溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css中如何添加中劃線的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
在css中,可以利用“text-decoration:line-through”樣式給文本元素添加中劃線,“text-decoration”屬性用于規定添加到文本的修飾,當屬性值設置為“line-through”時用于定義穿過文本的中劃線。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css中添加中劃線樣式是什么
text-decoration 屬性規定添加到文本的修飾,下劃線、上劃線、刪除線等。
當屬性值設置為line-through時,定義穿過文本下的一條線。也就是中劃線。
語法為:
text-decoration:line-through
示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h2 {text-decoration:overline;}
h3 {text-decoration:line-through;}
h4 {text-decoration:underline;}
</style>
</head>
<body>
<h2>This is heading 1</h2>
<h3>This is heading 2</h3>
<h4>This is heading 3</h4>
</body>
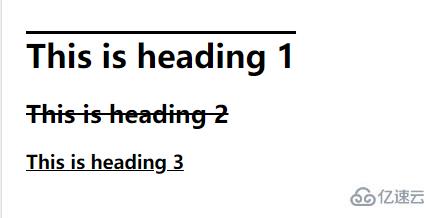
</html>輸出結果:

感謝各位的閱讀!關于“css中如何添加中劃線”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。