溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
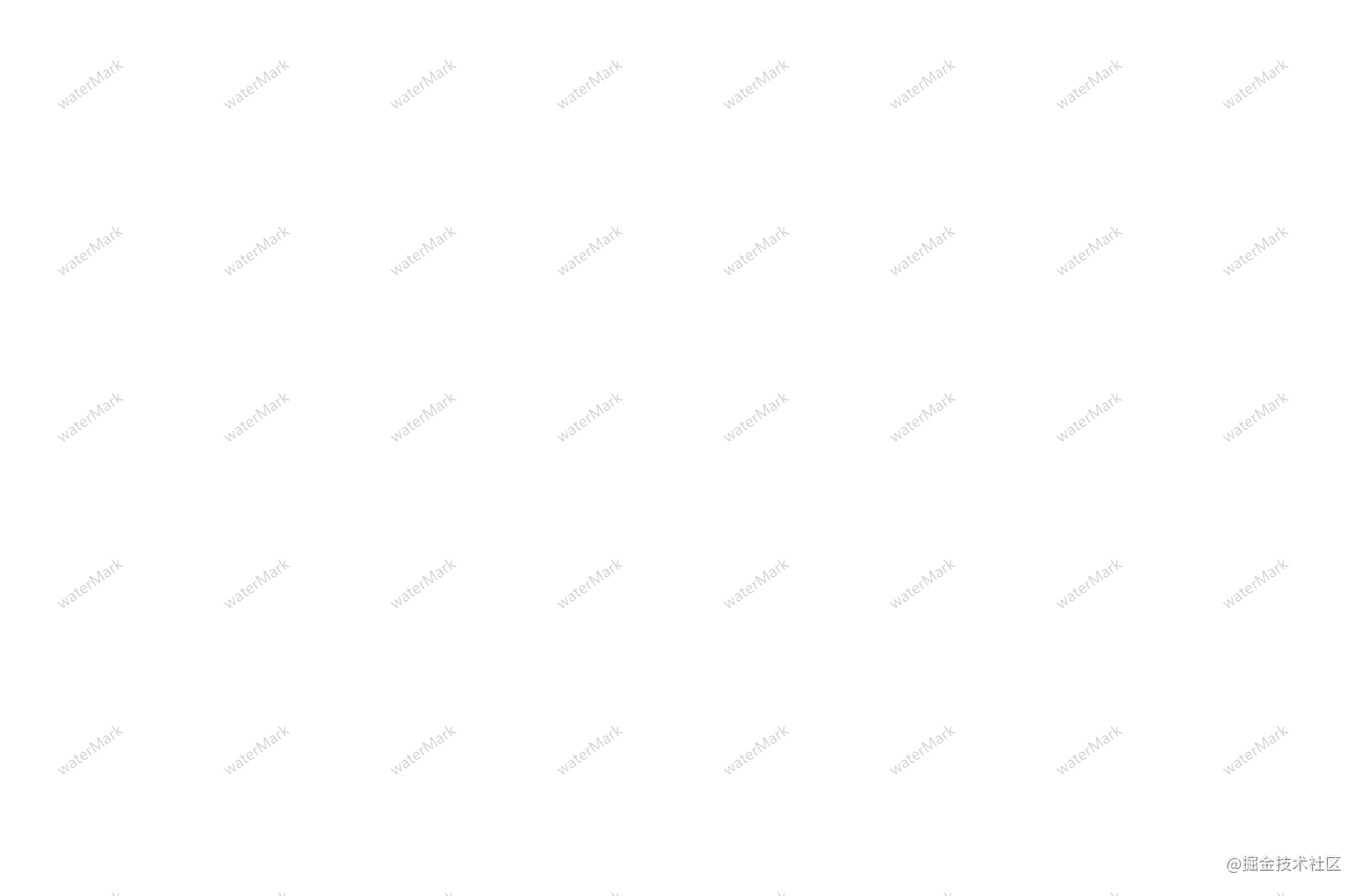
這篇文章將為大家詳細講解有關react如何實現頁面水印效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
import React from 'react'
import ReactDOM from 'react-dom'
import './index.css'
import WaterMarkContent from './components/WaterMarkContent'
import App from './App'
ReactDOM.render(
<React.StrictMode>
<WaterMarkContent>
<App />
</WaterMarkContent>
</React.StrictMode>,
document.getElementById('root')
)
構造一個水印圖
將水印圖鋪滿整個容器
水印組件:支持子組件內容插槽
構造一個svg 的水印圖
const { text = 'waterMark', fontSize = 16, fillOpacity = '0.2', fillColor = '#000' } = props
const res = `
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="180px" height="180px" viewBox="0 0 180 180">
<text x="-100" y="-30" fill='${fillColor}' transform = "rotate(-35 220 -220)" fill-opacity='${fillOpacity}' font-size='${fontSize}'> ${text}</text>
</svg>`由上面的代碼,我們可以得到一個svg xml 的字符串,接下來我們將它變成url 資源
const blob = new Blob([res], {
type: 'image/svg+xml',
})
const url = URL.createObjectURL(blob)由此,我們就得到了一個svg 的資源地址,現在我們將它用于div 的背景圖當中
<div
style={{
position: 'absolute',
width: '100%',
height: '100%',
backgroundImage: `url(${url})`,
top: 0,
left: 0,
zIndex: 999,
pointerEvents: 'none', //點擊穿透
}}
></div>至此,我們很輕松的得到了一個鋪滿水印的div,下面我們將代碼整合,并封裝成組件。
import React from 'react'
import { ReactNode, useMemo } from 'react'
type svgPropsType = {
text?: string
fontSize?: number
fillOpacity?: number
fillColor?: string
}
const SvgTextBg = (props: svgPropsType) => {
const { text = 'waterMark', fontSize = 16, fillOpacity = '0.2', fillColor = '#000' } = props
const res = `
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="180px" height="180px" viewBox="0 0 180 180">
<text x="-100" y="-30" fill='${fillColor}' transform = "rotate(-35 220 -220)" fill-opacity='${fillOpacity}' font-size='${fontSize}'> ${text}</text>
</svg>`
const blob = new Blob([res], {
type: 'image/svg+xml',
})
const url = URL.createObjectURL(blob)
return (
<div
style={{
position: 'absolute',
width: '100%',
height: '100%',
backgroundImage: `url(${url})`,
top: 0,
left: 0,
zIndex: 999,
pointerEvents: 'none', //點擊穿透
}}
></div>
)
}
type propsType = {
children?: ReactNode
} & Partial<svgPropsType>
const WaterMarkContent = (props: propsType) => {
const { text, fontSize, fillOpacity, fillColor } = props
const memoInfo = useMemo(
() => ({
text,
fontSize,
fillOpacity,
fillColor,
}),
[text, fontSize, fillOpacity, fillColor]
)
return (
<div style={{ position: 'relative', width: '100%', height: ' 100%' }}>
{props.children}
<SvgTextBg {...memoInfo} />
</div>
)
}
export default WaterMarkContent關于“react如何實現頁面水印效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。