您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下python之如何使用Tkinter實現日歷GUI應用程序,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
首先使用以下命令安裝 Tkinter:
pip install tk

我們還需要一個日歷包,但我們不必安裝它,它是python自帶的默認包。
首先導入 calendar 模塊和 tkinter 模塊
import calendar from tkinter import *
下面的函數顯示給定年份的日歷
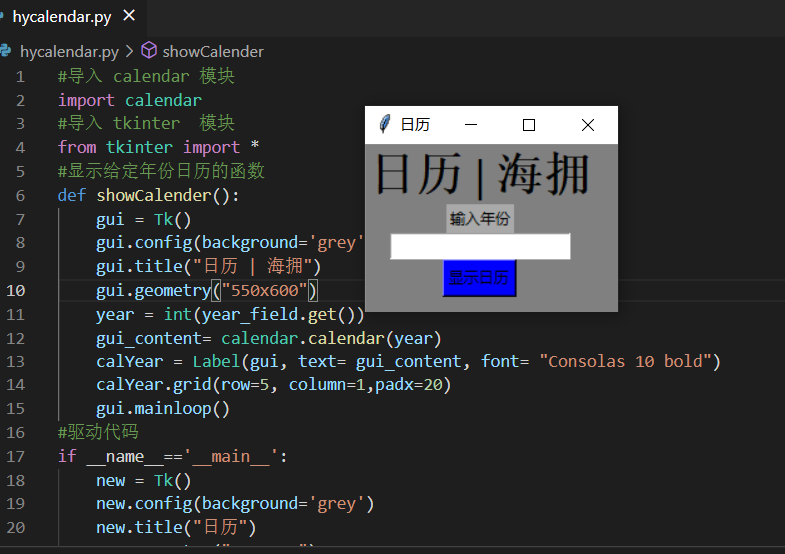
def showCalender():
gui = Tk()
gui.config(background='grey')
gui.title("Calender for the year")
gui.geometry("550x600")
year = int(year_field.get())
gui_content= calendar.calendar(year)
calYear = Label(gui, text= gui_content, font= "Consolas 10 bold")
calYear.grid(row=5, column=1,padx=20)
gui.mainloop()說明
ShowCalender 函數正在顯示日歷。您在搜索框中輸入年份并按下 Enter 鍵時,將在此處管理日歷的顯示方式。您可以在此處設置灰色的背景顏色,并且可以根據需要在代碼中進行更改。您還可以在此處設置日歷的尺寸為 550×600。然后您要求以整數形式輸入年份。一旦用戶輸入年份日歷內容,就會通過將年份作為參數從 python 的日歷模塊中獲取。
下面是驅動代碼
if __name__=='__main__':
new = Tk()
new.config(background='grey')
new.title("Calender")
new.geometry("250x140")
cal = Label(new, text="Calender",bg='grey',font=("times", 28, "bold"))
#輸入年份的標簽
year = Label(new, text="Enter year", bg='dark grey')
#年份輸入文本框
year_field=Entry(new)
button = Button(new, text='Show Calender',fg='Black',bg='Blue',command=showCalender)調整小部件的位置
cal.grid(row=1, column=1) year.grid(row=2, column=1) year_field.grid(row=3, column=1) button.grid(row=4, column=1) Exit.grid(row=6, column=1) new.mainloop()
說明
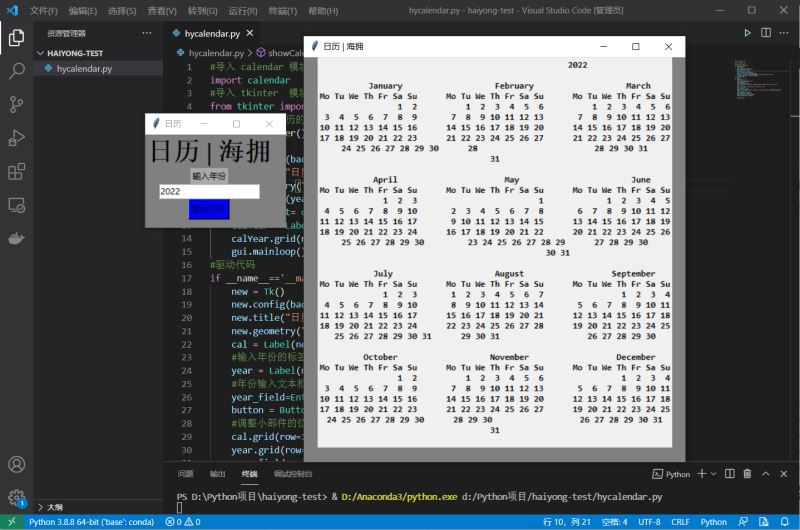
在驅動程序代碼中,首先我們為屏幕的左側部分提供背景顏色(如下圖所示)。由于給出輸入年份的窗口很小,因此我們將其尺寸設置為 250×140。在 year_field 下方的按鈕行中,我們調用了上面創建的 showCalendar 函數。此函數向我們顯示輸入年份的完整日歷。
現在,我們還需要調整日歷中的小部件,為此我們定義了網格中所有內容的位置。您可以通過更改網格行和列參數來探索更多內容。


以上是“python之如何使用Tkinter實現日歷GUI應用程序”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。