您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css怎么增加下劃線”,在日常操作中,相信很多人在css怎么增加下劃線問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css怎么增加下劃線”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
css增加下劃線的方法是,給文本設置text-decoration屬性,并且設置屬性值為underline即可,例如【h4 {text-decoration:underline;}】。
本文操作環境:windows10系統、css 3、thinkpad t480電腦。
要給一段文本添加下劃線,或者是上劃線、刪除線等,只需要給這段文本添加text-decoration屬性即可。下面我們就來簡單介紹下text-decoration屬性。
text-decoration 屬性規定添加到文本的修飾,下劃線、上劃線、刪除線等。
常用屬性值如下:
none 默認。定義標準的文本。
underline 定義文本下的一條線。
overline 定義文本上的一條線。
line-through 定義穿過文本下的一條線。
blink 定義閃爍的文本。
inherit 規定應該從父元素繼承 text-decoration 屬性的值。
代碼示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>億速云(php.cn)</title>
<style>
h2 {text-decoration:overline;}
h3 {text-decoration:line-through;}
h4 {text-decoration:underline;}
</style>
</head>
<body>
<h2>This is heading 1</h2>
<h3>This is heading 2</h3>
<h4>This is heading 3</h4>
</body>
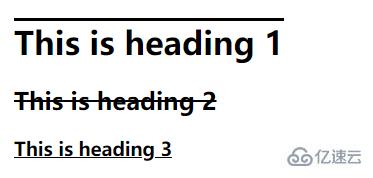
</html>運行結果如下圖所示:

到此,關于“css怎么增加下劃線”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。