溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了react基于react-slick怎么實現多圖輪播效果的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇react基于react-slick怎么實現多圖輪播效果文章都會有所收獲,下面我們一起來看看吧。
react-slick官網

//npm 安裝 npm install react-slick --save //yarn 安裝 yarn add react-slick
在examples里面有很多擴展樣式可以使用
我們就按項目想要的效果來實現

這里我在div里面添加了圖片
import React, { Component } from "react";
import Slider from "react-slick";
export default class MultipleItems extends Component {
render() {
const settings = {
dots: true,
infinite: true,
speed: 500,
slidesToShow: 3,
slidesToScroll: 3
};
return (
<div>
<Slider {...settings}>
<div>
<img src="./pic/風景油畫10.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/風景油畫9.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/風景油畫8.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/風景油畫7.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/風景油畫6.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/風景油畫5.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/風景油畫4.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/風景油畫3.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/風景油畫2.jpg" alt="" width="250" height="170"/>
</div>
</Slider>
</div>
);
}
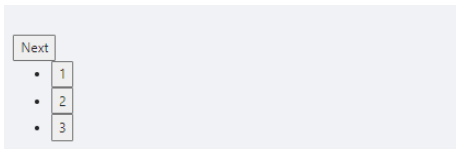
}怎么和預期不一樣呢,但是仔細一看應該是css的問題

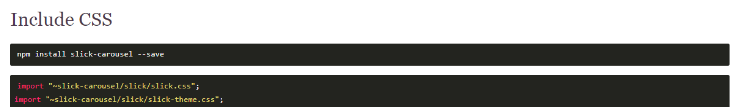
我們回到官方docs中
//在頭部引入css import "~slick-carousel/slick/slick.css"; import "~slick-carousel/slick/slick-theme.css";
有錯那就還是回到官方文檔中看看

回到官網文檔,我們忽略了一步,在引入CSS之前需要下載 slick-carousel 插件

//下載 slick-carousel npm install slick-carousel --save
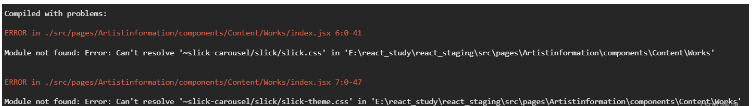
這時再引入css,還是報錯
不急,把 ‘~’ 去掉就可以了
(手點的,速度有點快QAQ)

源代碼:
import React, { Component } from "react";
import Slider from "react-slick";
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";
export default class MultipleItems extends Component {
render() {
const settings = {
//詳細的設置請查看官方API
dots: true, //圓點顯示(false隱藏)
infinite: true, //無限的環繞內容
autoplay: true, //自動播放,速度默認為(3000毫秒)
speed: 500, //自動播放速度(毫秒)
slidesToShow: 3, //在一幀中顯示3張卡片
slidesToScroll: 3 //一次滾動3張卡片
};
return (
<div>
<Slider {...settings}>
<div>
<img src="./pic/風景油畫10.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/風景油畫9.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/風景油畫8.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/風景油畫7.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/風景油畫6.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/風景油畫5.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/風景油畫4.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/風景油畫3.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/風景油畫2.jpg" alt="" width="300" height="170"/>
</div>
</Slider>
</div>
);
}
}關于“react基于react-slick怎么實現多圖輪播效果”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“react基于react-slick怎么實現多圖輪播效果”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。