您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何使用微信開放平臺接口實現微信掃碼登錄的功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
網站應用微信登錄是基于OAuth3.0協議標準構建的微信OAuth3.0授權登錄系統。
在進行微信OAuth3.在進行微信OAuth3.0授權登錄接入之前,在微信開放平臺注冊開發者帳號,并擁有一個已審核通過的網站應用,并獲得相應的AppID和AppSecret,申請微信登錄且通過審核后,可開始接入流程。

微信OAuth3.0授權登錄讓微信用戶使用微信身份安全登錄第三方應用或網站,在微信用戶授權登錄已接入微信OAuth3.0的第三方應用后,第三方可以獲取到用戶的接口調用憑證(access_token),通過access_token可以進行微信開放平臺授權關系接口調用,從而可實現獲取微信用戶基本開放信息和幫助用戶實現基礎開放功能等。
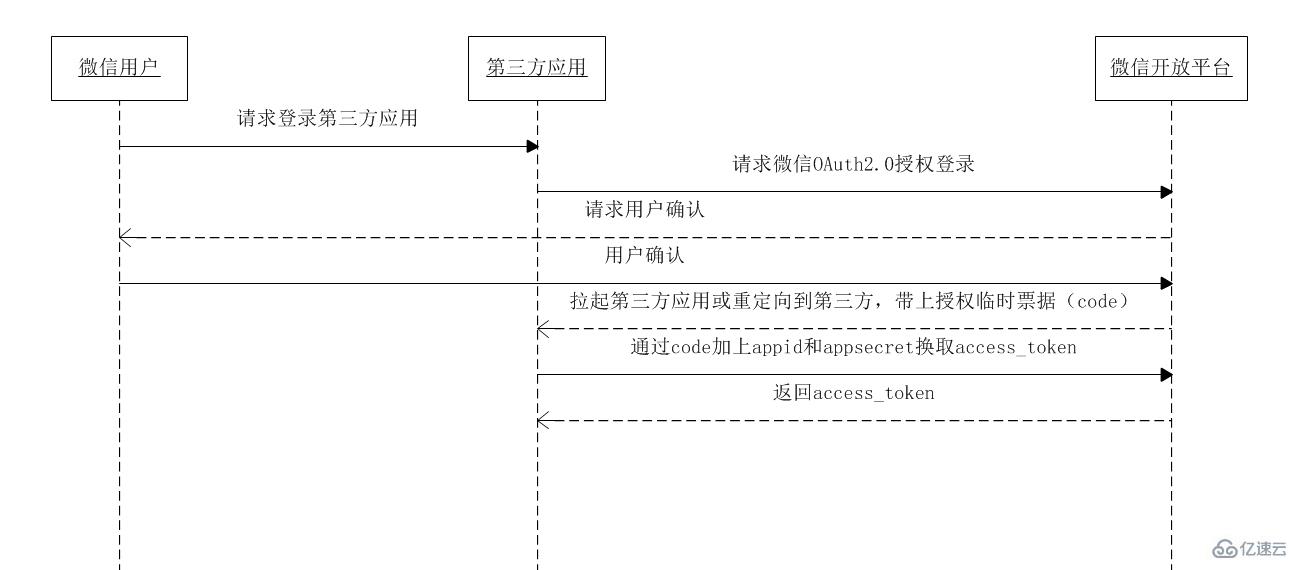
微信OAuth3.0授權登錄目前支持authorization_code模式,適用于擁有server端的應用授權。該模式整體流程為:
1. 第三方發起微信授權登錄請求,微信用戶允許授權第三方應用后,微信會拉起應用或重定向到第三方網站,并且帶上授權臨時票據code參數;
2. 通過code參數加上AppID和AppSecret等,通過API換取access_token;
3. 通過access_token進行接口調用,獲取用戶基本數據資源或幫助用戶實現基本操作。
獲取access_token時序圖:

登錄方倍工作室微信登錄網站應用
http://weixin.fangbei.org/login.php
打開后,應用會生成state參數,跳轉到以下鏈接:(登錄前請注意已獲取相應網頁授權作用域(scope=snsapi_login))
https://open.weixin.qq.com/connect/qrconnect?appid=wxed782be999f86e0e&redirect_uri=http%3A%2F%2Fweixin.fangbei.org%2Flogin.php&response_type=code&scope=snsapi_login&state=123#wechat_redirect
若提示“該鏈接無法訪問”,請檢查參數是否填寫錯誤,如redirect_uri的域名與審核時填寫的授權域名不一致或scope不為snsapi_login。
| 參數 | 是否必須 | 說明 |
|---|---|---|
| appid | 是 | 應用唯一標識 |
| redirect_uri | 是 | 重定向地址,需要進行UrlEncode |
| response_type | 是 | 填code |
| scope | 是 | 應用授權作用域,擁有多個作用域用逗號(,)分隔,網頁應用目前僅填寫snsapi_login即可 |
| state | 否 | 用于保持請求和回調的狀態,授權請求后原樣帶回給第三方。該參數可用于防止csrf攻擊(跨站請求偽造攻擊),建議第三方帶上該參數,可設置為簡單的隨機數加session進行校驗 |
此時,PC網站上顯示如下二維碼

用戶允許授權后,將會重定向到redirect_uri的網址上,并且帶上code和state參數
http://weixin.fangbei.org/login.php?code=0317a2c31ccd5eadf1a7a8fffd4a7dbf&state=123
為了滿足網站更定制化的需求,我們還提供了第二種獲取code的方式,支持網站將微信登錄二維碼內嵌到自己頁面中,用戶使用微信掃碼授權后通過JS將code返回給網站。
JS微信登錄主要用途:網站希望用戶在網站內就能完成登錄,無需跳轉到微信域下登錄后再返回,提升微信登錄的流暢性與成功率。 網站內嵌二維碼微信登錄JS實現辦法:
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
<script>
var obj = new WxLogin({
id: "login_container",
appid: "wxed782be999f86e0e",
scope: "snsapi_login",
redirect_uri: encodeURIComponent("http://" + window.location.host + "/login.php"),
state: Math.ceil(Math.random()*1000),
style: "black",
href: ""}); </script>參數說明
| 參數 | 是否必須 | 說明 |
|---|---|---|
| id | 是 | 第三方頁面顯示二維碼的容器id |
| appid | 是 | 應用唯一標識,在微信開放平臺提交應用審核通過后獲得 |
| scope | 是 | 應用授權作用域,擁有多個作用域用逗號(,)分隔,網頁應用目前僅填寫snsapi_login即可 |
| redirect_uri | 是 | 重定向地址,需要進行UrlEncode |
| state | 否 | 用于保持請求和回調的狀態,授權請求后原樣帶回給第三方。該參數可用于防止csrf攻擊(跨站請求偽造攻擊),建議第三方帶上該參數,可設置為簡單的隨機數加session進行校驗 |
| style | 否 | 提供"black"、"white"可選,默認為黑色文字描述。詳見文檔底部FAQ |
| href | 否 | 自定義樣式鏈接,第三方可根據實際需求覆蓋默認樣式。詳見文檔底部FAQ |
完整代碼如下
<!DOCTYPE html><html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
</head>
<body>
<span id="login_container"></span>
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
<script>
var obj = new WxLogin({
id: "login_container",
appid: "wxed782be999f86e0e",
scope: "snsapi_login",
redirect_uri: encodeURIComponent("http://" + window.location.host + "/login.php"),
state: Math.ceil(Math.random()*1000),
style: "black",
href: ""}); </script>
</body></html>頁面顯示效果如下

通過code獲取access_token
https://api.weixin.qq.com/sns/oauth3/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
| 參數 | 是否必須 | 說明 |
|---|---|---|
| appid | 是 | 應用唯一標識,在微信開放平臺提交應用審核通過后獲得 |
| secret | 是 | 應用密鑰AppSecret,在微信開放平臺提交應用審核通過后獲得 |
| code | 是 | 填寫第一步獲取的code參數 |
| grant_type | 是 | 填authorization_code |
正確的返回:
{ "access_token": "OezXcEiiBSKSxW0eoylIeFy2HFC4Bxv9JvC0Sgj4Px4_8TX1ci3jF_QP_6sWjvx2rCAUjXEP1_9edZdJLf3MIwii2N8cnTooDfx7nYpFRmOSZyq4gb2FNdWJr__KUqPtcfVUvg6XBTucZZ4zH6v8VQ", "expires_in": 7200, "refresh_token": "OezXcEiiBSKSxW0eoylIeFy2HFC4Bxv9JvC0Sgj4Px4_8TX1ci3jF_QP_6sWjvx2lW60INlf6AK1q21rW7mJyc5yG3GZ9p1psANOKTi2EZUQXA6CnwSXxDQlJ3421tEOvCWIrJhkA8oTqjsLKYG-yg", "openid": "oJekJs2faTQ47FGjDOEIyOPMN97s", "scope": "snsapi_login", "unionid": "o4wcnw02YjFUYglZxV0LwcBkVF6Y"}參數說明
| 參數 | 說明 |
|---|---|
| access_token | 接口調用憑證 |
| expires_in | access_token接口調用憑證超時時間,單位(秒) |
| refresh_token | 用戶刷新access_token |
| openid | 授權用戶唯一標識 |
| scope | 用戶授權的作用域,使用逗號(,)分隔 |
| unionid | 當且僅當該網站應用已獲得該用戶的userinfo授權時,才會出現該字段。 |
錯誤返回樣例:
{"errcode":40029,"errmsg":"invalid code"}
access_token是調用授權關系接口的調用憑證,由于access_token有效期(目前為2個小時)較短,當access_token超時后,可以使用refresh_token進行刷新,access_token刷新結果有兩種:
1. 若access_token已超時,那么進行refresh_token會獲取一個新的access_token,新的超時時間;
2. 若access_token未超時,那么進行refresh_token不會改變access_token,但超時時間會刷新,相當于續期access_token。
refresh_token擁有較長的有效期(30天),當refresh_token失效的后,需要用戶重新授權。
獲取第一步的code后,請求以下鏈接進行refresh_token:
https://api.weixin.qq.com/sns/oauth3/refresh_token?appid=APPID&grant_type=refresh_token&refresh_token=REFRESH_TOKEN
| 參數 | 是否必須 | 說明 |
|---|---|---|
| appid | 是 | 應用唯一標識 |
| grant_type | 是 | 填refresh_token |
| refresh_token | 是 | 填寫通過access_token獲取到的refresh_token參數 |
正確的返回:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE"
}
| 參數 | 說明 |
|---|---|
| access_token | 接口調用憑證 |
| expires_in | access_token接口調用憑證超時時間,單位(秒) |
| refresh_token | 用戶刷新access_token |
| openid | 授權用戶唯一標識 |
| scope | 用戶授權的作用域,使用逗號(,)分隔 |
錯誤返回樣例:
{"errcode":40030,"errmsg":"invalid refresh_token"}
1、Appsecret 是應用接口使用密鑰,泄漏后將可能導致應用數據泄漏、應用的用戶數據泄漏等高風險后果;存儲在客戶端,極有可能被惡意竊取(如反編譯獲取Appsecret);
2、access_token 為用戶授權第三方應用發起接口調用的憑證(相當于用戶登錄態),存儲在客戶端,可能出現惡意獲取access_token 后導致的用戶數據泄漏、用戶微信相關接口功能被惡意發起等行為;
3、refresh_token 為用戶授權第三方應用的長效憑證,僅用于刷新access_token,但泄漏后相當于access_token 泄漏,風險同上。
建議將secret、用戶數據(如access_token)放在App云端服務器,由云端中轉接口調用請求。
獲取access_token后,進行接口調用,有以下前提:
1. access_token有效且未超時;
2. 微信用戶已授權給第三方應用帳號相應接口作用域(scope)。
對于接口作用域(scope),能調用的接口有以下:
| 授權作用域(scope) | 接口 | 接口說明 |
|---|---|---|
| snsapi_base | /sns/oauth3/access_token | 通過code換取access_token、refresh_token和已授權scope |
| /sns/oauth3/refresh_token | 刷新或續期access_token使用 | |
| /sns/auth | 檢查access_token有效性 | |
| snsapi_userinfo | /sns/userinfo | 獲取用戶個人信息 |
其中snsapi_base屬于基礎接口,若應用已擁有其它scope權限,則默認擁有snsapi_base的權限。使用snsapi_base可以讓移動端網頁授權繞過跳轉授權登錄頁請求用戶授權的動作,直接跳轉第三方網頁帶上授權臨時票據(code),但會使得用戶已授權作用域(scope)僅為snsapi_base,從而導致無法獲取到需要用戶授權才允許獲得的數據和基礎功能。
接口調用方法可查閱《微信授權關系接口調用指南》
下面是獲取用戶個人信息,并dump出來
array(10) {
["openid"]=>
string(28) "oJekJs2faTQ47FGjDOEIyOPMN97s"
["nickname"]=>
string(15) "方倍工作室"
["sex"]=>
int(1)
["language"]=>
string(5) "zh_CN"
["city"]=>
string(6) "海淀"
["province"]=>
string(6) "北京"
["country"]=>
string(6) "中國"
["headimgurl"]=>
string(139) "http://wx.qlogo.cn/mmopen/Q3auHgzwzM7zdkiaZFdM5qrwk1iaEESVjfhWVHNg22teOnfKSPpKDE0l2yfQm1hM9AeT8pO1BKElntEBZ7DxibzdteBp3H3yXESwPYUkhibNObs/0"
["privilege"]=>
array(0) {
}
["unionid"]=>
string(28) "o4wcnw02YjFUYglZxV0LwcBkVF6Y"}核心代碼如下

答:第三方通過code進行獲取access_token的時候需要用到,code的超時時間為10分鐘,一個code只能成功換取一次access_token即失效。code的臨時性和一次保障了微信授權登錄的安全性。第三方可通過使用https和state參數,進一步加強自身授權登錄的安全性。
答:授權作用域(scope)代表用戶授權給第三方的接口權限,第三方應用需要向微信開放平臺申請使用相應scope的權限后,使用文檔所述方式讓用戶進行授權,經過用戶授權,獲取到相應access_token后方可對接口進行調用。
答:第三方頁面顏色風格可能為淺色調或者深色調,若第三方頁面為淺色背景,style字段應提供"black"值(或者不提供,black為默認值),則對應的微信登錄文字樣式為黑色。相關效果如下:


若提供"white"值,則對應的文字描述將顯示為白色,適合深色背景。相關效果如下:


答:如果第三方覺得微信團隊提供的默認樣式與自己的頁面樣式不匹配,可以自己提供樣式文件來覆蓋默認樣式。舉個例子,如第三方覺得默認二維碼過大,可以提供相關css樣式文件,并把鏈接地址填入href字段
.impowerBox .qrcode {width: 200px;}
.impowerBox .title {display: none;}
.impowerBox .info {width: 200px;}
.status_icon {display:none}
.impowerBox .status {text-align: center;}
相關效果如下:


以上是“如何使用微信開放平臺接口實現微信掃碼登錄的功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。