您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css怎么隱藏溢出的字體”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css怎么隱藏溢出的字體”吧!
css中可以利用overflow屬性來實現字體溢出隱藏效果,只需要給包裹字體的標簽元素添加“overflow: hiddden;”樣式即可。overflow屬性用于控制內容溢出元素框時發生的事情,當值設置為“hidden”時溢出部分不可見。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css中,可以利用overflow屬性來實現字體溢出隱藏效果。
下面通過代碼示例來介紹一下overflow屬性如何實現字體溢出隱藏
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#overflowTest {
background: #4CAF50;
color: white;
width: 80%;
height: 140px;
overflow: hidden;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div id="overflowTest">
<p>這里的文本內容是可以滾動的,滾動條方向是垂直方向。</p>
<p>這里的文本內容是可以滾動的,滾動條方向是垂直方向。</p>
<p>這里的文本內容是可以滾動的,滾動條方向是垂直方向。</p>
<p>這里的文本內容是可以滾動的,滾動條方向是垂直方向。</p>
<p>這里的文本內容是可以滾動的,滾動條方向是垂直方向。</p>
<p>這里的文本內容是可以滾動的,滾動條方向是垂直方向。</p>
</div>
</body>
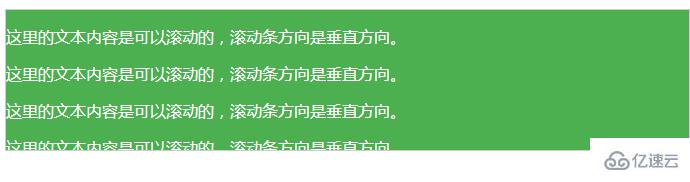
</html>效果圖:

overflow屬性用于控制內容溢出元素框時發生的事情,當值設置為“hidden”時,內容會被修剪,并且其余內容是不可見的,即溢出部分會被隱藏。
注意:overflow 屬性只工作于指定高度的塊元素上。
到此,相信大家對“css怎么隱藏溢出的字體”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。