溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css怎樣隱藏溢出來的文字,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
css隱藏溢出來的文字的方法:可以利用text-overflow屬性來實現,如【text-overflow:ellipaos;】,屬性值ellipsis表示顯示省略符號來代表溢出來的文字。
屬性介紹:
text-overflow 屬性規定當文本溢出包含元素時發生的事情。
語法:
text-overflow: clip|ellipsis|string;
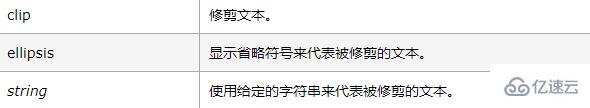
屬性值:

讓溢出的文字隱藏
text-overflow:ellipaos;/*讓最后一個顯示部分遮掩部分的字消失,而變成三個點點的省略號*/ overflow:hidden; /*這個參數可以讓超出部分隱藏起來,但是這個隱藏是一種按照寬度而來的直接隱藏*/ white-space:nowrap; /* 確保超出文字顯示在一行里面*/
舉例:
{
width:XXpx;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}關于css怎樣隱藏溢出來的文字就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。