溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信開發中如何實現自定義微信掃碼登錄樣式,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
文檔微信掃碼登錄文檔。
設置好后發現,微信自帶的樣式,碼太大了,位置也不對,需要調整。

再看文檔
微信文檔
var obj = new WxLogin({ id:"login_container", appid: "", scope: "", redirect_uri: "", state: "", style: "", href: "../qrcode.css"//就是這個屬性 });
上方的href,就可以引用咱們自己寫的css文件。
但是官方規定,這個css文件,必須放在https協議的網站上,例如:
引用css
href: "https://www.baidu.com/qrcode.css"
但是自家網站協議不是https。解決之道:
通過訪問data-url解決樣式問題
寫一個nodejs腳本,將剛才的css資源轉換為data-url。
具體方法:
1.新建文件夾,放入轉換的js文件以及你自己寫的css文件

change.js
var fs = require('fs');
// function to encode file data to base64 encoded string
function base64_encode(file) {
// read binary data
var bitmap = fs.readFileSync(file);
// convert binary data to base64 encoded string
return 'data:text/css;base64,'+new
Buffer(bitmap).toString('base64');
}
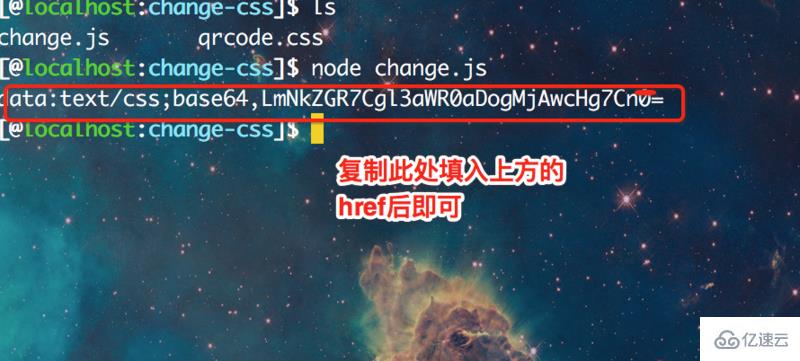
console.log(base64_encode('./qrcode.css'))2.打開終端,進入目錄
執行
node change.js

 關于“微信開發中如何實現自定義微信掃碼登錄樣式”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
關于“微信開發中如何實現自定義微信掃碼登錄樣式”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。