您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Ubuntu 20.04中怎么搭建Vue開發環境,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
安裝
要將Vuei .js集成到一個項目中,您可以使用CDN包、NPM或CLI。
使用CDN包
如果你想開始學習Vue。js,那么最好使用CDN包。您可以簡單地在項目中添加以下腳本標記來開始。
<script src="https://unpkg.com/vue@next"></script></td>
但是,不建議將此方法用于生產目的,因為它可能會導致將來的兼容性問題。
使用NPM
對于大規模生產應用程序,應該使用NPM安裝Vuei.js。要使用此方法,您必須在您的機器上安裝Node.js。如果你還沒有安裝Node.js,你可以通過閱讀我們的文章《如何在Linux中安裝最新的NodeJS和NPM》來了解如何安裝。如果您已經安裝了Node。那么您可以通過在終端中運行以下NPM命令來安裝Vuei.js。
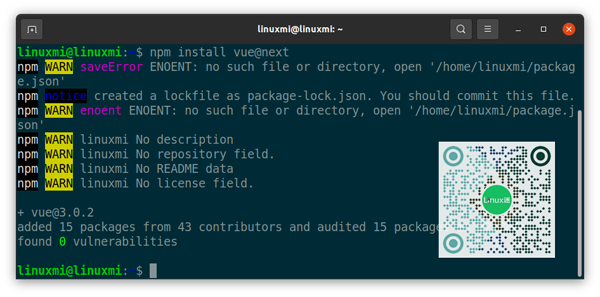
# 最新穩定版 linuxmi@linuxmi:~/www.linuxmi.com$ npm install vue@next

使用CLI
Vue CLI是一個用于Vue.js開發的完整包。使用NPM包管理器全局安裝CLI。在使用Vue CLI方法安裝Vue.js之前,您必須先了解Node.js和前端構建工具。此外,我們可以使用npm或yarn包裝管理器。
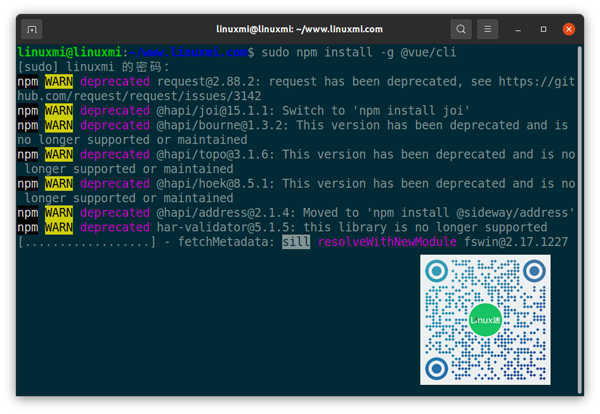
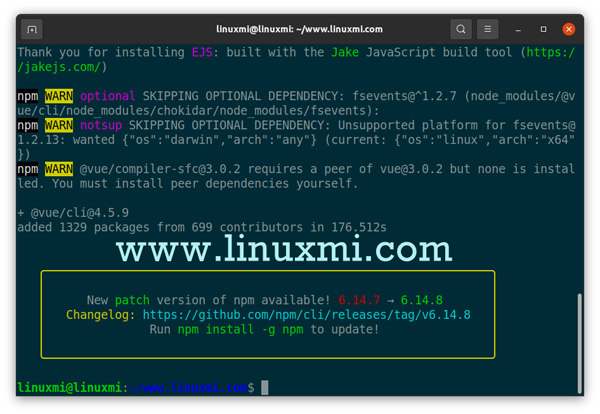
linuxmi@linuxmi:~/www.linuxmi.com$ sudo yarn global add @vue/cli # 或者 linuxmi@linuxmi:~/www.linuxmi.com$ sudo npm install -g @vue/cli


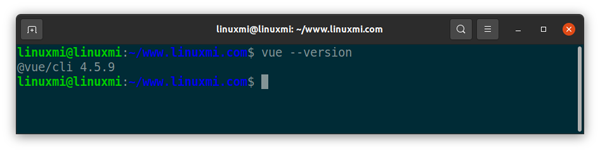
在使用Vue CLI安裝最新版本的Vue.js之后,您可以輕松地升級項目。來檢查您的Vue版本。,您可以運行以下命令
linuxmi@linuxmi:~/www.linuxmi.com$ vue --version

如果您想升級到Vue.js的最新穩定版本,可以使用以下Vue CLI命令。
linuxmi@linuxmi:~/www.linuxmi.com$ sudo yarn global upgrade --latest @vue/cli # 或者 linuxmi@linuxmi:~/www.linuxmi.com$ sudo npm update -g @vue/cli
開始使用Vue.js
開始使用Vue。使用以下命令使用Vue CLI創建一個項目。
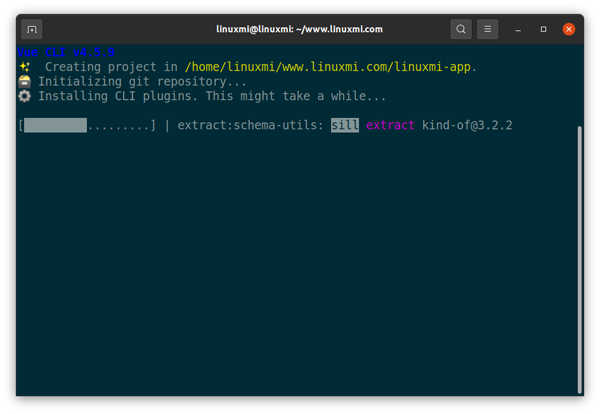
linuxmi@linuxmi:~/www.linuxmi.com$ vue create linuxmi-app


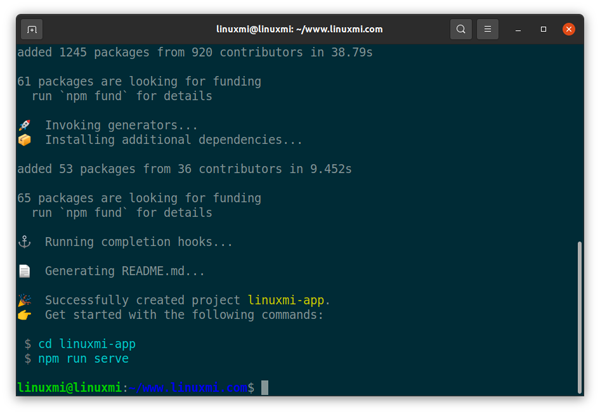
linuxmi@linuxmi:~/www.linuxmi.com$ cd linuxmi-app linuxmi@linuxmi:~/www.linuxmi.com$ npm run serve

運行此命令后,將要求您選擇預置。
您可以使用默認設置,也可以添加自定義特性。您還可以使用GUI方法通過以下命令創建Vue項目。
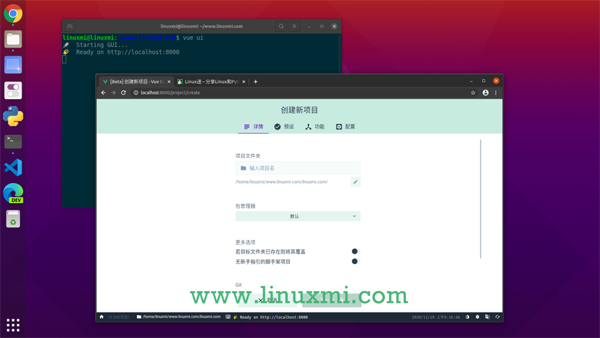
linuxmi@linuxmi:~/www.linuxmi.com$ vue ui
此命令將在瀏覽器中打開一個窗口,以幫助您創建項目。

關于Ubuntu 20.04中怎么搭建Vue開發環境就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。