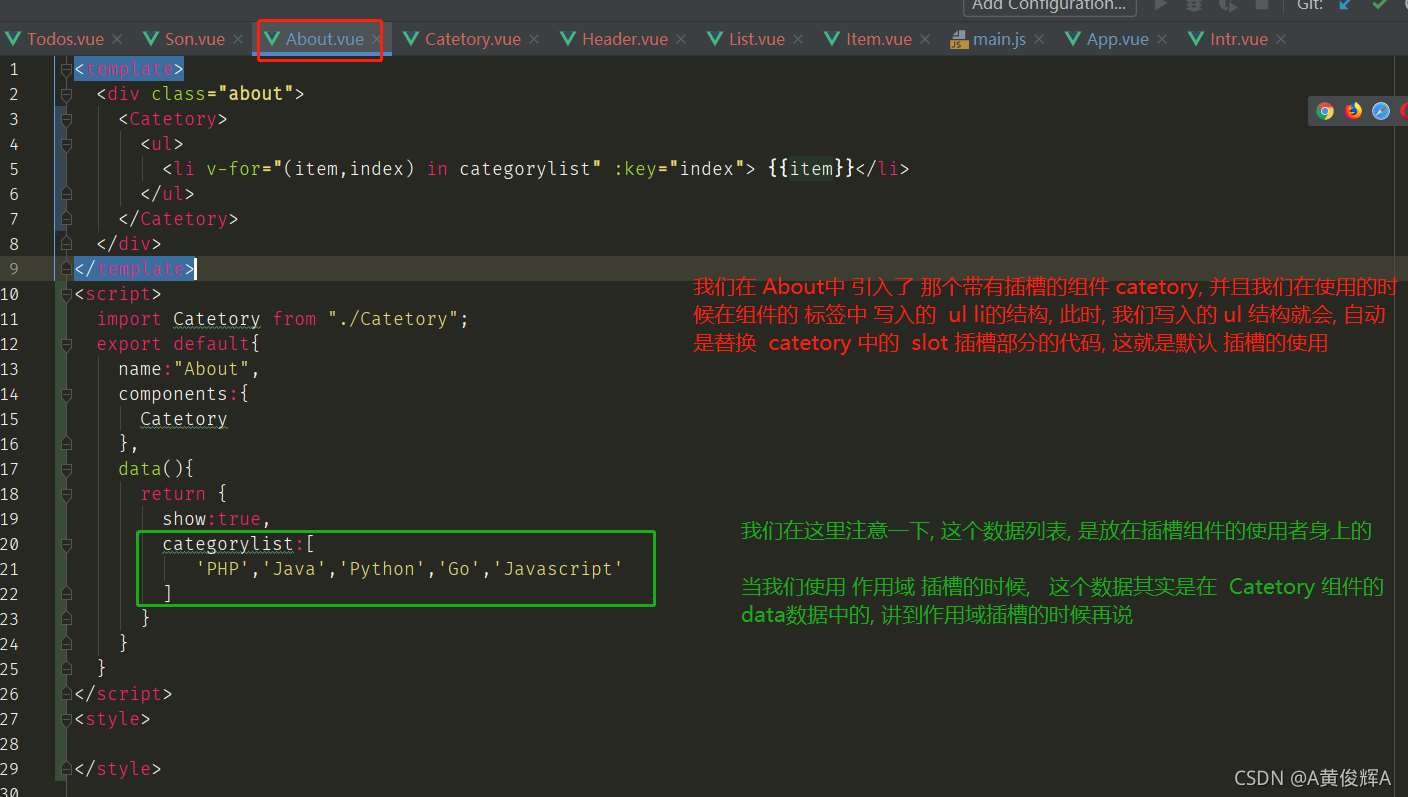
使用時

以上就是默認插槽的使用
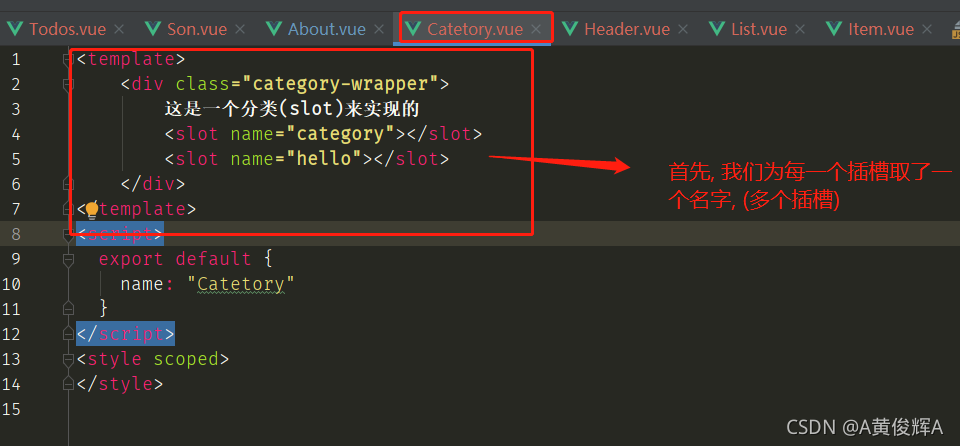
具名插槽, 也就是說我們在組件中定一個 多個 slot , 為了分清到底作用到哪一個上面, 給插槽取一個名字來區分

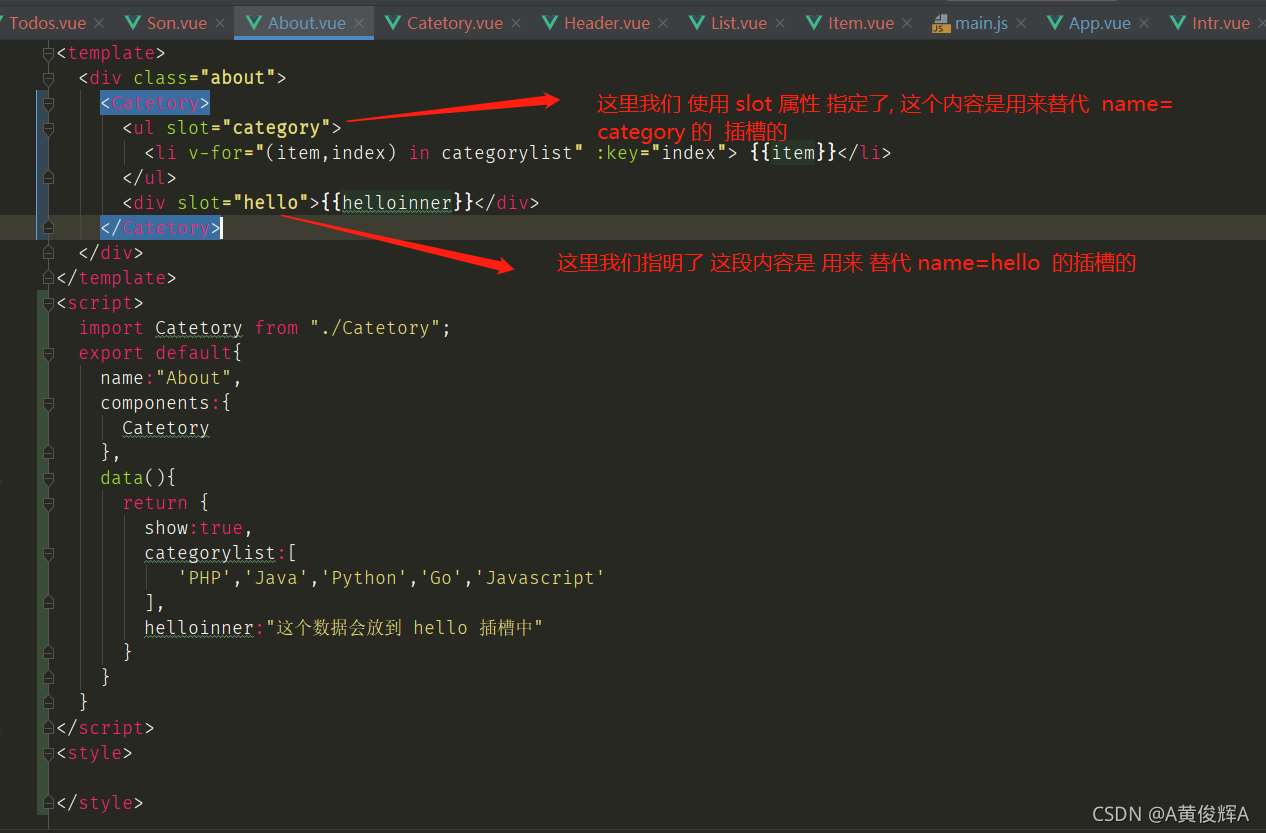
使用的時候

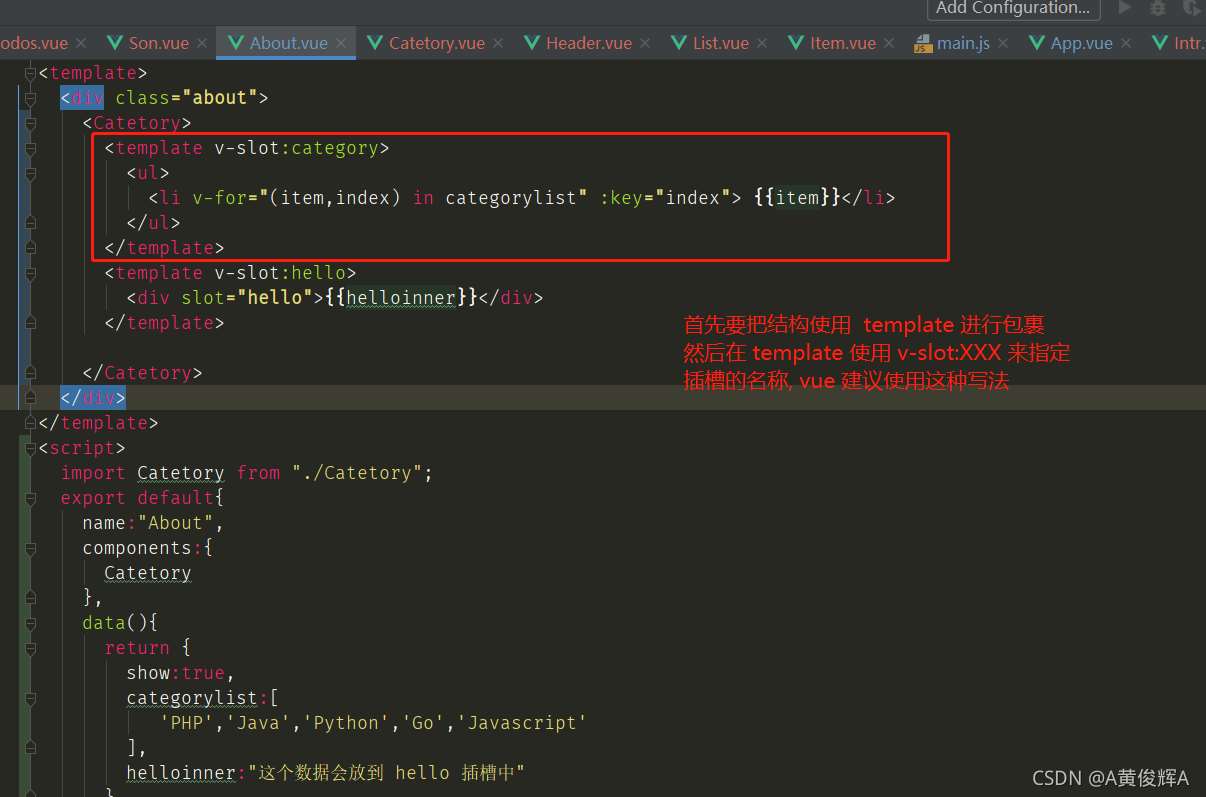
這里說一下, vue 2.6 版本有一個新的插槽的寫法, 其中要使用到 template 標簽, , 我們知道 template 只是一個包裹標簽, 它不會渲染到真實頁面上, 新的slot 的寫法就是使用到了它, 沒有它還不行, 如下圖

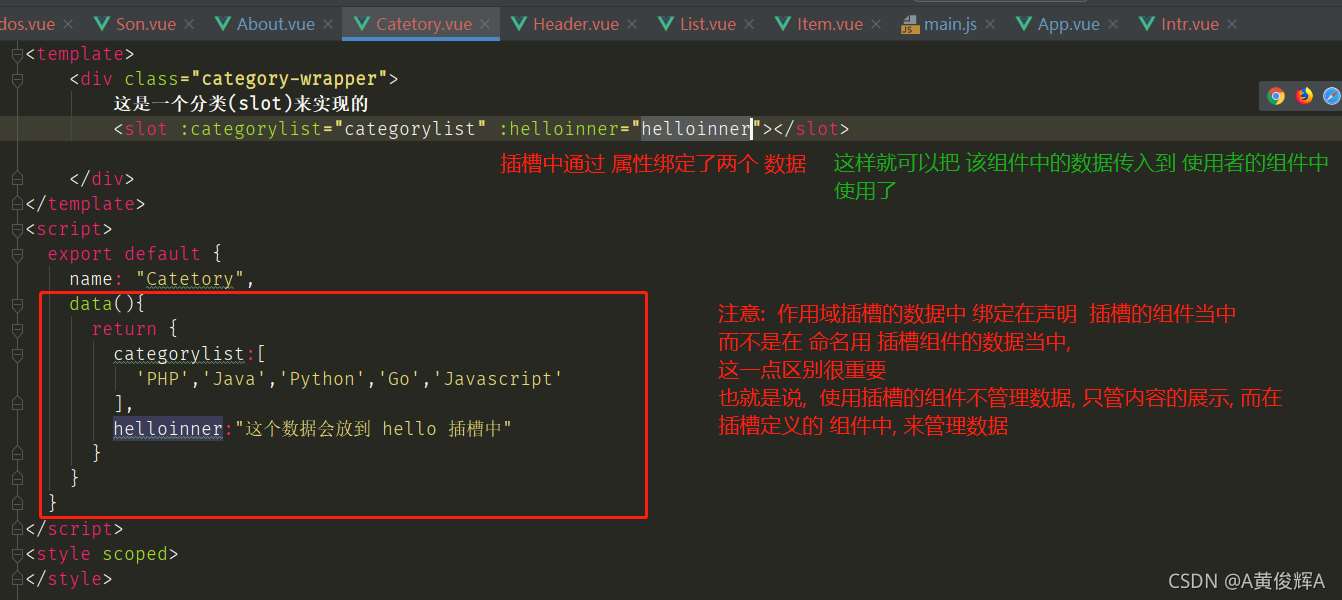
下面來說一下作用域插槽
我們來看一下, 上面的兩種 插槽 展示的數據, 都是放在 插槽的使用者 About 組件的 data中的,
但是我們有時候, 使用者是不管這些數據的, 數據中從 catetory 組件中自已獲取的,
使用者 About 只需要來管理 插槽中的內容的展現形式,
這時就要使用作用域插槽了

上圖中, 可以看到 作用域插槽中 向使用者傳遞了兩個數據
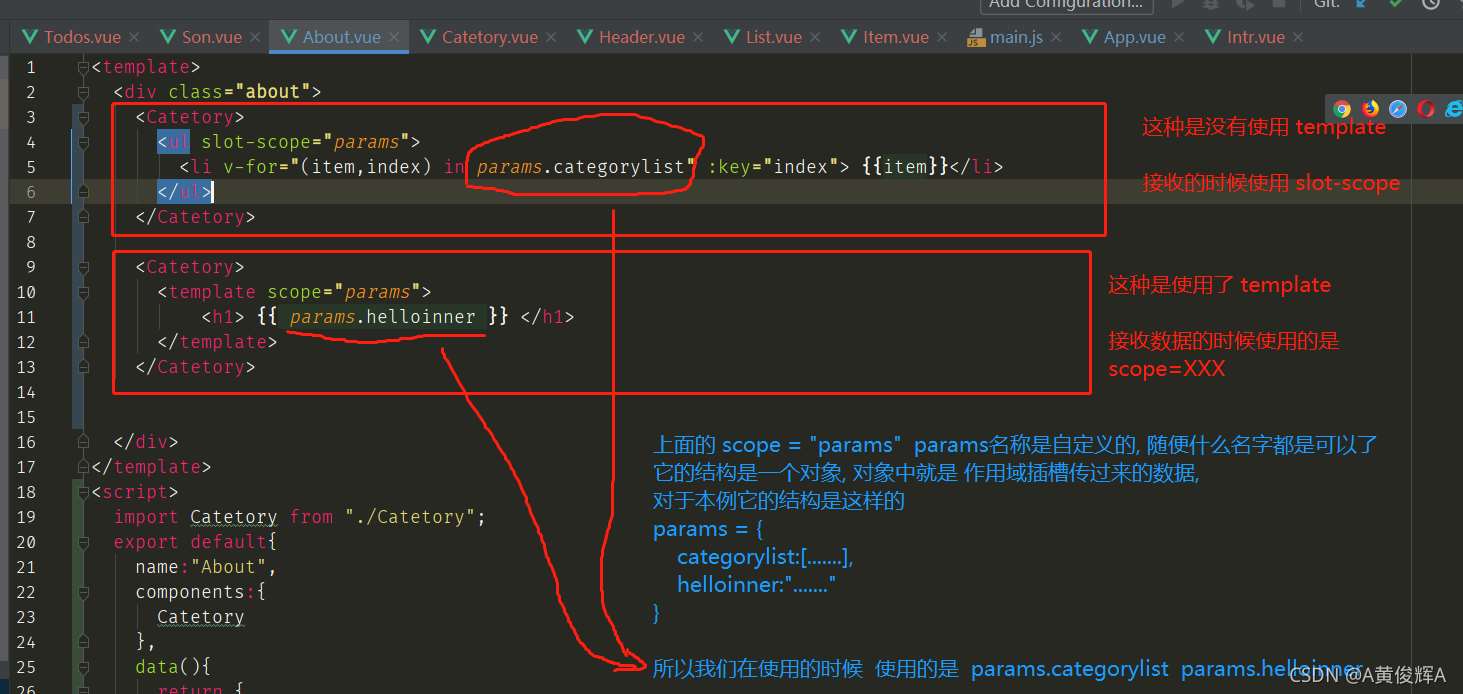
那個使用者是怎么接收使用的呢

以上是“vue中的插槽有什么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。