您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css怎么增加邊框,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
增加邊框的方法有:1、border屬性,圍繞元素內容和內邊距的一條或多條線,該屬性允許你規定元素邊框的樣式、寬度和顏色;2、border-image屬性,border-image屬性用于設置圖片邊框。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS border 屬性
元素的邊框 (border) 是圍繞元素內容和內邊距的一條或多條線。
每個邊框有 3 個方面:寬度、樣式,以及顏色。
CSS border 屬性允許你規定元素邊框的樣式、寬度和顏色。
border 簡寫屬性在一個聲明設置所有的邊框屬性。
可以按順序設置如下屬性:
border-width:規定邊框的寬度。
border-style:規定邊框的樣式。
border-color:規定邊框的顏色。
示例:
<html>
<head>
<style type="text/css">
div{border:1px solid #000}
</style>
</head>
<body>
<div>div添加邊框</div>
</body>
</html>效果

CSS border-image屬性
border-image屬性用于設置圖片邊框,它是一個簡寫屬性,設置所有 border-image-* 屬性。如果省略值,會設置其默認值。
語法:
border-image: source slice width outset repeat|initial|inherit;
屬性值:
border-image-source:用于指定要用于繪制邊框的圖像的位置
border-image-slice:圖像邊界向內偏移
border-image-width:圖像邊界的寬度
border-image-outset:用于指定在邊框外部繪制 border-image-area 的量
border-image-repeat:用于設置圖像邊界是否應重復(repeat)、拉伸(stretch)或鋪滿(round)。
border-image的用處
沒用border-image之前,覺得css的屬性基本夠用,border-image完全是將簡單的工作復雜化,當學習完該屬性以后,發現該屬性的運用能夠大大節省編碼時間和效率,總結一下,大致適用于以下兩個場景:
元素邊框不規則的情況。這時候,就需要用設計圖作為邊框背景,border-image與background-image相比,好處是更具靈活性,可以用代碼控制邊框背景的拉伸和重復,因而能夠創造出更多樣的效果
按鈕寬高不確定的情況。用border-image來制作按鈕,可以用同一張背景圖,制造出各種寬高的按鈕。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 round; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 round; /* Opera 11-12.1 */
border-image: url(border.png) 30 round;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 stretch; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 stretch; /* Opera 11-12.1 */
border-image: url(border.png) 30 stretch;
}
</style>
</head>
<body>
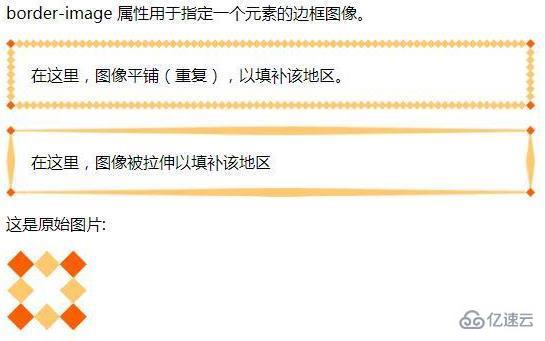
<p>border-image 屬性用于指定一個元素的邊框圖像。</p>
<p id="borderimg1">在這里,圖像平鋪(重復),以填補該地區。</p>
<p id="borderimg2">在這里,圖像被拉伸以填補該地區</p>
<p>這是原始圖片:</p><img src="/images/border.png">
</body>
</html>效果

以上是“css怎么增加邊框”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。