溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue如何實現水印效果的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
vue項目中使用水印效果,可指定容器
1、不指定容器

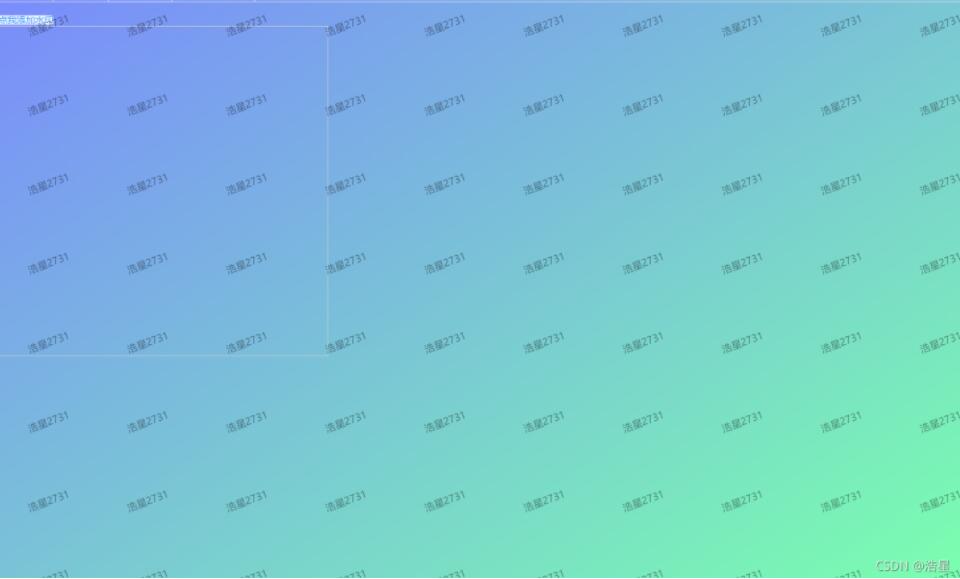
2、指定容器

1、新建一個配置文件 watermark.js ,可放util,也可放別的地方
let watermark = {}
let setWatermark = (text, sourceBody) => {
let id = Math.random()*10000+'-'+Math.random()*10000+'/'+Math.random()*10000
if (document.getElementById(id) !== null) {
document.body.removeChild(document.getElementById(id))
}
let can = document.createElement('canvas')
can.width = 150
can.height = 120
let cans = can.getContext('2d')
cans.rotate(-20 * Math.PI / 180)
cans.font = '15px Vedana'
cans.fillStyle = 'rgba(0, 0, 0, .5)'
cans.textAlign = 'left'
cans.textBaseline = 'Middle'
cans.fillText(text, can.width / 20, can.height )
let water_div = document.createElement('div')
water_div.id = id
water_div.style.pointerEvents = 'none'
water_div.style.background = 'url(' + can.toDataURL('image/png') + ') left top repeat'
if(sourceBody){
water_div.style.width = '100%'
water_div.style.height = '100%'
sourceBody.appendChild(water_div)
}else{
water_div.style.top = '3px'
water_div.style.left = '0px'
water_div.style.position = 'fixed'
water_div.style.zIndex = '100000'
water_div.style.width = document.documentElement.clientWidth + 'px'
water_div.style.height = document.documentElement.clientHeight + 'px'
document.body.appendChild(water_div)
}
return id
}
/**
* 該方法只允許調用一次
* @param:
* @text == 水印內容
* @sourceBody == 水印添加在哪里,不傳就是body
* */
watermark.set = (text, sourceBody) => {
let id = setWatermark(text, sourceBody)
setInterval(() => {
if (document.getElementById(id) === null) {
id = setWatermark(text, sourceBody)
}
}, 2000)
window.onresize = () => {
setWatermark(text, sourceBody)
}
}
export default watermark2、在main.js中全局配置
// 水印 import watermark from './utils/watermark.js' Vue.prototype.$watermark = watermark
3、頁面中使用-全屏水印
this.$watermark.set("浩星2731")4、頁面中使用-指定容器
<el-button @click="addWatermark">點我添加水印</el-button>
<div ref="content" >
addWatermark(){
this.$watermark.set("浩星2731",this.$refs.content)
}5、如果覺得字體之間的距離太大了,改這個屬性就行了
can.width = 150 can.height = 120
感謝各位的閱讀!關于“vue如何實現水印效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。