您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css如何設置溢出隱藏,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
css設置溢出隱藏的方法:首先創建一個HTML示例文件;然后在body中定義一些p標簽內容;最后通過“overflow:hidden”屬性來設置溢出隱藏即可。
在CSS中,可以利用overflow屬性,使用overflow:hidden來設置溢出隱藏。
overflow屬性
overflow屬性規定當內容溢出元素框時發生的事情。
這個屬性定義溢出元素內容區的內容會如何處理。如果值為 scroll,不論是否需要,用戶代理都會提供一種滾動機制。因此,有可能即使元素框中可以放下所有內容也會出現滾動條。
說明:所有主流瀏覽器都支持 overflow 屬性。
可能的值
visible:默認值。內容不會被修剪,會呈現在元素框之外。
hidden:內容會被修剪,并且其余內容是不可見的。
scroll:內容會被修剪,但是瀏覽器會顯示滾動條以便查看其余的內容。
auto:如果內容被修剪,則瀏覽器會顯示滾動條以便查看其余的內容。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
background-color: pink;
width: 150px;
height: 150px;
overflow: hidden
}
</style>
</head>
<body>
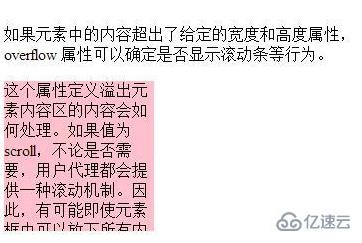
<p>如果元素中的內容超出了給定的寬度和高度屬性,overflow 屬性可以確定是否顯示滾動條等行為。</p>
<div>
這個屬性定義溢出元素內容區的內容會如何處理。如果值為 scroll,不論是否需要,
用戶代理都會提供一種滾動機制。因此,有可能即使元素框中可以放下所有內容也會出現滾動條。
默認值是 visible。
</div>
</body>
</html>效果圖:

以上是“css如何設置溢出隱藏”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。