您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Vue中插槽slot有什么用”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Vue中插槽slot有什么用”這篇文章吧。
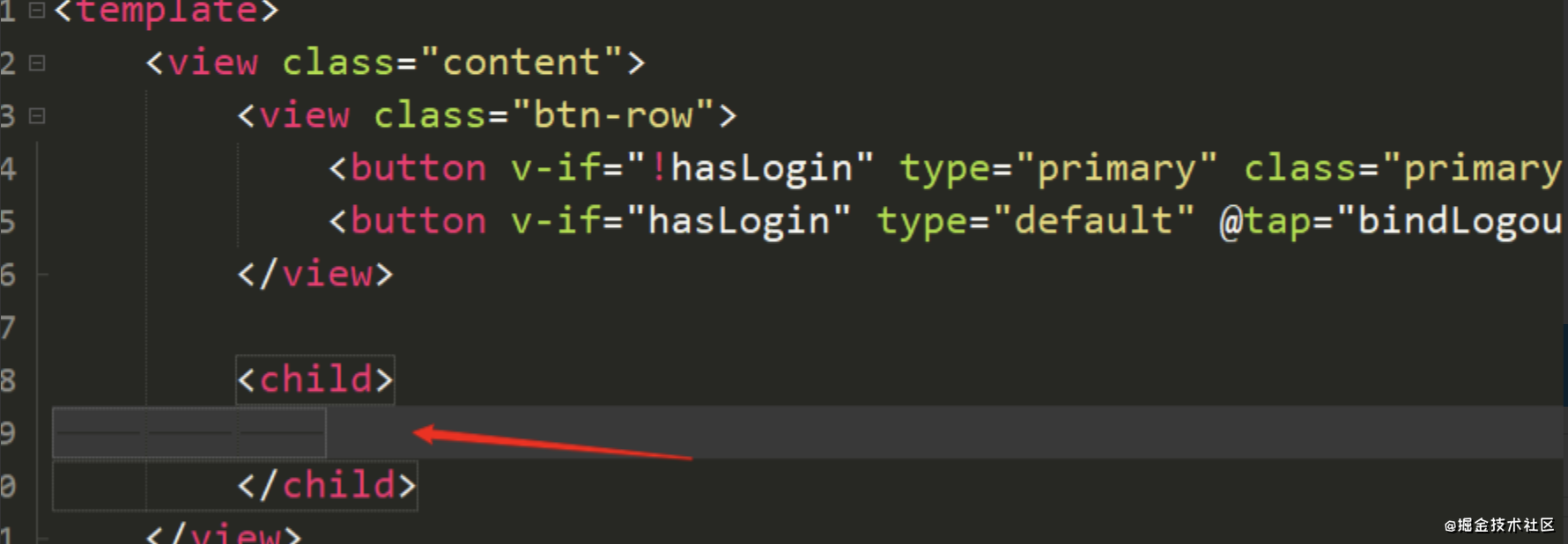
我們知道在Vue中 Child 組件的標簽 的中間是不可以包著什么的 。

可是往往在很多時候我們在使用組件的時候總想在組件間外面自定義一些標簽,vue新增了一種插槽機制,叫做作用域插槽。要求的版本是2.1.0+;
插槽,其實就相當于占位符。它在組件中給你的HTML模板占了一個位置,讓你來傳入一些東西。插槽又分為 匿名插槽、具名插槽、作用域插槽。
在 2.6.0 中,我們為具名插槽和作用域插槽引入了一個新的統一的語法 (即 v-slot 指令)。它取代了 slot 和 slot-scope
匿名插槽,我們也可以叫它單個插槽或者默認插槽。和具名插槽相對,它是不需要設置 name 屬性的,它隱藏的name屬性為default。
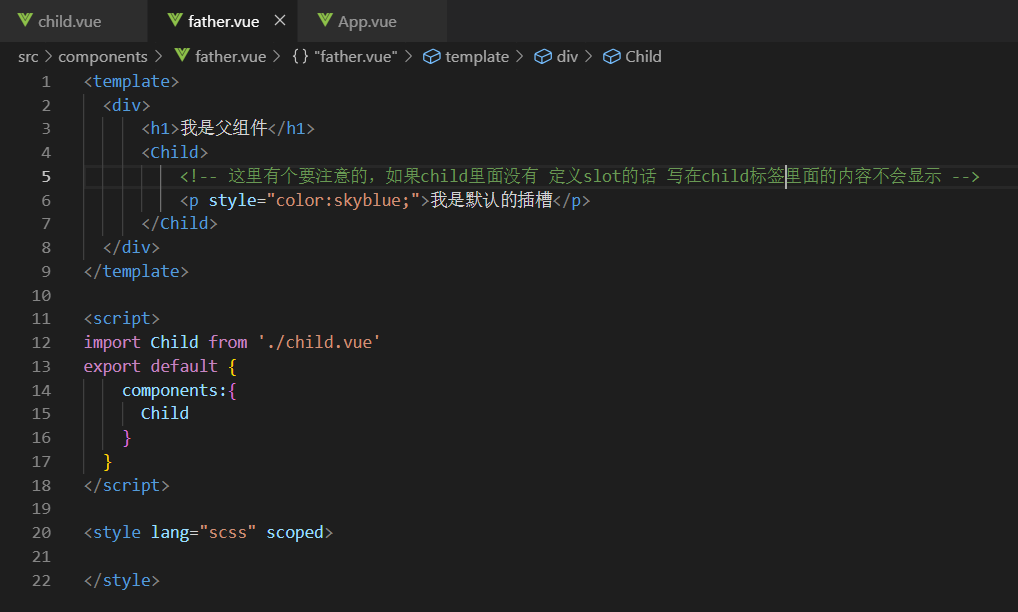
father.vue

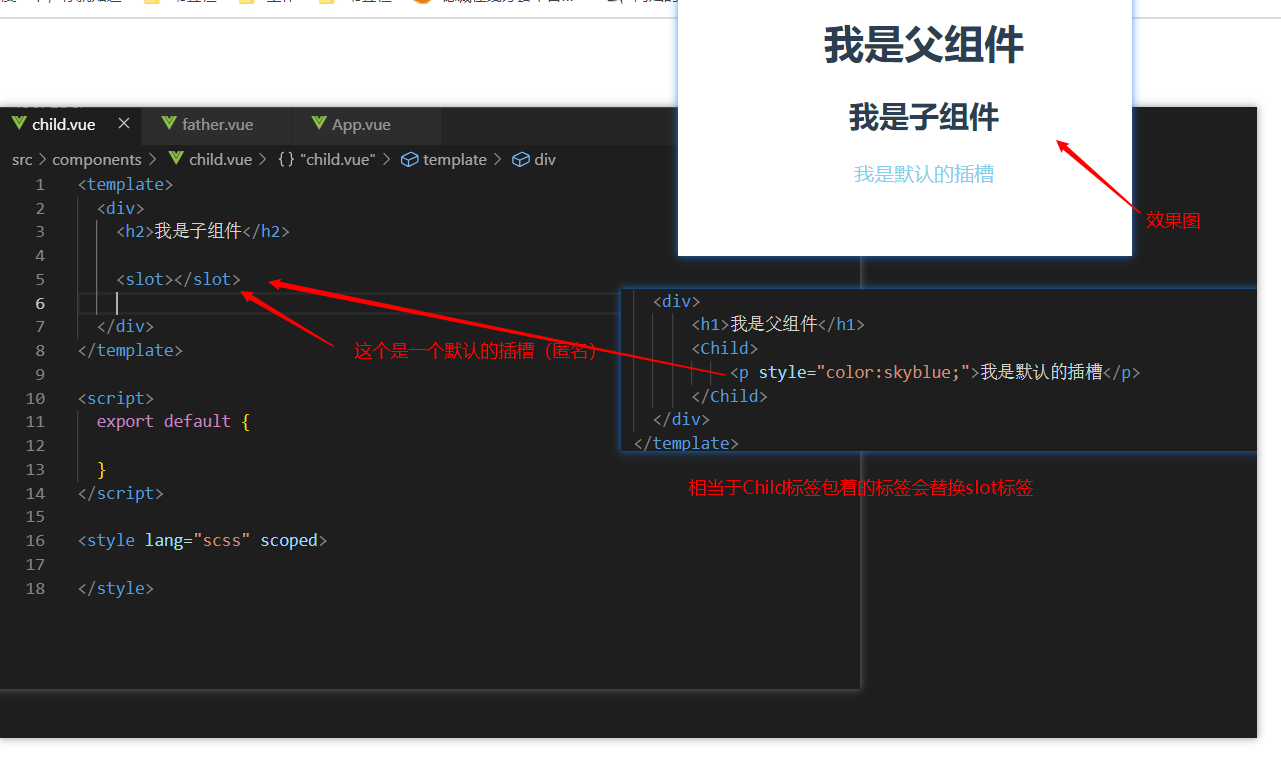
child.vue

匿名插槽,name的屬性對應的是 default 也可以不寫就是默認的意思啦;
在使用的時候還有一個問題要注意的 如果是有2個以上的匿名插槽是會child標簽里面的內容全部都替換到每個slot;
顧名思義就是slot 是帶有name的 ,定義: 或者使用簡單縮寫的定義 #header 使用:要用一個 template標簽包裹
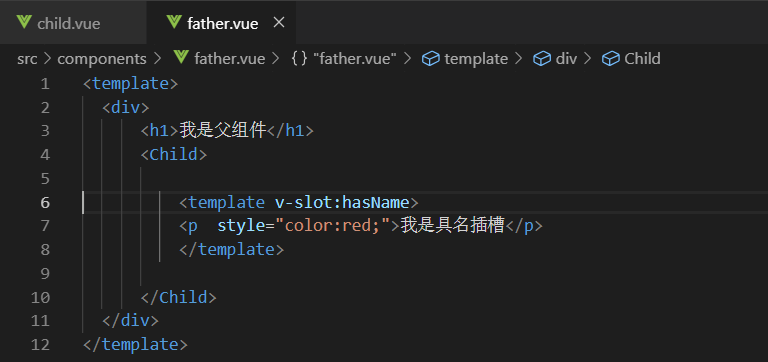
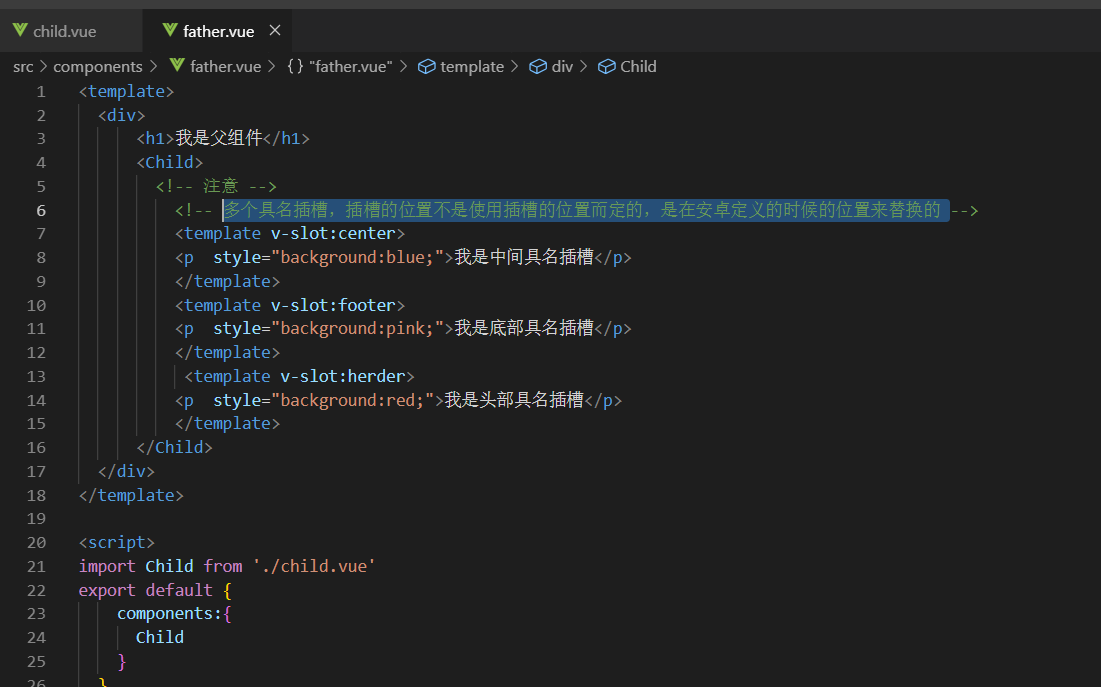
father.vue

child.vue

這里說一下多個具名插槽的使用 多個具名插槽,插槽的位置不是使用插槽的位置而定的,是在定義的時候的位置來替換的
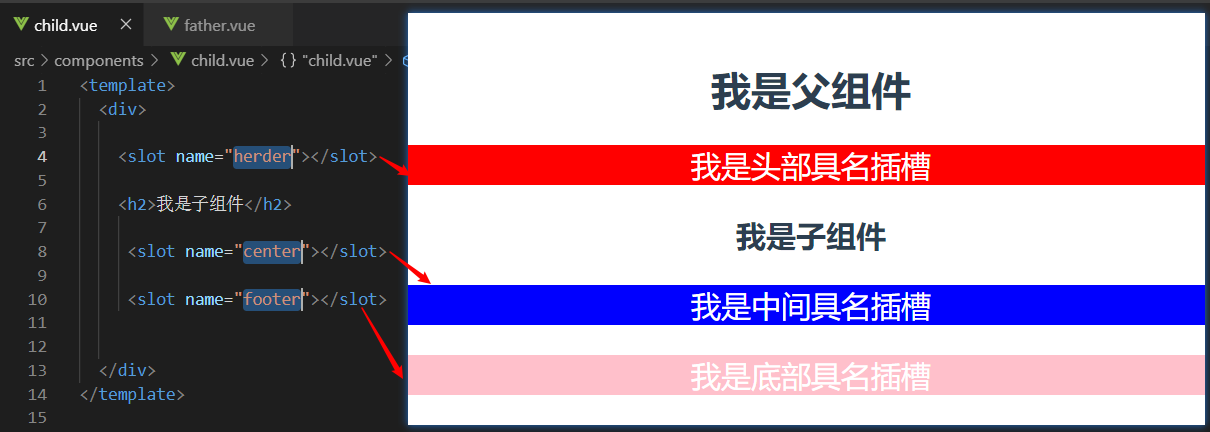
father.vue

child.vue

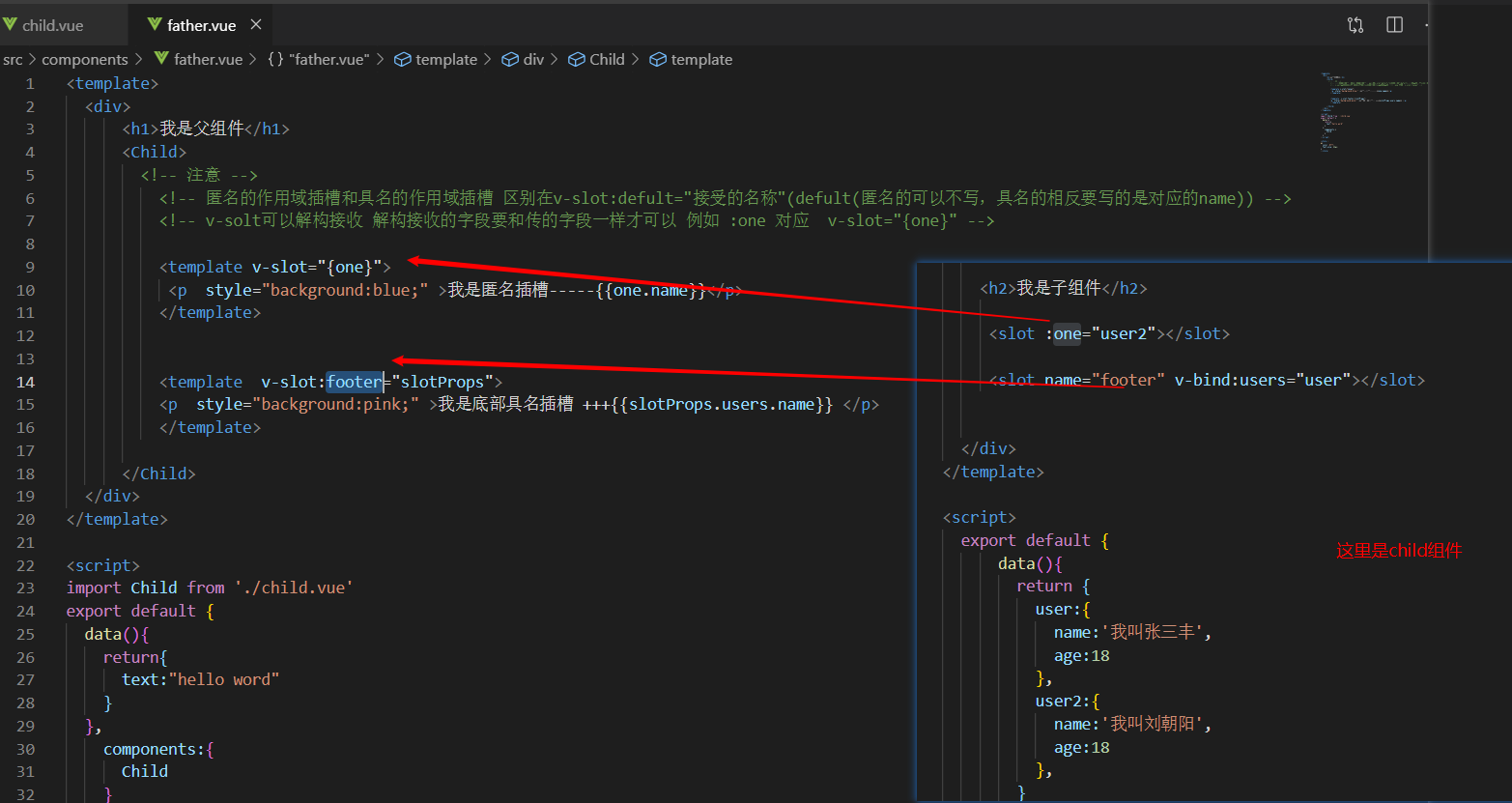
就是用來傳遞數據的插槽
當你想在一個插槽中使用數據時,要注意一個問題作用域的問題,Vue 官方文檔中說了父級模板里的所有內容都是在父級作用域中編譯的;子模板里的所有內容都是在子作用域中編譯的;
為了讓 子組件中的數據 在父級的插槽 內容中可用我們可以將 數據 作為 元素的一個特性綁定上去: v-bind:text="text"
注意:
匿名的作用域插槽和具名的作用域插槽 區別在v-slot:defult="接受的名稱"(defult(匿名的可以不寫,具名的相反要寫的是對應的name))
v-solt可以解構接收 解構接收的字段要和傳的字段一樣才可以 例如 :one 對應 v-slot="{one}"

效果圖

以上是“Vue中插槽slot有什么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。