您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css怎么寫下劃線”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css怎么寫下劃線”吧!
css下劃線的寫法有:1、通過text-decoration來設置,語法“text-decoration:underline”;2、通過border-bottom和padding來設置。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
一般有兩種方法:
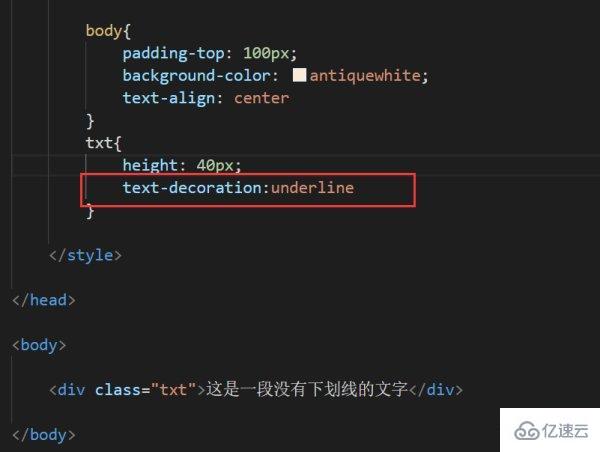
一、通過CSS下劃線代碼:text-decoration:underline來設置文字下劃線。
實例演示如下:
1、實例代碼如下:

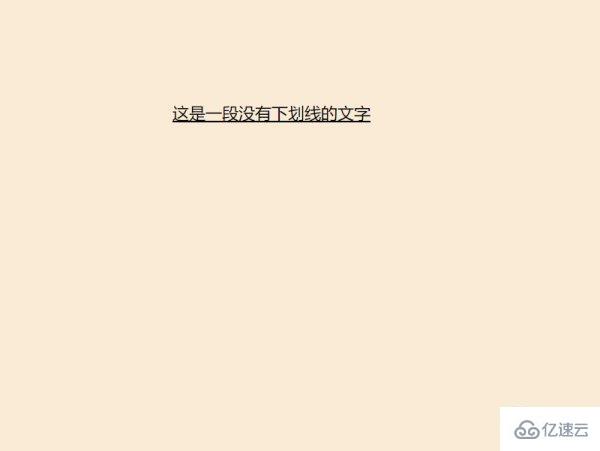
此時頁面效果如下,出現了下劃線。

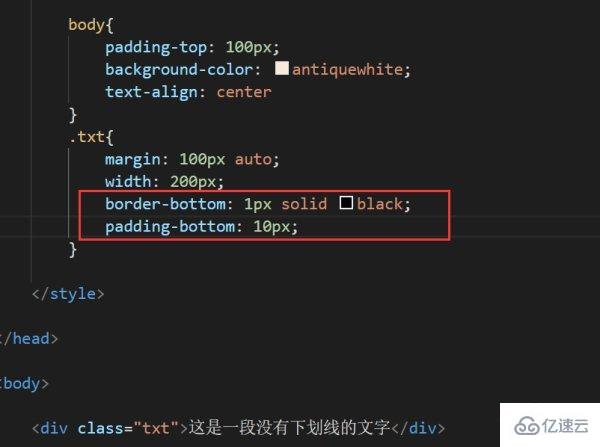
二、通過設置div的border實現效果:
實例演示如下:
增加border-bottom: 1px solid black、padding-bottom: 10px兩個關鍵樣式,如下:

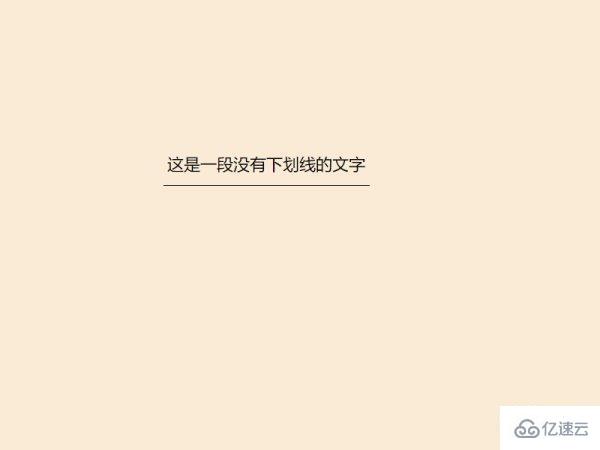
此時頁面效果如下:

到此,相信大家對“css怎么寫下劃線”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。