您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了php如何實現微信掃碼登錄,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
php實現微信掃碼登錄的方法:1、通過js實例化一個對象;2、在html中定義一個div并包含二維碼;3、在$(document).ready()內進行實例化即可。
本文操作環境:windows10系統、php 7、thinkpad t480電腦。
微信已經成為我們日常生活中必不可少的一部分,為了讓更多的用戶更加方便地使用微信及相關產品,微信掃一掃功能越來越普遍。那么如果我們要自己實現這個功能該如何做呢?
再給出具體的實現代碼之前,我們先來分析下微信掃碼登錄的流程。
首先我們必須要把二維碼放在頁面上顯示出來,二維碼是有失效時間以及失效狀態的,一旦你掃過一次二維碼或者在某段時間內沒有掃描頁面上的二維碼,那么這個二維碼也就失效了。微信官網給我們提供了兩種方式來顯示二維碼,一種是后臺發請求返回一個新的頁面,另一種是前端js實例化二維碼內嵌在自己的頁面上。很顯然第一種方式比較簡單方便,但是在實際的項目中兩種方式都會使用到,既然如此我們就把這兩種方式都說明一下。
1、后臺發請求獲取微信返回的掃碼頁面
$redirect_uri="http://你的微信開放平臺綁定域名下處理掃碼事件的方法";
$redirect_uri=urlencode($redirect_uri);//該回調需要url編碼
$appID="你的appid";
$scope="snsapi_login";//寫死,微信暫時只支持這個值
//準備向微信發請求
$url = "https://open.weixin.qq.com/connect/qrconnect?appid=" . $appID."&redirect_uri=".$redirect_uri."&response_type=code&scope=".$scope."&state=STATE#wechat_redirect";
//請求返回的結果(實際上是個html的字符串)
$result = file_get_contents($url);
//替換圖片的src才能顯示二維碼
$result = str_replace("/connect/qrcode/", "https://open.weixin.qq.com/connect/qrcode/", $result);
return $result; //返回頁面這樣子就會返回一個這樣的頁面,掃描后調用$redirect_uri

2、內嵌JS顯示:
這里就是通過js端實例化一個對象即可,首先在<head>標簽內添加如下js文件,
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
其次在html中定義一個div包含二維碼,
<div id="login_container"></div>
最后在$(document).ready()內進行實例化:
$(document).ready(function()
{
var obj = new WxLogin
({
id:"login_container",//div的id
appid: "你的appid",
scope: "snsapi_login",//寫死
redirect_uri:encodeURI("你的處理掃碼事件的方法") ,
state: "",
style: "black",//二維碼黑白風格
href: "https://某個域名下的css文件"
});
});注意其中href里指向的css文件必須放在https協議下才能引用的到,不然頁面上就是默認樣式(顯示上是一個比較大的二維碼,你無法調節二維碼的大小,位置,太痛苦了)。最后部分頁面大概長成這樣,這里的二維碼大概只有140px:

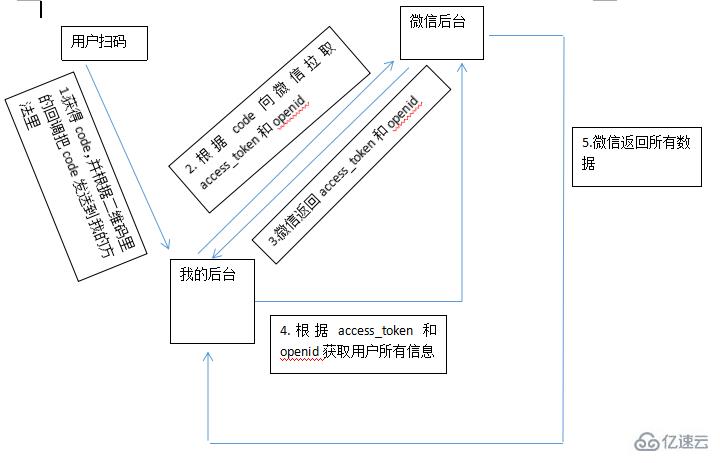
好了,二維碼出現在頁面上了,接下來我們就要大概的講講掃碼的邏輯了,整個流程大概分為5步:

走完這五步你就拿到掃碼用戶的所有信息了,之后再寫上自己需要的的代碼邏輯即可(如重定向或者登陸),在代碼里的表現形式如下:
//回調
public function codeinfo()
{
$code = $_GET["code"];
$appid = "你的appid";
$secret = "你的secret";
if (!empty($code)) //有code
{
//通過code獲得 access_token + openid
$url="https://api.weixin.qq.com/sns/oauth3/access_token?appid=" . $appid
. "&secret=" . $secret . "&code=" . $code . "&grant_type=authorization_code";
$jsonResult = file_get_contents($url);
$resultArray = json_decode($jsonResult, true);
$access_token = $resultArray["access_token"];
$openid = $resultArray["openid"];
//通過access_token + openid 獲得用戶所有信息,結果全部存儲在$infoArray里,后面再寫自己的代碼邏輯
$infoUrl = "https://api.weixin.qq.com/sns/userinfo?access_token=" . $access_token . "&openid=" . $openid;
$infoResult = file_get_contents($infoUrl);
$infoArray = json_decode($infoResult, true);
} }相信大家在寫完上面的代碼之后已經對掃一掃登錄的流程很清楚了,其實本質上就是多個微信接口的配合調用而已。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“php如何實現微信掃碼登錄”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。