您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“html中有沒有onchange事件”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“html中有沒有onchange事件”這篇文章吧。
html中有onchange事件,可以通過給標簽添加onchange事件屬性來設置onchange事件,語法“
”;該屬性適用于input、textarea等標簽。
本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
html中有onchange事件,在元素值改變時觸發。
在html中,可以通過給標簽添加onchange事件屬性來設置onchange事件。
onchange 屬性適用于:<input>、<textarea> 以及 <select> 元素。
語法:
<element onchange="script">
script:onchange 發生時運行的腳本。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function checkField(val)
{
alert("輸入值已改變。新值為: " + val);
}
</script>
</head>
<body>
<p>修改輸入域的文本,點擊輸入域外區域觸發 onchange。</p>
輸入文本: <input type="text" name="txt" value="Hello" onchange="checkField(this.value)">
</body>
</html>效果圖:

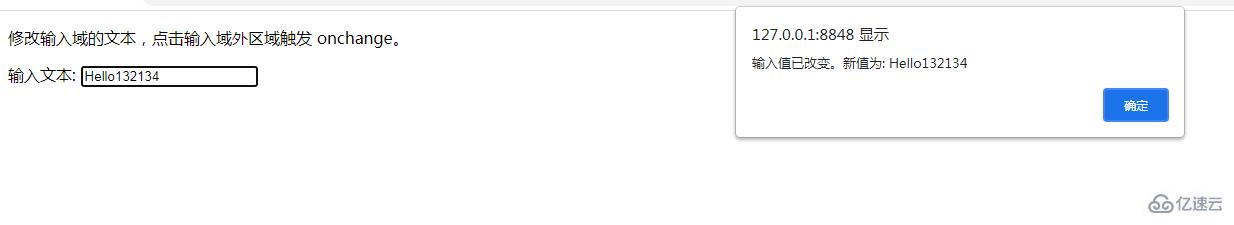
修改一下文本,會有彈窗提示

以上是“html中有沒有onchange事件”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。