您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么搭建vue開發環境”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么搭建vue開發環境”吧!
初始Vue
搭建Vue開發環境
創建Vue實例
Vue模板語法
Vue數據綁定
el-data的兩種寫法
MVVM模型
Vue數據代理
Vue中的事件處理
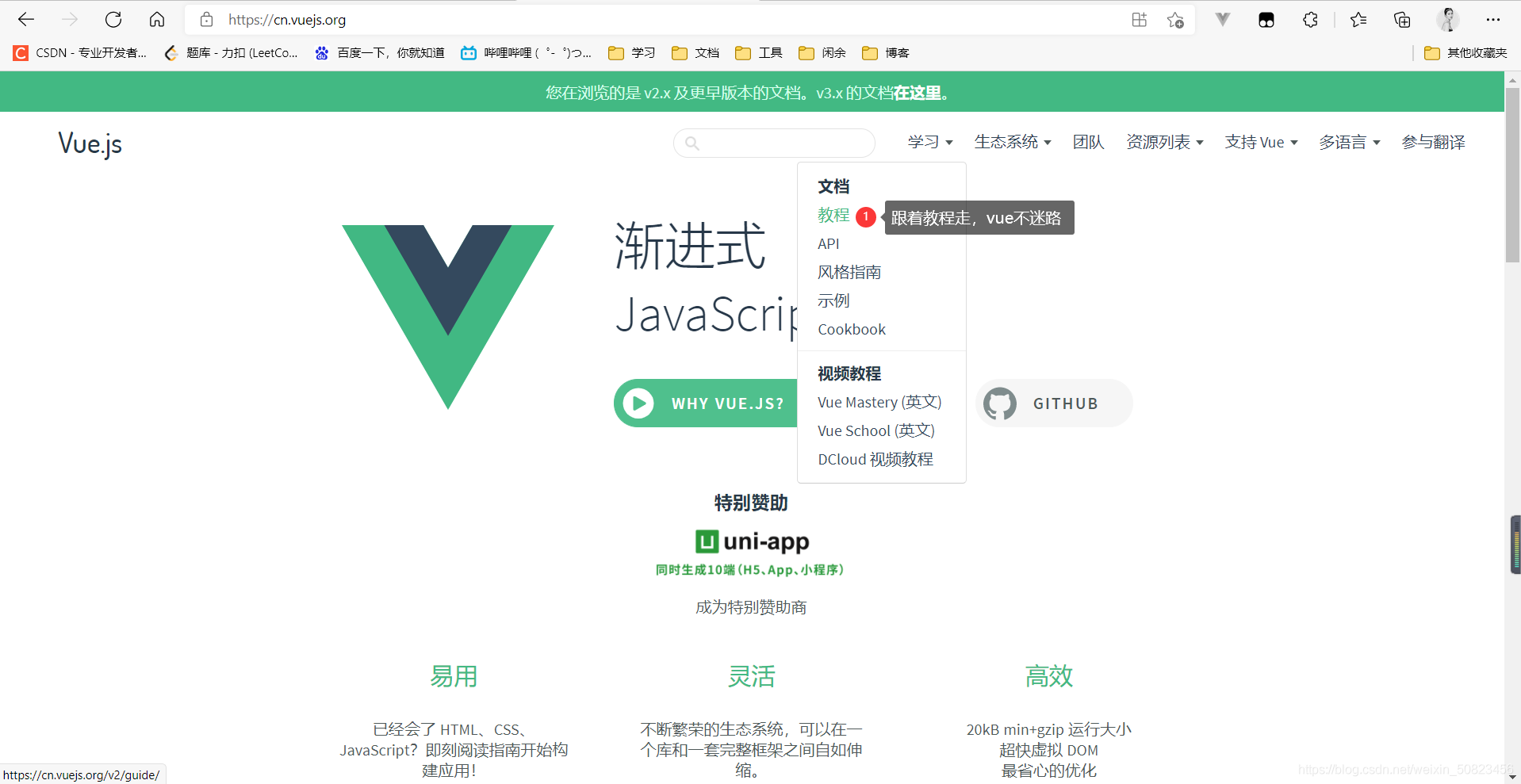
Vue官網:https://cn.vuejs.org

什么是Vue?
一套用于構建用戶界面的漸進式JavaScript框架
Vue可以自底向上逐層的應用
簡單應用:只需要一個輕量小巧的核心庫
復雜使用:可以引入各式各樣的Vue插件

Vue的特點:
1、組件化模式,提高代碼復用率,更好維護代碼
2、聲明式編碼:無需直接操作DOM,提高開發效率
3、使用虛擬DOM+Diff算法,復用DOM節點
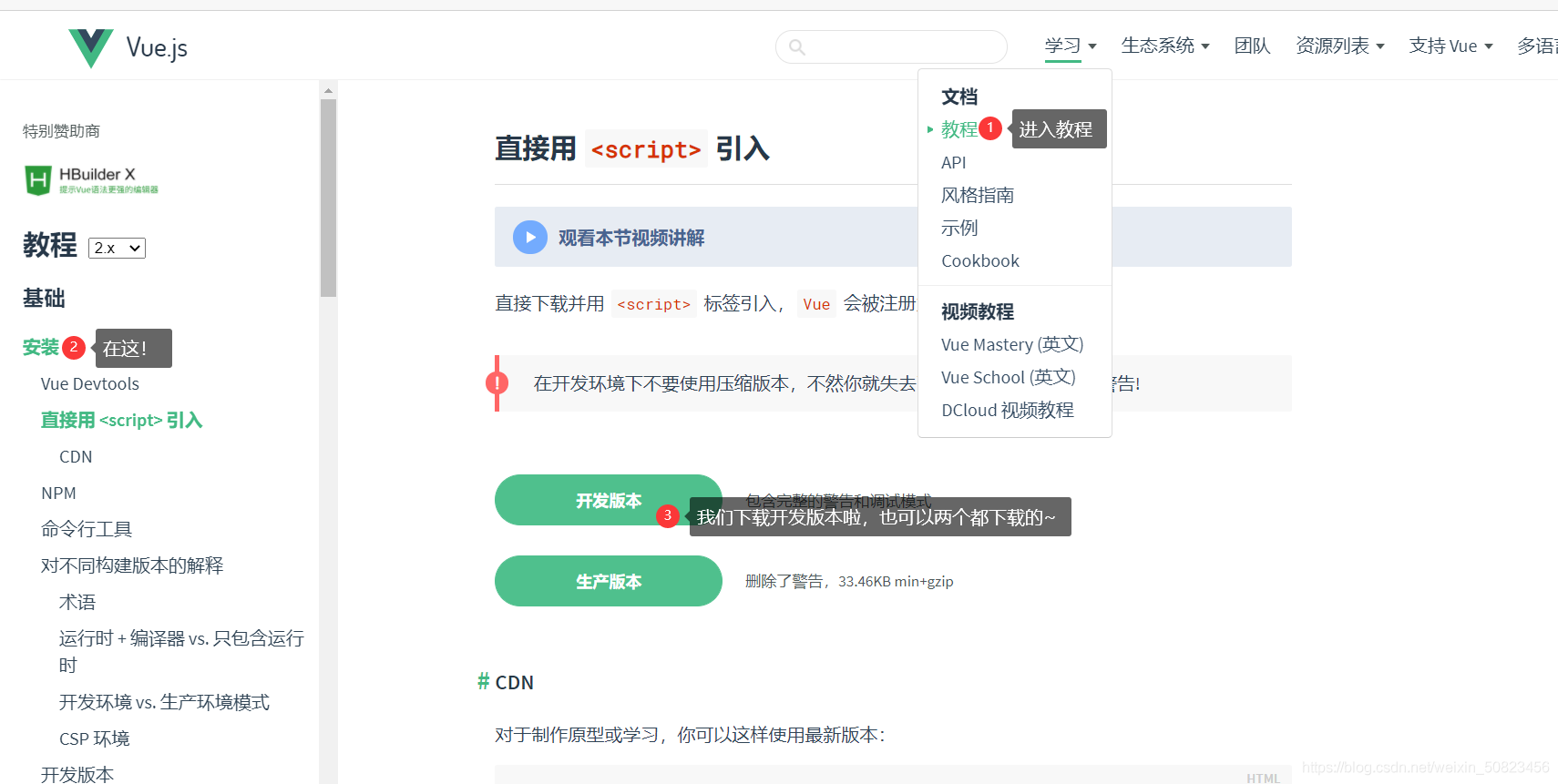
1、下載vue.js

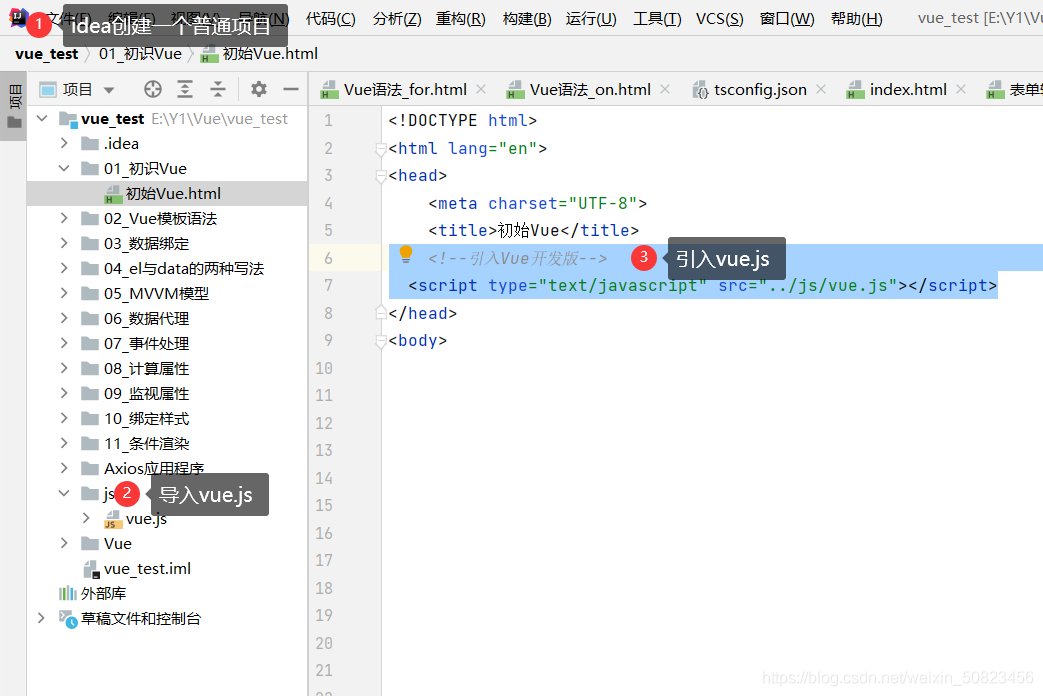
2、創建項目并導入idea

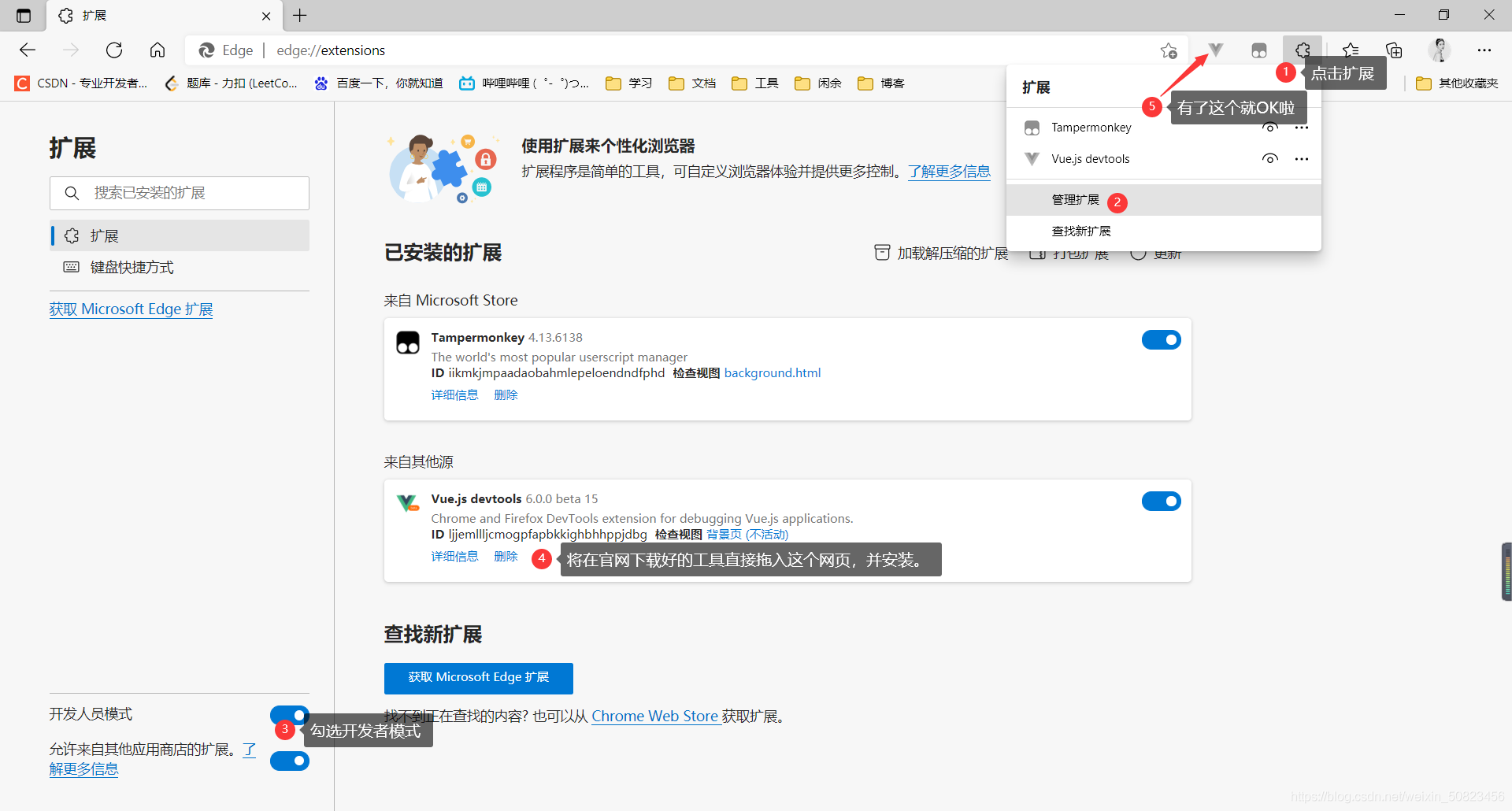
3、官網下載:https://github.com/vuejs/devtools/tree/main
并使用Vue.js devtools

注:在此之后你打開的網頁如果是有Vue寫的,那頭部的Vue小標識會變成綠色
以上Vue環境就搭建ok啦
1、想讓Vue工作,就必須創建一個Vue實例 且要傳入一個配置對象
2、root容器里的代碼依然符合html規范 只不過混入了一些特殊的Vue的語法
3、root容器里的代碼被稱為[Vue模板]
4、Vue實例和容器是一一對應的
5、真實開發中只有一個vue實例,并且會配合著組件一起使用
6、{{xxx}}中的xxx要寫js表達式,且xxx可以自動讀取到data中的所有屬性
7、一旦data中的數據發生改變,那么頁面中用到該數據的地方也會自動更換
注意區分js表達式和js代碼
1、表達式:一個表達式會生成一個值 可以放在任何一個需要值的地方
(1)a (2)a+b (3)demo(1) (4)x===y?‘a':‘b'
2、js代碼(語句)
(1)if(){} (2)for(){}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初始Vue</title>
<!--引入Vue開發版-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
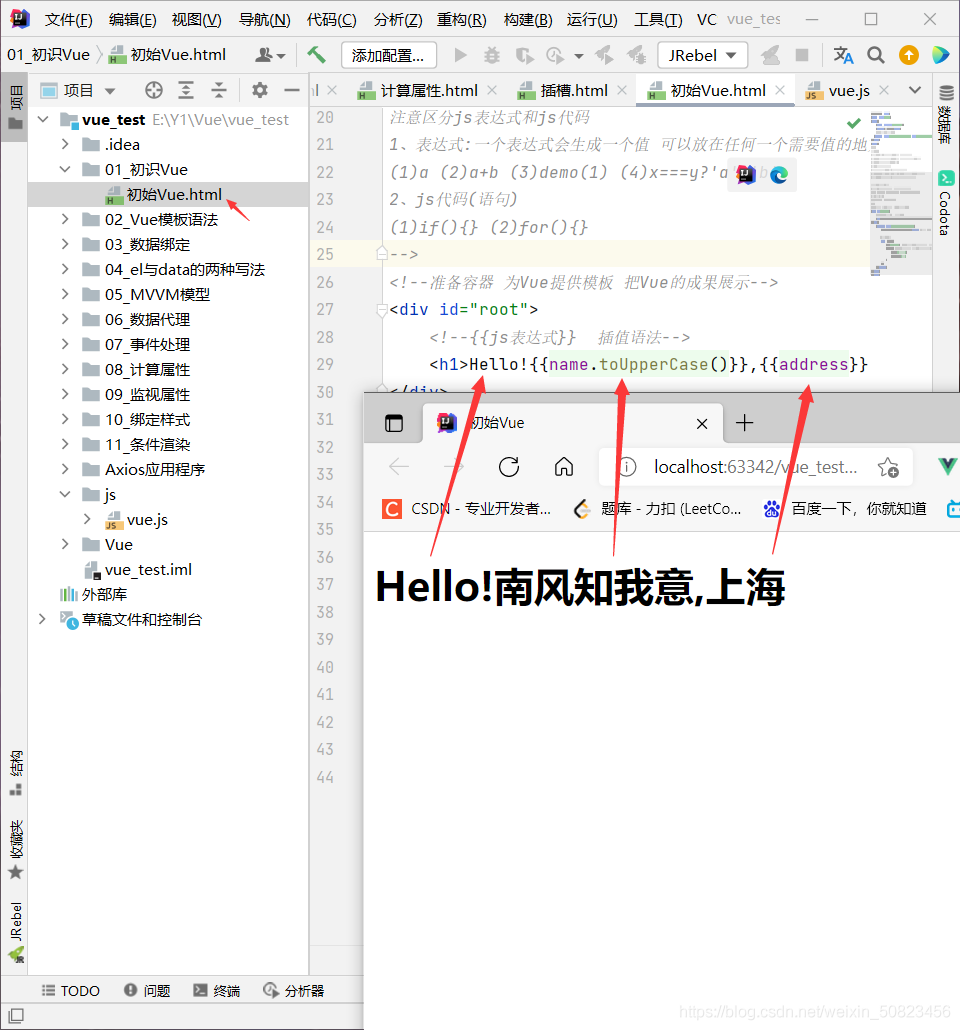
<!--準備容器 為Vue提供模板 把Vue的成果展示-->
<div id="root">
<!--{{js表達式}} 插值語法-->
<h2>Hello!{{name.toUpperCase()}},{{address}}</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip=false //以阻止 vue 在啟動時生成生產提示。
//創建vue實例
new Vue({
//el用于當前Vue實例為哪個容器服務 值通常為css選擇器字符串
el:'#root',
//data中用于存儲數據 數據供el所指定的容器去使用,值暫時寫成一個對象.
data:{
name:"南風知我意",
address:"上海"
}
})
</script>
</body>
</html>運行結果:

Vue模板語法有兩大類
1、插值語法:
功能:用于解析標簽體內容
寫法:{{xxx}},xxx是js表達式,且可以直接讀取到data中的所有屬性
2、指令語法:
功能:用于解析標簽(包括:標簽屬性、標簽體內容、綁定事件…)
舉例:v-bind:href=“xxx” 或 簡寫為 :href=“xxx”,xxx同樣要寫js表達式
且可以直接讀取data中的所有屬性
備注:Vue中有很多指令,且形式都是:v-???,此處我們只是拿v-bind舉例
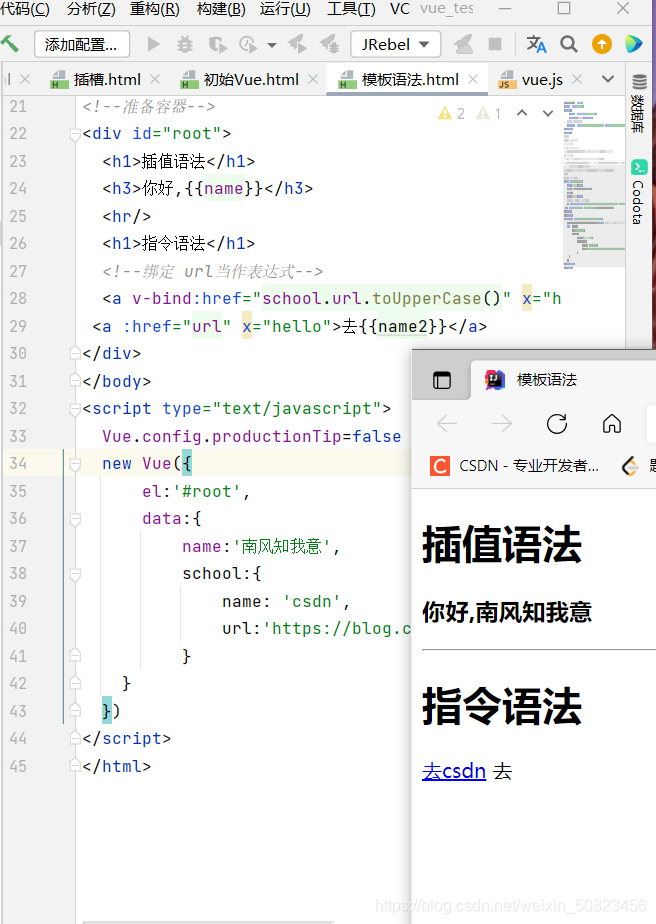
<!--準備容器-->
<div id="root">
<h2>插值語法</h2>
<h4>你好,{{name}}</h4>
<hr/>
<h2>指令語法</h2>
<!--綁定 url當作表達式-->
<a v-bind:href="school.url.toUpperCase()" x="hello">去{{school.name}}</a>
<a :href="url" x="hello">去{{name2}}</a>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip=false //以阻止 vue 在啟動時生成生產提示。
new Vue({
el:'#root',
data:{
name:'南風知我意',
school:{
name: 'csdn',
url:'https://blog.csdn.net/weixin_50823456?spm=1000.2115.3001.5343',
}
}
})
</script>運行結果:

Vue中有2種數據綁定的方式:
1、單向綁定( v-bind):數據只能data流向頁面
2、雙向綁定( v-model):數據不僅能從data流向頁面 還可以從頁面流向data
備注:
1、雙向綁定一般都應用在表單元素上(如:input、select等)
2、 v-model:value可以簡寫為 v-model,因為 v-model的默認收集的就是value值
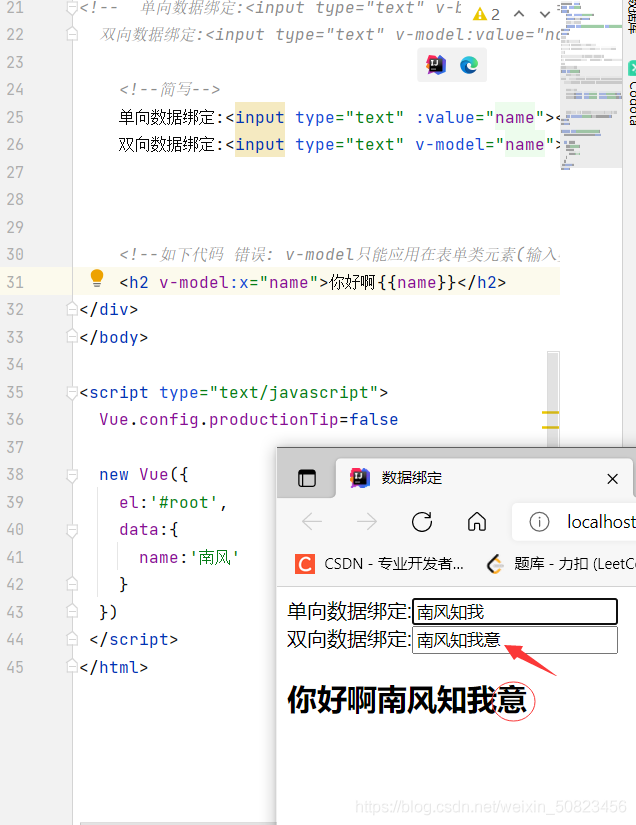
<!--準備一個容器-->
<div id="root">
<!--普通寫法-->
<!-- 單向數據綁定:<input type="text" v-bind:value="name"><br>
雙向數據綁定:<input type="text" v-model:value="name"><br>-->
<!--簡寫-->
單向數據綁定:<input type="text" :value="name"><br>
雙向數據綁定:<input type="text" v-model="name"><br>
<!--如下代碼 錯誤: v-model只能應用在表單類元素(輸入類元素)上-->
<h3 v-model:x="name">你好啊</h3>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip=false
new Vue({
el:'#root',
data:{
name:'南風知我意'
}
})
</script>運行結果:

data與el的兩種寫法
1、el有2種寫法
(1)new Vue時候配置el屬性
(2)先創建Vue實例,隨后再通過vm.$mount('#root')指定el的值
2、data有2種寫法
(1)對象式
(2)函數式
如何選擇:目前哪種寫法都可以,以后學習到組件時,data必須使用函數式,否則會報錯
3、一個重要原則
由Vue管理的函數,一定不要寫箭頭函數,一旦寫了箭頭函數 this就不再是Vue實例了
<!--準備容器-->
<div id="root">
<h2>你好,{{name}}</h2>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip=false
//el的兩種寫法
const v=new Vue({
//el:'#root', //第一種寫法
data:{
name:'尚硅谷'
}
})
console.log(v)
v.$mount('#root') //第二種寫法
//data的兩種寫法
const v=new Vue({
el:'#root',
//data的第一種寫法 對象式
/*data:{
name:'尚硅谷'
}*/
//data的第二種寫法:函數式
data(){
console.log('@@@',this) //此處的this是Vue實例對象
return{
name:'南風知我意'
}
}
})
</script>1、M:模型(Model):data中的數據
2、V:視圖(View):模板代碼
3、VM:視圖模型(ViewModel):Vue實例
觀察發現:
1、data中的所有屬性 在最后都出現在了vm身上
2、vm身上所有的屬性及Vue原型上的所有屬性,在Vue模板中都可以直接使用
<!--準備容器-->
<div id="root">
<!--view-->
<h2>學校名稱:{{name}}</h2>
<h2>學校地址:{{address}}</h2>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip=false
const vm=new Vue({ //viewmodel
el:'#root',
data:{
/*model*/
name:'南風',
address:'長沙'
}
})
console.log(vm)
</script>通過一個對象代理對另一個對象中屬性的操作(讀、寫)
1、Vue中的數據代理:
通過vm對象來代理data對象中的屬性的操作(讀、寫)
2、Vue中數據代理的好處
更加方便的操作data中的數據
3、基本原理
通過Object.defineProperty()把data對象中所有的屬性添加到vm上
為每一個添加到vm上的屬性 都指定一個getter、setter
在getter、setter內部去操作(讀、寫)data中對應的屬性
<!--準備容器-->
<div id="root">
<!--view-->
<h2>學校名稱:{{name}}</h2>
<h2>學校地址:{{address}}</h2>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip=false //阻止Vue在啟動時生成生產提示
const vm=new Vue({
el:'#root',
data:{
name:'南風',
address:'長沙'
}
})
</script>事件的基本使用:
1、使用v-on:xxx 或 @xxx綁定事件 其中xxx是事件名
2、事件的回調需要配置在methods對象中,最終會在vm上
3、methods中配置的函數,不需要箭頭函數 否則this就不是vm了
4、methods中配置的函數,都是被Vue所管理的函數,this的指向是vm或組件實例對象
5、@click="demo"和@click="demo($event)"效果一致,但后者可以傳參
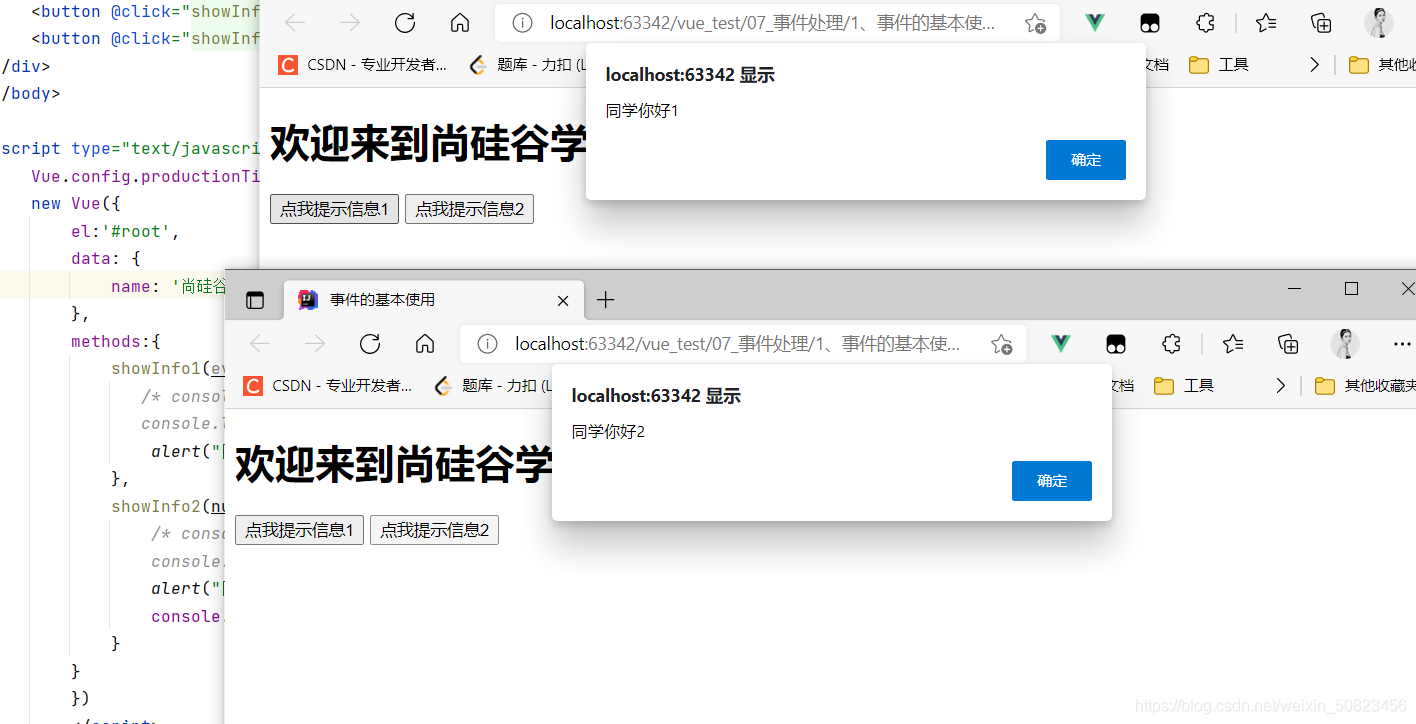
<!--準備容器-->
<div id="root">
<h2>歡迎來到尚硅谷學習</h2>
<!--<button v-on:click="showInfo">點我提示信息</button>-->
<button @click="showInfo1">點我提示信息1</button>
<button @click="showInfo2(66,$event)">點我提示信息2</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip=false //阻止Vue在啟動時生成生產提示
new Vue({
el:'#root',
data: {
name: '尚硅谷'
},
methods:{
showInfo1(event){
/* console.log(event.target.innerHTML)
console.log(this) //此處的this是vm*/
alert("同學你好1")
},
showInfo2(number,a){
/* console.log(event.target.innerHTML)
console.log(this) //此處的this是vm*/
alert("同學你好2")
console.log(number,a)
}
}
})
</script>
感謝各位的閱讀,以上就是“怎么搭建vue開發環境”的內容了,經過本文的學習后,相信大家對怎么搭建vue開發環境這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。