您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下android UI如何繪制加減號按鈕,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
具體內容如下
在項目中我們常常會用到這么一個view。

這時候我們會選擇使用兩個圖片來相互切換。其實,只要會基本的2D繪圖這樣簡單的圖片自己繪制出來不在話下。
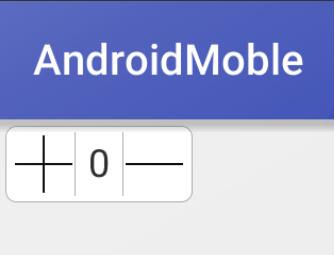
先給出我做出來的效果圖:

接下來,我將給出加號減號繪制的代碼以供大家參考:
以下是關鍵代碼
/**
* +號
*/
public class AddView extends View {
protected Paint paint;
protected int HstartX, HstartY, HendX, HendY;//水平的線
protected int SstartX, SstartY, SsendX, SsendY;//垂直的線
protected int paintWidth = 2;//初始化加號的粗細為10
protected int paintColor = Color.BLACK;//畫筆顏色黑色
protected int padding = 3;//默認3的padding
public int getPadding() {
return padding;
}
//讓外界調用,修改padding的大小
public void setPadding(int padding) {
SsendY = HendX = width - padding;
SstartY = HstartX = padding;
}
//讓外界調用,修改加號顏色
public void setPaintColor(int paintColor) {
paint.setColor(paintColor);
}
//讓外界調用,修改加號粗細
public void setPaintWidth(int paintWidth) {
paint.setStrokeWidth(paintWidth);
}
public AddView(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
private void initView() {
paint = new Paint();
paint.setColor(paintColor);
paint.setStrokeWidth(paintWidth);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int width;
if (widthMode == MeasureSpec.EXACTLY) {
// MeasureSpec.EXACTLY表示該view設置的確切的數值
width = widthSize;
} else {
width = 60;//默認值
}
SstartX = SsendX = HstartY = HendY = width / 2;
SsendY = HendX = width - getPadding();
SstartY = HstartX = getPadding();
//這樣做是因為加號寬高是相等的,手動設置寬高
setMeasuredDimension(width, width);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//水平的橫線
canvas.drawLine(HstartX, HstartY, HendX, HendY, paint);
//垂直的橫線
canvas.drawLine(SstartX, SstartY, SsendX, SsendY, paint);
}
}/**
* -號
*/
public class RemoveView extends AddView {
public RemoveView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
//水平的橫線,減號不需要垂直的橫線了
canvas.drawLine(HstartX, HstartY, HendX, HendY, paint);
}
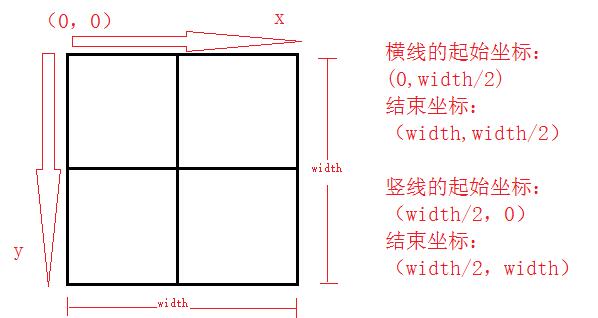
}其中主要的是計算橫線和豎線的位置。獲得view的寬度后,將view設置成正方形,然后就如如所示:

這樣,最主要的加減號做完了,其他的都是小意思了。
我把主要的xml文件貼出來:
主視圖:layout_add_remove.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="3dp" android:padding="2dp" android:background="@drawable/bg_add_remove_view" android:orientation="horizontal"> <com.android.ui.TextView.AddView android:id="@+id/add_view" android:layout_width="50dp" android:layout_height="50dp" android:layout_gravity="center_vertical" android:background="@drawable/bg_add_view" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_margin="3dp" android:background="@null" android:inputType="number" android:text="0" /> <com.android.ui.TextView.RemoveView android:id="@+id/remove_view" android:layout_width="50dp" android:layout_height="50dp" android:layout_gravity="center_vertical" android:background="@drawable/bg_remove_view" /> </LinearLayout>
主視圖背景:bg_add_remove_view.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!-- 設置圓角矩形 --> <corners android:radius="5dp" /> <!-- 文本框里面的顏色 --> <solid android:color="@android:color/white" /> <!-- 邊框的顏色 --> <stroke android:width="0.5dp" android:color="@android:color/darker_gray" /> </shape>
加號背景:bg_add_view.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/bg_add_true" android:state_pressed="true" /> <item android:drawable="@drawable/bg_add_false" android:state_pressed="false" /> </selector>
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 邊框的顏色 --> <item> <shape> <solid android:color="@android:color/darker_gray" /> </shape> </item> <item android:bottom="0dp" android:left="0dp" android:right="0.5dp" android:top="0dp"> <!--設置只有底部有邊框--> <shape> <!-- 主體背景顏色值 --> <solid android:color="@android:color/darker_gray" /> </shape> </item> </layer-list>
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 邊框的顏色 --> <item> <shape> <solid android:color="@android:color/darker_gray" /> </shape> </item> <item android:bottom="0dp" android:left="0dp" android:right="0.5dp" android:top="0dp"> <!--設置只有底部有邊框--> <shape> <!-- 主體背景顏色值 --> <solid android:color="@android:color/white" /> </shape> </item> </layer-list>
減號的背景色配置和加號一樣,只不過豎線的位置不同而已:
<item android:bottom="0dp" android:left="0.5dp" android:right="0dp" android:top="0dp">
我們可以在完全不用圖片的情況下完成這個ui。
當然,還有很多可以優化的地方。比如設置padding,修改加減號顏色,就該布局大小,這些都是可以通過代碼來實現的。
以上是“android UI如何繪制加減號按鈕”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。