您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么通過UltraEdit解析BMP文件內部結構”,在日常操作中,相信很多人在怎么通過UltraEdit解析BMP文件內部結構問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么通過UltraEdit解析BMP文件內部結構”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
初見位圖
位圖文件的基本結構
1.文件頭信息塊
2.圖像描述信息塊
3.顏色表
4.圖像數據區
具體例子
我們先打開畫圖隨便畫一幅圖并采用24位bmp圖像格式保存,就得到了一張24位真彩色的位圖

BMP位圖一般由4部分組成:文件頭信息塊、圖像描述信息塊、顏色表(在真彩色模式無顏色表)和圖像數據區組成,以BMP為擴展名保存。
打開Windows的畫圖程序,在保存圖像時,可以看到三個選項:2色位圖(黑白)、16色位圖、256色位圖和24位位圖。這是最普通的生成位圖的工具,在這里講解的BMP位圖形式,主要就是指用畫圖生成的位圖. 一般的bmp圖像都是24位,也就是真彩。每8位為一字節,24位也就是使用三字節來存儲每一個像素的信息,三個字節對應存放r,g,b三原色的數據每個字節的存貯范圍都是0-255。那么以此類推,32位圖即每像素存儲r,g,b,a(Alpha通道,存儲透明度)四種數據。8位圖就是只有灰度這一種信息,還有二值圖,它只有兩種顏色,黑或者白。
接下來逐個分析BMP位圖的各個組成部分
文件信息頭 (14字節)存儲文件類型,文件大小等信息
// 文件信息頭結構體
typedef struct tagBITMAPFILEHEADER
{
unsigned short bfType;
// 19778,必須是BM字符串,對應的十六進制為0x4d42,十進制為19778,否則不是bmp格式文件
unsigned int bfSize; // 文件大小 以字節為單位(2-5字節)
unsigned short bfReserved1; // 保留,必須設置為0 (6-7字節)
unsigned short bfReserved2; // 保留,必須設置為0 (8-9字節)
unsigned int bfOffBits; // 從文件頭到像素數據的偏移 (10-13字節)
} BITMAPFILEHEADER;圖片信息頭 (40字節)存儲著圖像的尺寸,顏色索引,位平面數等信息
//圖像信息頭結構體
typedef struct tagBITMAPINFOHEADER
{
unsigned int biSize; // 此結構體的大小 (14-17字節)
long biWidth; // 圖像的寬 (18-21字節)
long biHeight; // 圖像的高 (22-25字節)
unsigned short biPlanes;
// 表示bmp圖片的平面屬,顯然顯示器只有一個平面,所以恒等于1 (26-27字節)
unsigned short biBitCount; // 一像素所占的位數,一般為24 (28-29字節)
unsigned int biCompression; // 說明圖象數據壓縮的類型,0為不壓縮。 (30-33字節)
unsigned int biSizeImage;
// 像素數據所占大小, 這個值應該等于上面文件頭結構中bfSize-bfOffBits (34-37字節)
long biXPelsPerMeter; // 說明水平分辨率,用象素/米表示。一般為0 (38-41字節)
long biYPelsPerMeter; // 說明垂直分辨率,用象素/米表示。一般為0 (42-45字節)
unsigned int biClrUsed;
// 說明位圖實際使用的彩色表中的顏色索引數(設為0的話,則說明使用所有調色板項)。 (46-49字節)
unsigned int biClrImportant;
// 說明對圖象顯示有重要影響的顏色索引的數目,如果是0,表示都重要。(50-53字節)
} BITMAPINFOHEADER;調色板 (由顏色索引數決定)(可以沒有此信息,下面的例子就因為采用了24位真彩色保存所以沒有這部分信息)
//24位圖像素信息結構體,即調色板
typedef struct _PixelInfo {
unsigned char rgbBlue; //該顏色的藍色分量 (值范圍為0-255)
unsigned char rgbGreen; //該顏色的綠色分量 (值范圍為0-255)
unsigned char rgbRed; //該顏色的紅色分量 (值范圍為0-255)
unsigned char rgbReserved;// 保留,必須為0
} PixelInfo;位圖數據 (由圖像尺寸決定)每一個像素的信息在這里存儲
顏色表接下來位為位圖文件的圖像數據區,在此部分記錄著每點像素對應的顏色號,其記錄方式也隨顏色模式而定,既2色圖像每點占1位(8位為1字節);16色圖像每點占4位(半字節);256色圖像每點占8位(1字節);真彩色圖像每點占24位(3字節)。所以整個數據區的大小也會隨之變化。究其規律而言,可的出如下計算公式:圖像數據信息大小=(圖像寬度 * 圖像高度 * 記錄像素的位數)/8。
右鍵單擊我們開頭畫的圖片可以查看該圖片的分辨率,寬度,高度和位深度。為1152 * 648像素。這是一張24位真彩色位圖。1152 * 648 = 746496像素,746496像素 * 24位/像素 / (8 * 1024 * 1024)位 =2.13 MB,與顯示的圖片大小相符。

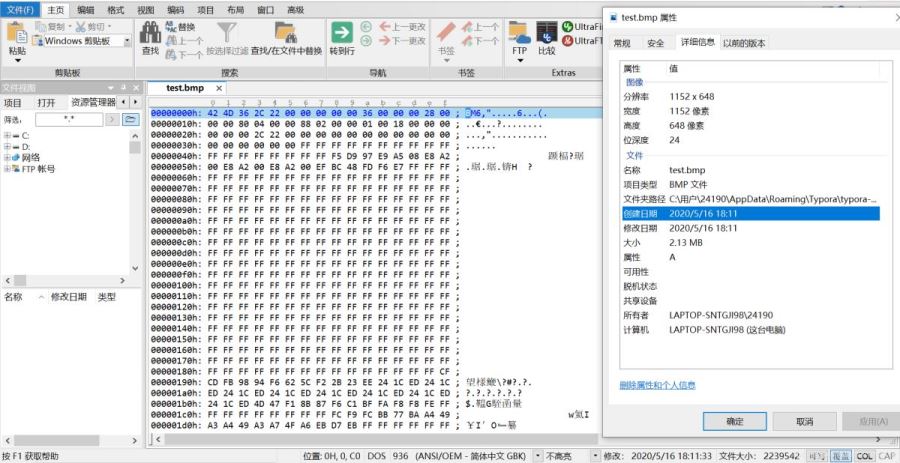
接下來用UltraEdit打開這張BMP圖像,顯示的是十六進制的代碼

現在我們來讀取這些代碼,看看他們到底保存了一些啥東西。 在這里要注意的是
Windows的數據是倒著念的,這是PC電腦的特色。如果一段數據為42 4D,倒著念就是4D 42,即0x4D42。 因此,如果bfSize的數據為A2 1E 04 00,實際上就成了0x00041EA2,也就是0x41EA2。
參照上面的文件信息頭結構體內容對這幅位圖的內容進行分析。文件信息頭結構體第一個數據是unsigned short(16位)類型的bfType變量。觀察十六進制代碼結果可以看到第一行開頭的42 4D倒著念就是4D 42(剛好16位對應unsigned short類型),即bftype=0x4D42(轉換為十進制為19778,實際上所有BMP圖像的bfType對應屬性都是這個值)。按照這個方法可得出第二個數據bfSize類型為unsigned int(32位),圖中對應的十六進制代碼為00222C36(轉換為十進制為2239542),這代表文件大小為2239542字節=2.13MB,和我們在剛剛屬性欄里的文件大小完全相等。
接下來利用類似的方法可以從十六進制代碼中得到這張位圖的文件頭信息塊和圖像描述信息塊所存儲的信息
unsigned short bfType = 0x4D42 = 19778 unsigned int bfSize = 0x00222C36 = 2239542字節=269986/(1024*1024)=2.13MB unsigned short bfReserved1 = 00 00 unsigned short bfReserved2 = 00 00 unsigned int bfOffBits = 0X00000036 = 0x36 = 54字節 unsigned int biSize = 0x00000028 = 0x28 = 40字節(圖像信息頭結構體大小就是40字節) long biWidth = 0x00000480 = 0x480 = 1152像素; long biHeight = 0x00000288 = 0x288 = 648像素 ; unsigned short biPlanes = 0x0001 = 0x1 = 1; unsigned short biBitCount = 0x0018 = 0x18 = 24位; unsigned int biCompression = 0x00000000 = 0; unsigned int biSizeImage = 0x00222C00 = 0;(等于bfSize-bfOffBits) long biXPelsPerMeter = 0x00000000 = 0; long biYPelsPerMeter = 0x00000000 = 0; unsigned int biClrUsed = 0x00000000 = 0; unsigned int biClrImportant = 0x00000000 = 0; /*因為采用了24位真彩色格式保存,所以沒有顏色表信息。緊跟著上述文件頭信息塊和圖像 描述信息塊存儲的信息的就是圖像數據區的信息。每一個像素為24位,即3字節,例如緊跟著 的FFFFFF這三個字節就代表白色*/
到此,關于“怎么通過UltraEdit解析BMP文件內部結構”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。