您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Vue中的插槽如何使用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Vue中的插槽如何使用”吧!

1、什么是插槽
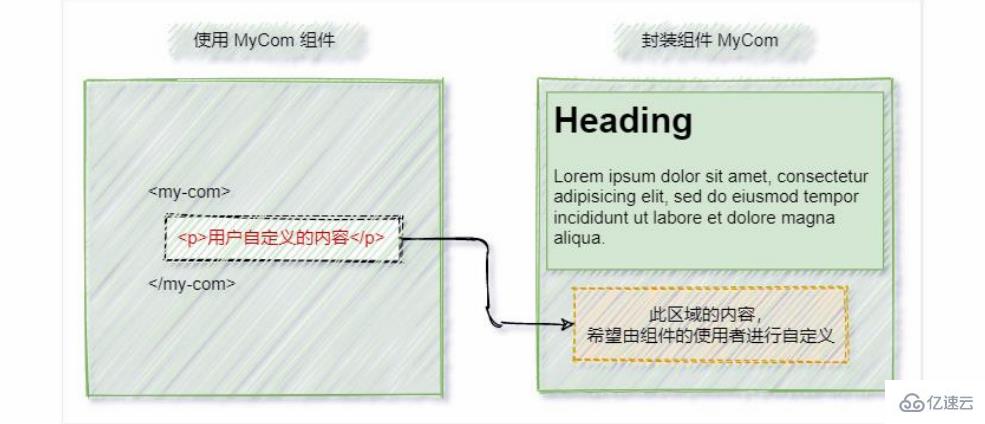
插槽(Slot)是 vue 為組件的封裝者提供的能力。允許開發者在封裝組件時,把不確定的、希望由用戶指定的部分定義為插槽。可以把插槽認為是組件封裝期間,為用戶預留的內容的占位符。(學習視頻分享:vue視頻教程)

2、體驗插槽的基礎用法
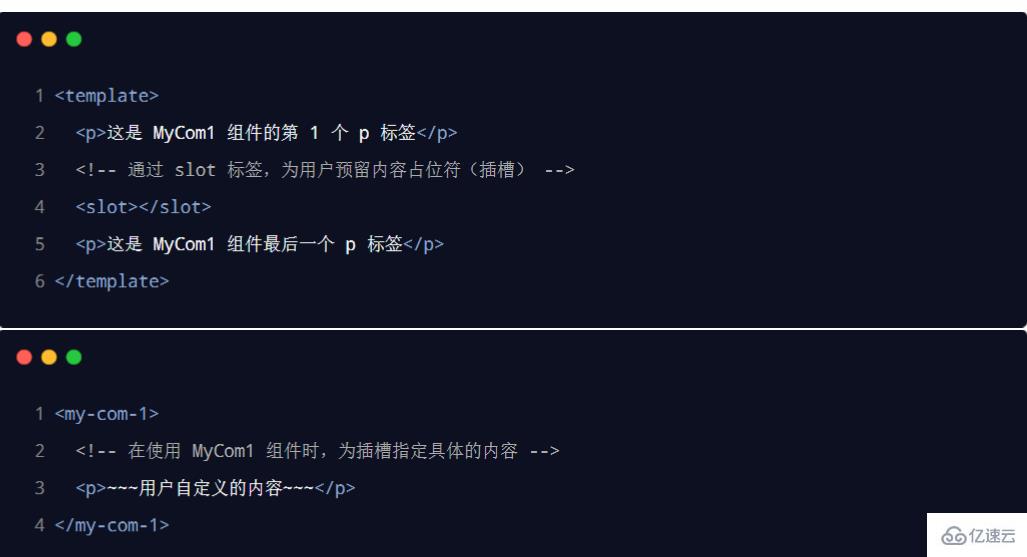
在封裝組件時,可以通過 <slot> 元素定義插槽,從而為用戶預留內容占位符。示例代碼如下:
2.1 沒有預留插槽的內容會被丟棄
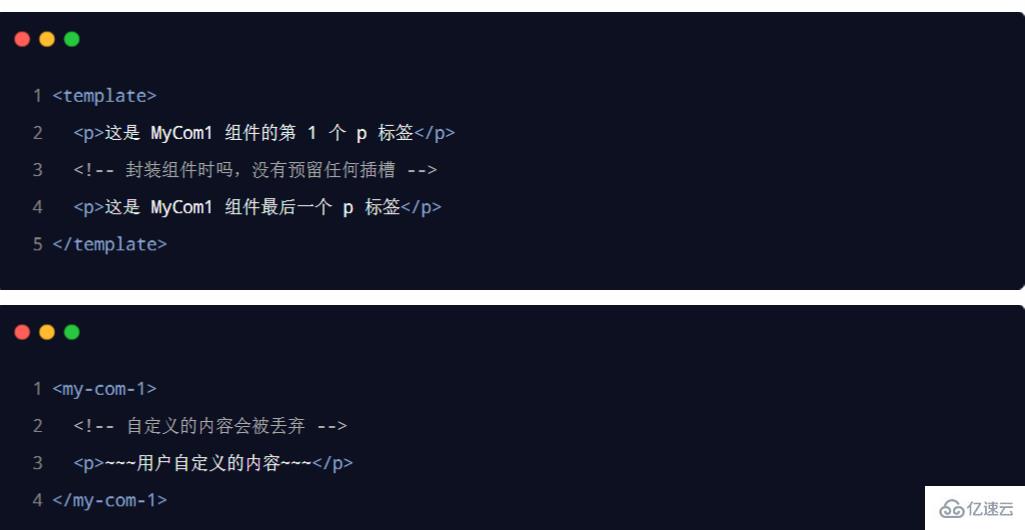
如果在封裝組件時沒有預留任何 <slot> 插槽,則用戶提供的任何自定義內容都會被丟棄。示例代碼如下:
2.2 后備內容
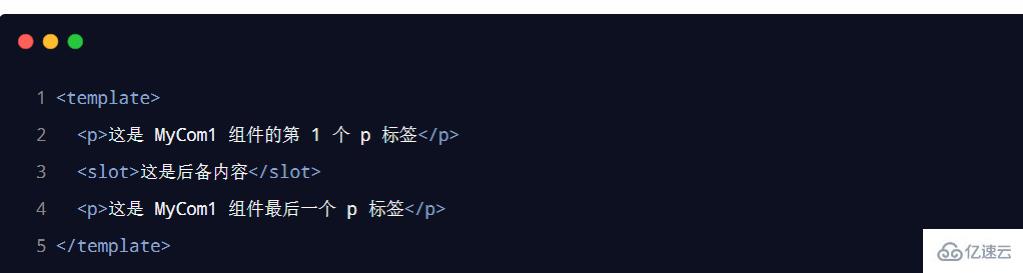
封裝組件時,可以為預留的 <slot> 插槽提供后備內容(默認內容)。如果組件的使用者沒有為插槽提供任何內容,則后備內容會生效。示例代碼如下:
3、具名插槽
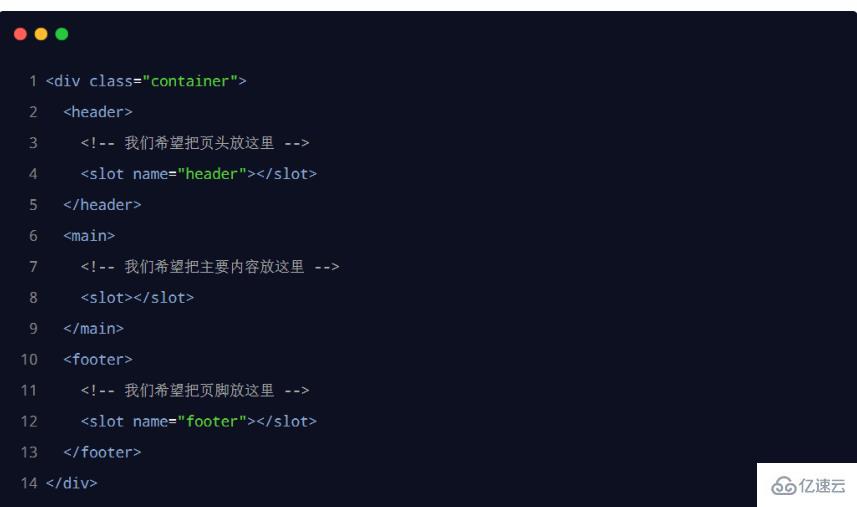
如果在封裝組件時需要預留多個插槽節點,則需要為每個 <slot> 插槽指定具體的 name 名稱。這種帶有具體名稱的插槽叫做“具名插槽”。示例代碼如下:
溫馨提醒:沒有指定 name 名稱的插槽,會有隱含的名稱叫做 “default”。
3.1 為具名插槽提供內容
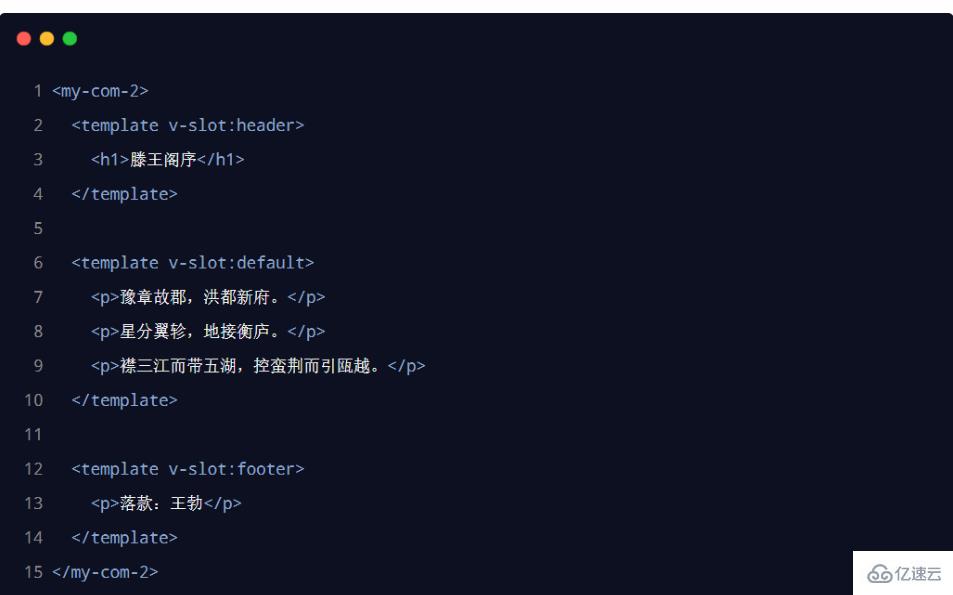
在向具名插槽提供內容的時候,我們可以在一個 <template> 元素上使用 v-slot 指令,并以 v-slot 的參數的形式提供其名稱。示例代碼如下:
3.2 具名插槽的簡寫形式
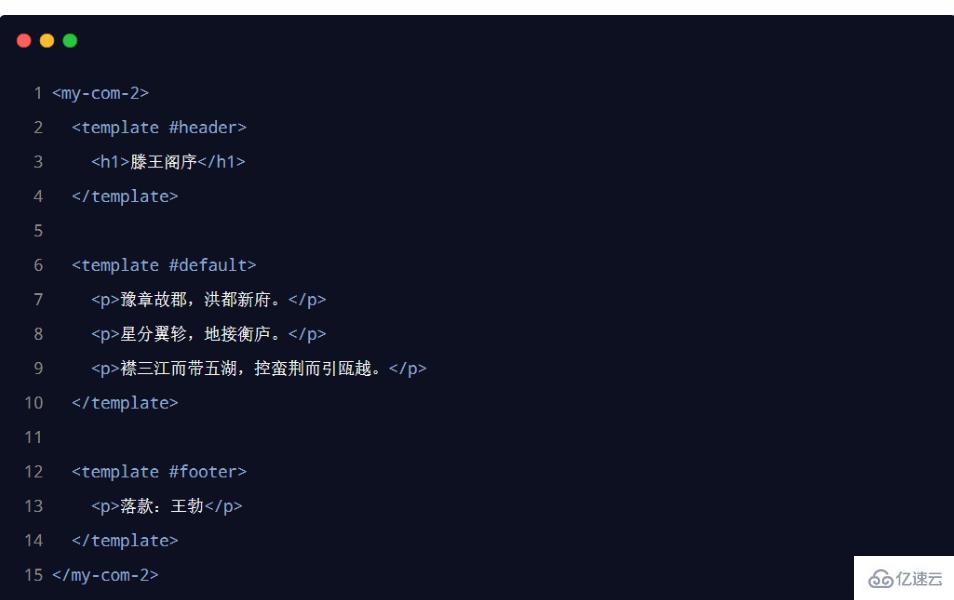
跟 v-on 和 v-bind 一樣,v-slot 也有縮寫,即把參數之前的所有內容 (v-slot:) 替換為字符 #。例如 v-slot:header
可以被重寫為 #header:
4、作用域插槽
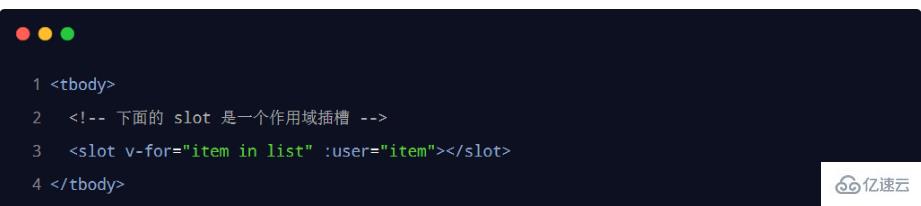
在封裝組件的過程中,可以為預留的 <slot> 插槽綁定 props 數據,這種帶有 props 數據的 <slot> 叫做“作用域插槽”。示例代碼如下:
4.1 使用作用域插槽
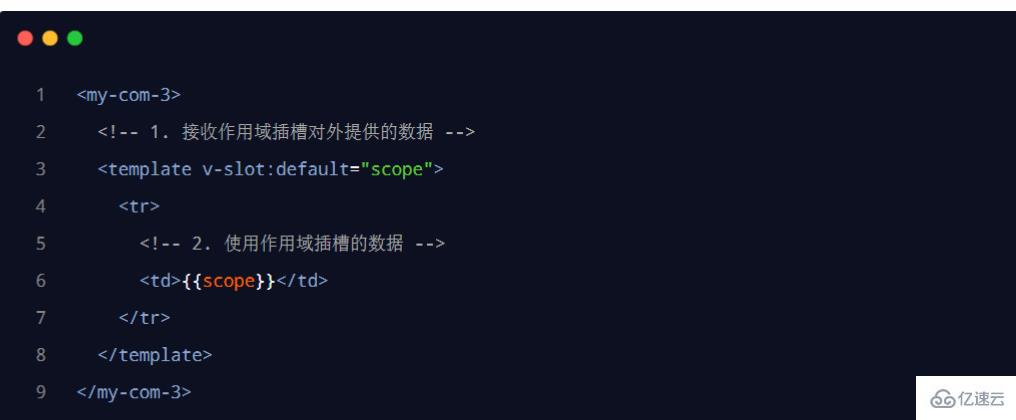
可以使用 v-slot: 的形式,接收作用域插槽對外提供的數據。示例代碼如下:
4.2 解構插槽 Prop
作用域插槽對外提供的數據對象,可以使用解構賦值簡化數據的接收過程。示例代碼如下:
到此,相信大家對“Vue中的插槽如何使用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。