您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下微信掃碼登錄原理的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
微信掃碼登錄原理解析
掃碼登錄是現在流行的登錄方式,使用這種方式及其方便,而且安全
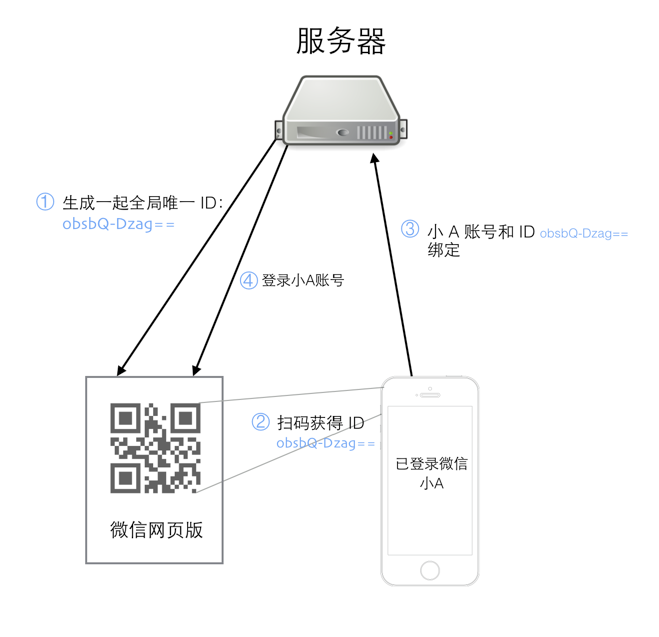
掃碼登錄流程

原理
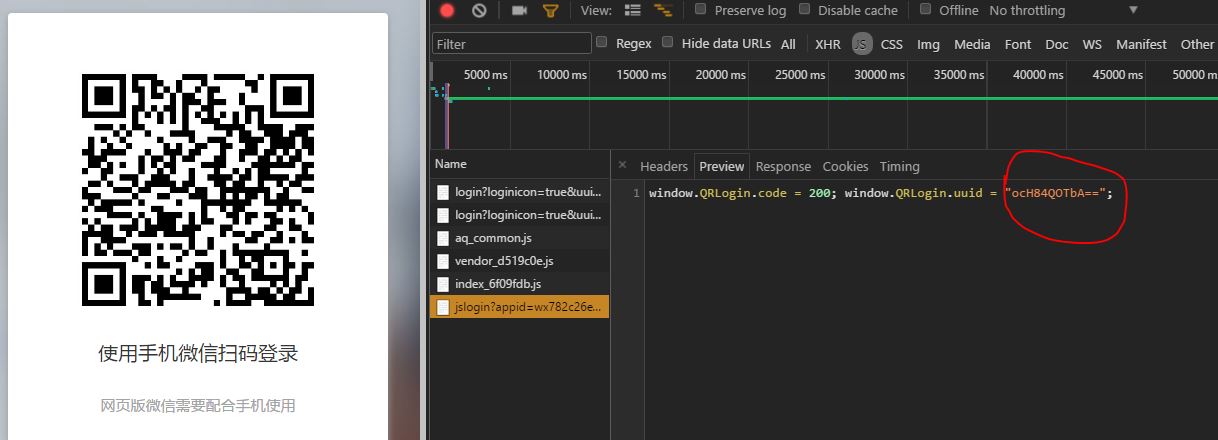
獲取唯一的uuid, 以及包含uid信息的二維碼

// 獲取uuid
getUUID: function() {
var e = t.defer();
return window.QRLogin = {},
$.ajax({
url: i.API_jsLogin,
dataType: "script"
}).done(function() {
200 == window.QRLogin.code ? e.resolve(window.QRLogin.uuid) : e.reject(window.QRLogin.code)
}).fail(function() {
e.reject()
}),
e.promise
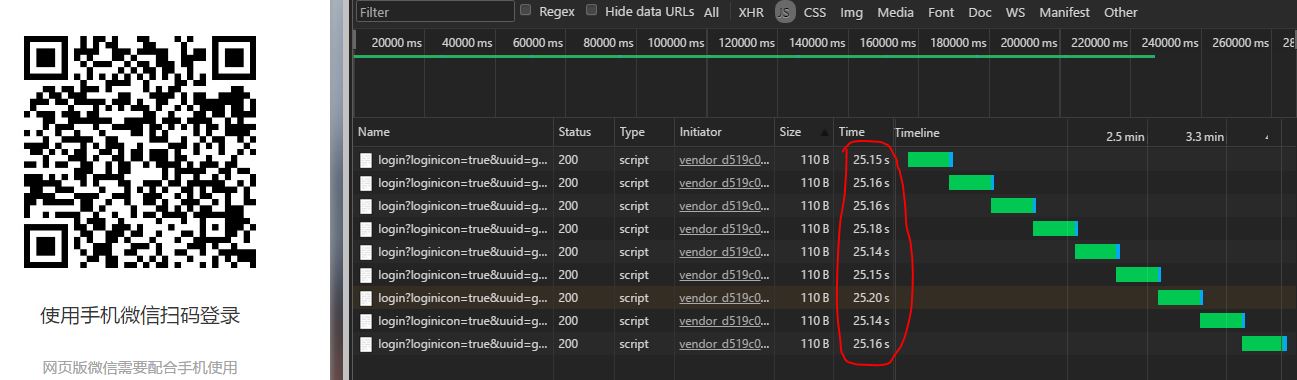
}瀏覽器輪詢服務器,獲取掃碼狀態
// 查看掃碼狀態
checkLogin: function(e, a) {
var n = t.defer()
, a = a || 0;
return window.code = 0,
window.checkLoginPromise = $.ajax({
url: i.API_login + "?loginicon=true&uuid=" + e + "&tip=" + a + "&r=" + ~new Date,
dataType: "script",
timeout: 35e3
}).done(function() {
new RegExp("/" + location.host + "/");
if (window.redirect_uri && window.redirect_uri.indexOf("/" + location.host + "/") < 0)
return void (location.href = window.redirect_uri);
var e = {
code: window.code,
redirect_uri: window.redirect_uri,
userAvatar: window.userAvatar
};
n.resolve(e)
}).fail(function() {
n.reject()
}),
n.promise
}根據服務器返回的掃碼狀態,進行相應的操作
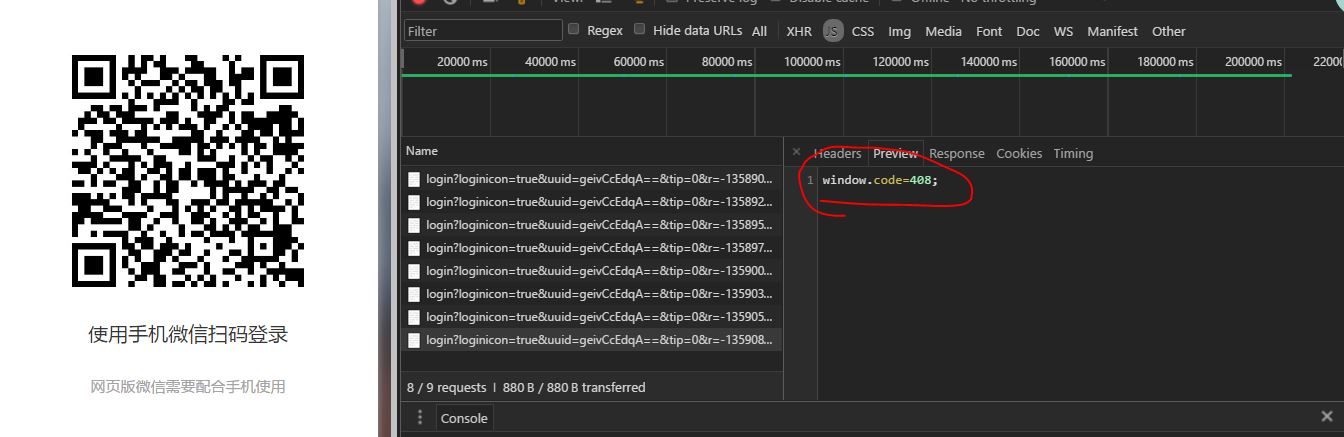
408 掃碼超時 如果手機沒有掃碼或沒有授權登錄,服務器會阻塞約25s,然后返回狀態碼 408 -> 前端繼續輪詢


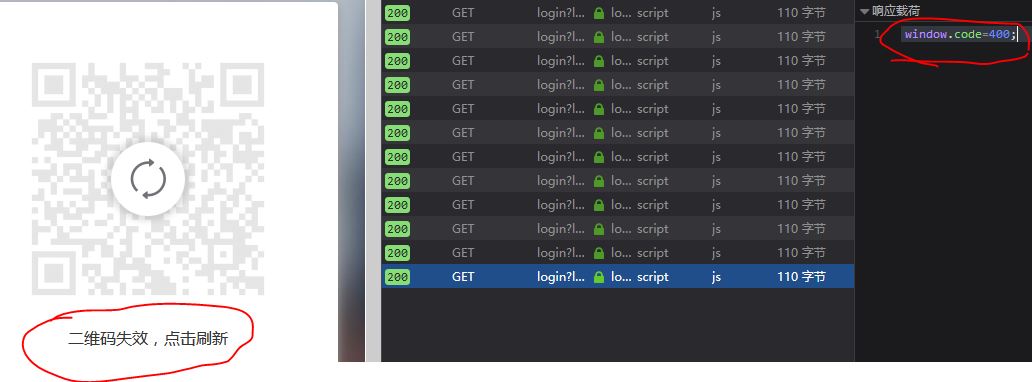
400 二維碼失效 大約5分鐘的時間內不掃碼,二維碼失效

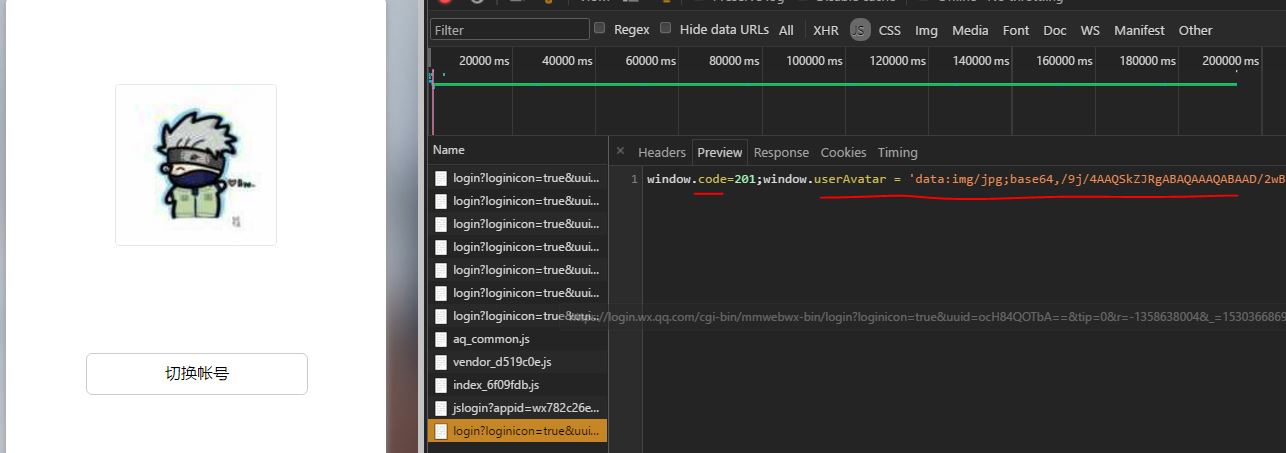
201 已掃碼 如果手機已經掃碼,服務器立即返回狀態碼和用戶的基本信息 (window.code=201,window.code.userAvator="..."),-> 前端繼續輪詢

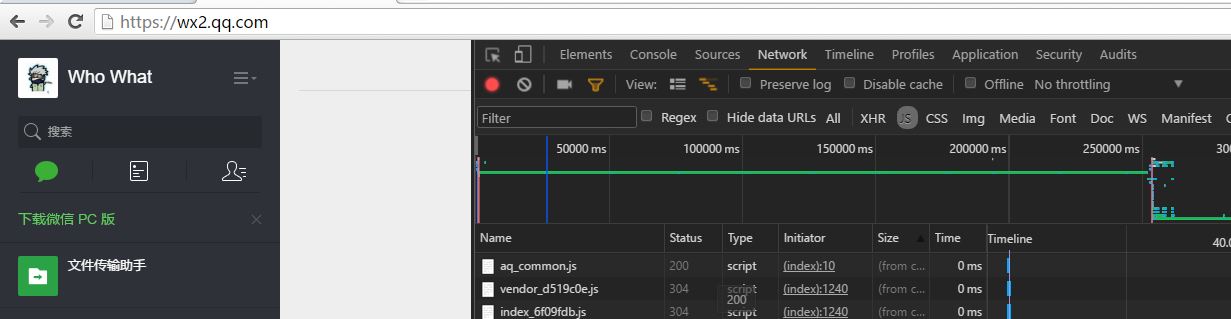
200 已授權 如果手機點擊了確認登錄,服務器返回200及token -> 前端停止輪詢, 獲取到token,重定向到目標頁

// 根據服務器返回的掃碼狀態,進行相應的操作
function o(c) {
switch (c.code) {
case 200:
t.newLoginPage(c.redirect_uri).then(function(t) {
var o = t.match(/<ret>(.*)<\/ret>/)
, r = t.match(/<script>(.*)<\/script>/)
, c = t.match(/<skey>(.*)<\/skey>/)
, s = t.match(/<wxsid>(.*)<\/wxsid>/)
, l = t.match(/<wxuin>(.*)<\/wxuin>/)
, d = t.match(/<pass_ticket>(.*)<\/pass_ticket>/)
, f = t.match(/<message>(.*)<\/message>/)
, u = t.match(/<redirecturl>(.*)<\/redirecturl>/);
return u ? void (window.location.href = u[1]) : o && "0" != o[1] ? (alert(f && f[1] || "登陸失敗"),
i.report(i.AUTH_FAIL_COUNT, 1),
void location.reload()) : (e.$emit("newLoginPage", {
Ret: o && o[1],
SKey: c && c[1],
Sid: s && s[1],
Uin: l && l[1],
Passticket: d && d[1],
Code: r
}),
void (a.getCookie("webwx_data_ticket") || n.report(n.ReportType.cookieError, {
text: "webwx_data_ticket 票據丟失",
cookie: document.cookie
})))
});
break;
case 201:
e.isScan = !0,
n.report(n.ReportType.timing, {
timing: {
scan: Date.now()
}
}),
t.checkLogin(e.uuid).then(o, function(t) {
!t && window.checkLoginPromise && (e.isBrokenNetwork = !0)
});
break;
case 408:
t.checkLogin(e.uuid).then(o, function(t) {
!t && window.checkLoginPromise && (e.isBrokenNetwork = !0)
});
break;
case 400:
case 500:
case 0:
var s = a.getCookie("refreshTimes") || 0;
s < 5 ? (s++,
a.setCookie("refreshTimes", s, .5),
document.location.reload()) : e.isNeedRefresh = !0;
break;
case 202:
e.isScan = !1,
e.isAssociationLogin = !1,
a.setCookie("login_frequency", 0, 2),
window.checkLoginPromise && (window.checkLoginPromise.abort(),
window.checkLoginPromise = null ),
r()
}
e.code = c.code,
e.userAvatar = c.userAvatar,
a.log("get code", c.code)
}以上是“微信掃碼登錄原理的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。