溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“jQuery如何實現圖片滑動效果”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“jQuery如何實現圖片滑動效果”這篇文章吧。
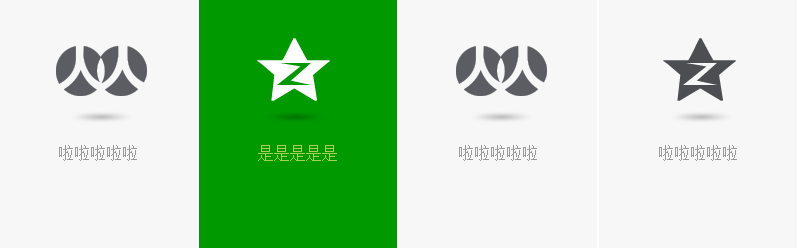
思路:當鼠標進入元素時,觸發hover中的第一個函數,離開時觸發hover中的第二個函數。
如圖所示:

代碼如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
ul{
width: 1000px;
margin: 0 auto;
}
li{
cursor: pointer;
border: 1px solid #fff;
display: inline-block;
width: 198px;
height: 250px;
float: left;
overflow: hidden;
background-color: #f7f7f7;
position: relative;
}
li .fade{
font-family: "微軟雅黑";
display: none;
width: 320px;
height: 270px;
background: #090;
position: absolute;
left: 0px;
top: 0px;
z-index: 19;
}
li .img1{
width: 110px;
height: 110px;
text-align: center;
position: absolute;
top: 22px;
right: 41px;
z-index: 99;
}
li .img2{
width: 110px;
height: 110px;
text-align: center;
position: absolute;
top: 22px;
left: -110px;
z-index: 99;
}
li .txt1{
width: 198px;
height: 100px;
color: #999999;
position: absolute;
top: 145px;
left: 0px;
z-index: 99;
text-align: center;
}
li .txt2{
width: 198px;
height: 100px;
color: #a9cf4f;
position: absolute;
top: 145px;
right: -240px;
z-index: 99;
text-align: center;
}
</style>
<script src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
</head>
<body>
<div class="main">
<ul>
<li>
<div class="fade"></div>
<div class="img1"><img src="img/1.png"></div>
<div class="img2"><img src="img/1-1.png"></div>
<div class="txt1">啦啦啦啦啦</div>
<div class="txt2">是是是是是</div>
</li>
<li>
<div class="fade"></div>
<div class="img1"><img src="img/2.png"></div>
<div class="img2"><img src="img/2-2.png"></div>
<div class="txt1">啦啦啦啦啦</div>
<div class="txt2">是是是是是</div>
</li>
<li>
<div class="fade"></div>
<div class="img1"><img src="img/1.png"></div>
<div class="img2"><img src="img/1-1.png"></div>
<div class="txt1">啦啦啦啦啦</div>
<div class="txt2">是是是是是</div>
</li>
<li>
<div class="fade"></div>
<div class="img1"><img src="img/2.png"></div>
<div class="img2"><img src="img/2-2.png"></div>
<div class="txt1">啦啦啦啦啦</div>
<div class="txt2">是是是是是</div>
</li>
</ul>
</div>
<script>
$(function(){
$("ul li").hover(function(){
$(this).children().stop(false,true);
$(this).find(".fade").fadeIn("slow");
$(this).find(".img1").animate({right:-110},400);
$(this).find(".img2").animate({left:41},400);
$(this).find(".txt1").animate({left:240},400);
$(this).find(".txt2").animate({right:0},400);
},function(){
$(this).children().stop(false,true);
$(this).find(".fade").fadeOut("slow");
$(this).find(".img1").animate({right:41},400);
$(this).find(".img2").animate({left:-110},400);
$(this).find(".txt1").animate({left:0},400);
$(this).find(".txt2").animate({right:-240},400);
})
})
</script>
</body>
</html>以上是“jQuery如何實現圖片滑動效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。