您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Android的UI怎么調優”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Android的UI怎么調優”吧!
對于每一個視圖而言,都需要經過三個步驟:測量、布局和渲染。而App如何繪制視圖,它需要從頂部節點開始測量,沿著布局樹逐個渲染,視圖樹的層級越多,嵌套測量的次數越多,測量的時間也會越長。而一旦測量完畢就會進行布局,每個視圖都會對自己的子視圖進行布局,子視圖布局完畢后回到父視圖,然后再到根視圖,布局完成后,每個視圖都會被繪制在屏幕上。
顯然,App的視圖越多,層級越深就需要越長的時間測量、布局和繪制,為了減少這些時間,需要盡可能保持視圖層級的扁平化并刪除所有沒有必要渲染的視圖。
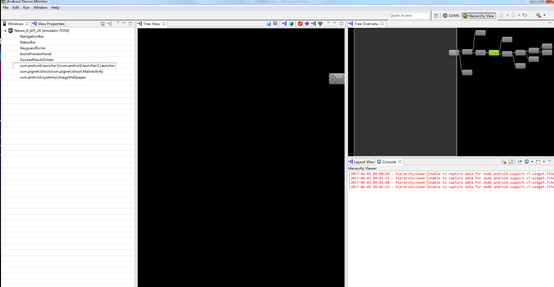
雖然在XML布局文件中可以查看布局的節點視圖,單很難找到多余的視圖,為了找到這些多余的視圖,可以利用Android Studio中的Hierarchy Viewer工具來分析Android App中的視圖。
Hierarchy Viewer(層次結構查看器)能夠便捷地以可視化方式查看各種視圖嵌套關系,可用于研究XML視圖結構。(需要一個運行Android App的設備)

利用這個工具可以查看我們的View的層次,從而借助它修改我們的布局。
一般的建議:
使用抽象布局標簽(include, viewstub, merge)主要是為了優化布局,去除不必要的嵌套和View節點。
視圖重用
多用于ListView和RecylerView等列表形式
使用include嵌套布局,實現布局的模塊化設計,這里需要考慮到下面談到的merge標簽的使用。
<merge>標簽
在使用了include后可能導致布局嵌套過多,多余不必要的layout節點,從而導致解析變慢,不必要的節點和嵌套可通過hierarchy viewer或設置->開發者選項->顯示布局邊界查看。merge標簽在UI的結構優化中起著非常重要的作用,它可以刪減多余的層級,優化UI。
merge多用于替換FrameLayout或者當一個布局包含另一個時,merge標簽消除視圖層次結構中多余的視圖組。
merge標簽可用于兩種典型情況:
a. 布局頂結點是FrameLayout且不需要設置background或padding等屬性,可以用merge代替,因為Activity內容視圖的parent view就是個FrameLayout,所以可以用merge消除只剩一個。
b. 某布局作為子布局被其他布局include時,使用merge當作該布局的頂節點,這樣在被引入時頂結點會自動被忽略,而將其子節點全部合并到主布局中。
viewstub標簽同include標簽一樣可以用來引入一個外部布局,不同的是,viewstub引入的布局默認不會擴張,即既不會占用顯示也不會占用位置,從而在解析layout時節省cpu和內存。
viewstub常用來引入那些默認不會顯示,只在特殊情況下顯示的布局,如進度布局、網絡失敗顯示的刷新布局、信息出錯出現的提示布局等。
比如說,假設network_error.xml為只有在網絡錯誤時才需要顯示的布局,默認不會被解析。
當我們要使用的時候,有兩種方法可以使用,效果是一樣的:
((ViewStub) findViewById(R.id.layout_error)).setVisibility(View.VISIBLE);
// 或者
View importPanel = ((ViewStub) findViewById(R.id.layout_error)).inflate();
第一點提到的是將App的視圖結構變扁平,減少視圖的數量后,其實我們還可以嘗試減少每個視圖里使用的資源數量。(如加載時引用一個資源,在運行時進行著色)
屏幕的過度繪制這個概念有點類似于PhotoShop中的圖層的概念,上面的圖層會覆蓋住下面的圖層,而使得下面的圖層不可見。當Android系統繪制屏幕時,首先繪制父視圖而后是子視圖,子視圖位于其父視圖上。
重繪屏幕的行為被稱為過度繪制,多次的屏幕繪制會增加延遲,并且可以導致布局卡頓。
既然過度繪制的影響那么大,我們應該怎么檢測呢?
Android提供了一些很好的工具來檢測過度繪制,而一般采用的方式是在Debug GPU Overdraw菜單中選擇“Show Overdraw area”,(在本人手機中為開發者選項中的調試GPU過度繪制),選擇之后會在App的不同區域覆蓋不同的顏色來表示過度繪制的次數。比較屏幕上的這些不同顏色,可以快速定位問題。
白色:沒有過度繪制
藍色:1次過度繪制(屏幕繪制了2次)
綠色:2次過度繪制
淺紅色:3次過度繪制
深紅色:4次或更多次過度繪制

而另外一種查看方法是借助于前面提到的Hierarchy Viewer工具,將view hierarchy保存為Photoshop文檔,打開這些視圖后可以看到不同層次的過度繪制情況。
在優化視圖的層次結構和過度繪制后,App還存在丟幀或者不流暢的情況,為了獲得獲得更加全面的卡頓檢測信息,Android系統中有一個Profile GPU Rendering的開發者選項,它能夠檢測出每一幀在屏幕上用了多久,策略數據可以保存到日志文件中,或者在設備上實時顯示。一般而言,在屏幕上直接展示GPU的渲染數據能夠更加直觀地看到。

在本人的手機中,在開發者選項中找到【GPU呈現模式分析】,選擇【在屏幕上顯示為條形圖】,然后打開一個手機QQ,就發現如下圖所示情況

需要關注的是底部的那一條水平綠線,它表示設備渲染一幀要16ms,每一幀就是一個水平條,如果有很多幀超過了這條綠線就說明設備出現了卡頓情況。
前面講到了如果通過測試發現問題優化布局使得UI繪制更加流暢,其實還有一個方法使得UI繪制更快:讓它看起來更快。
進度條
動畫
即時更新:指用戶更新了一個頁面后,頁面上的數據就會立刻發生變化,即使數據還沒有達到服務器(這里需要確定這些數據最終一定可以更新到服務器)(離線上傳,離線發送網絡請求)
或者是另外一種思路,在用戶添加有關圖片帖子的文字時提前上傳圖片到服務器。
感謝各位的閱讀,以上就是“Android的UI怎么調優”的內容了,經過本文的學習后,相信大家對Android的UI怎么調優這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。