您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Decorator修飾器的作用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Decorator修飾器的作用”吧!
修飾器(Decorator)是ES7的一個提案,熟悉javascript設計模式的讀者,肯定知道用es5語法來實現修飾器模式是多么的麻煩,而用ES7的修飾器本身實現了修飾者模式,修飾器主要的作用有兩個:
不同類間共享方法
編譯期對類和方法的行為進行改變
首先來了解一下decorator的語法:
decorator就是一個函數,這個函數既可以修飾類,也可以修飾類的屬性和方法,decorator在修飾類的時候只能傳遞一個參數,這個參數指的就是被修飾的類,decorator在修飾類里面的屬性的時候可以傳遞三個參數,target指的是類本身,key被修飾的屬性,descriptor屬性描述符。
下面演示deractor的使用方法,首先演示第一種,用deractor修飾類,代碼如下:
@setProp
class User {}
function setProp(target) {
console.log(target)
target.age = 30
}
console.log(User.age);打印結果如圖:

我們使用修飾器給User這個類增加了一個屬性,并且可以看到target就是類本身。
上面的案例為User這個類設置的age屬性是寫死的,能不能再調用修飾類的時候,通過傳遞參數設置不同的age呢?看如下代碼:
@setProp(20)
class User {}
function setProp(value) {
return function (target) {
target.age = value
}
}
console.log(User.age)仔細觀察代碼,我們發現修飾器就是一個函數,我們將這個修飾器包裹在另外一個函數中,將變量提取為參數,在使用的地方調用這個函數,傳入參數,函數內部返回修飾器,這也是開發中經常用到的修飾器的方式。
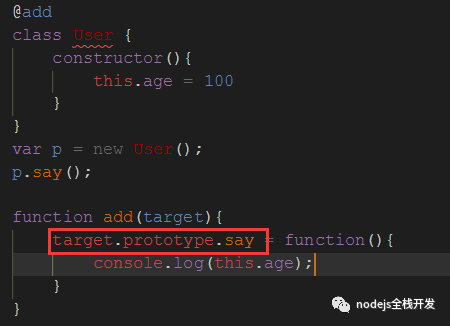
deractor修飾類的時候除了直接為類增加屬性,也可以修飾類的prototype,看如下代碼:

我們通過deractor為類的原型設置屬性。
說完了deractor修飾類,下面數一下,deractor修飾類的屬性和方法代碼如下:
class User {
@readonly
getName() {
return 'Hello World'
}
}
// readonly修飾函數,對方法進行只讀操作
function readonly(target, name, descriptor) {
console.log(target, name, descriptor)
descriptor.writable = false
return descriptor
}
let u = new User()
// 嘗試修改函數,在控制臺會報錯
u.getName = () => {
return 'I will override'
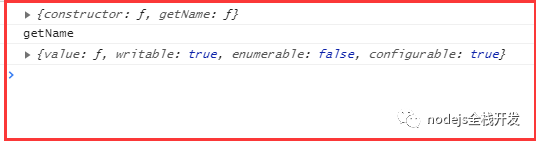
}觀察以上代碼,首先定義了一個類,這個類的原型上有一個getName的方法,此方法返回hello world,然后定義了一個deractor,這個修飾器里面傳了三個參數,并打印,打印結果如下:

可以看出來,分別是對應著類本身,屬性key值,屬性描述符。在修飾器函數里面我們將屬性描述符的writable改成了false,這個屬性就是只讀的了,不能被修改了。代碼最后兩行,我們定義了一個實例,然后修改實例的getName方法,程序就會報錯。
那這個修飾器用在實際應用中,有哪些場景呢?
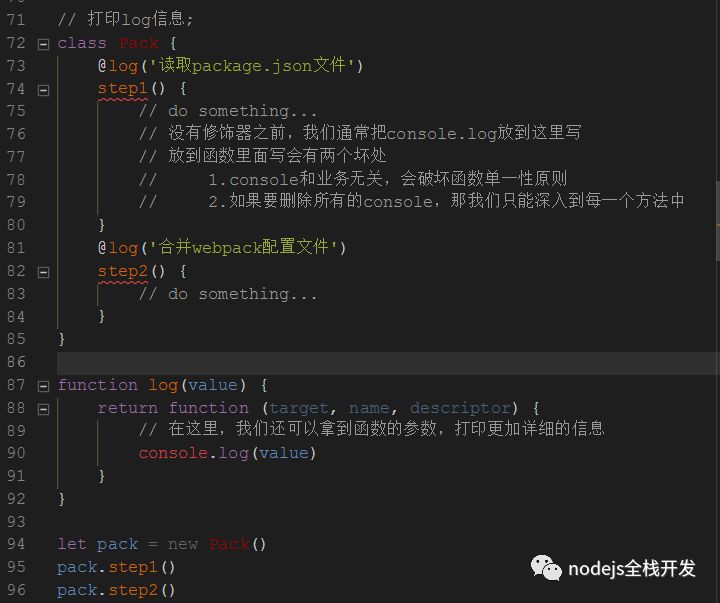
實際應用1:日志管理在用webpack打包時,我們經常需要好多步驟,比如第一步讀取package.json文件,第二步處理該文件,第三步加載webpack.base.js文件,第四步進行打包...為了直觀,我們經常在每一步打印一些日志文件,比如這步都干了些什么事,很明顯打印日志的操作和業務代碼根本就一點關系沒有,我們不應該把日志和業務摻和在一起,這樣使用修飾器就是避免這個問題,以下為代碼:

實際應用2:檢查登錄這個例子在實際的開發中常用得到,我們一些操作前,必須得判斷用戶是否登錄,比較點贊、結算、發送彈幕...按照之前的寫法,我們必須在每一個方法中判斷用戶的登錄情況,然后再進行業務的操作,很顯然前置條件和業務又混到了一起,用修飾器,就可以完美的解決這一問題,代碼如下:
class User {
// 獲取已登錄用戶的用戶信息
@checkLogin
getUserInfo() {
/**
* 之前,我們都會這么寫:
* if(checkLogin()) {
* // 業務代碼
* }
* 這段代碼會在每一個需要登錄的方法中執行
* 還是上面的問題,執行的前提和業務又混到了一起
*/
console.log('獲取已登錄用戶的用戶信息')
}
// 發送消息
@checkLogin
sendMsg() {
console.log('發送消息')
}
}
// 檢查用戶是否登錄,如果沒有登錄,就跳轉到登錄頁面
function checkLogin(target, name, descriptor) {
let method = descriptor.value
// 模擬判斷條件
let isLogin = true
descriptor.value = function (...args) {
if (isLogin) {
method.apply(this, args)
} else {
console.log('沒有登錄,即將跳轉到登錄頁面...')
}
}
}
let u = new User()
u.getUserInfo()
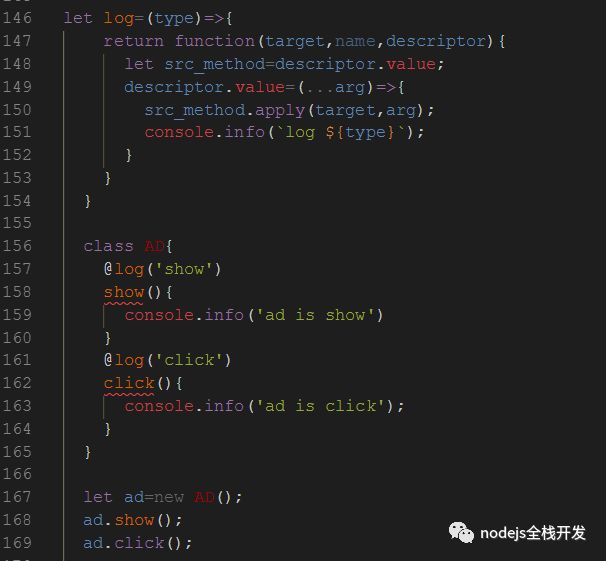
u.sendMsg()實際應用3:前端埋點,在工作中有得時候我們需要埋點,從而統計一下交互數據,代碼如下:

在上面的函數中我們定義了一個類,這個類里面包含一些方法,這些方法是需要被被埋點監控的,然后我們將埋點函數抽離到了裝飾器中,并為其設置參數,不同的用戶操作行為,傳遞不同的參數,然后,在定義類的時候,修飾具體的方法,這樣的代碼易于維護,邏輯表達更加清晰。
到此,相信大家對“Decorator修飾器的作用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。