您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“如何使用threejs加載gltf模型”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“如何使用threejs加載gltf模型”這篇文章吧。
scene = new THREE.Scene();
scene.background = new THREE.Color(0xcfcfcf);
//創建相機,設置相機的位置
camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(0, 100, 150);
//燈光效果
var ambient = new THREE.AmbientLight(0xffffff);
scene.add(ambient);
//創建場景渲染
renderer = new THREE.WebGLRenderer({ antialias: true });
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(window.innerWidth, window.innerHeight);
container.appendChild(renderer.domElement);
詳細的關聯代碼,參見threejs的樣例
//添加gltf
var loader = new THREE.GLTFLoader();
loader.load('模型文件路徑', function (gltf) {
model = gltf.scene;
//場景中添加模型文件
scene.add(model);
model.traverse(function (gltf) {
if (gltf.isMesh) {
//設置mesh的一些屬性
}
});
//設置整體場景的比例
model.scale.set(10, 10, 10);
});
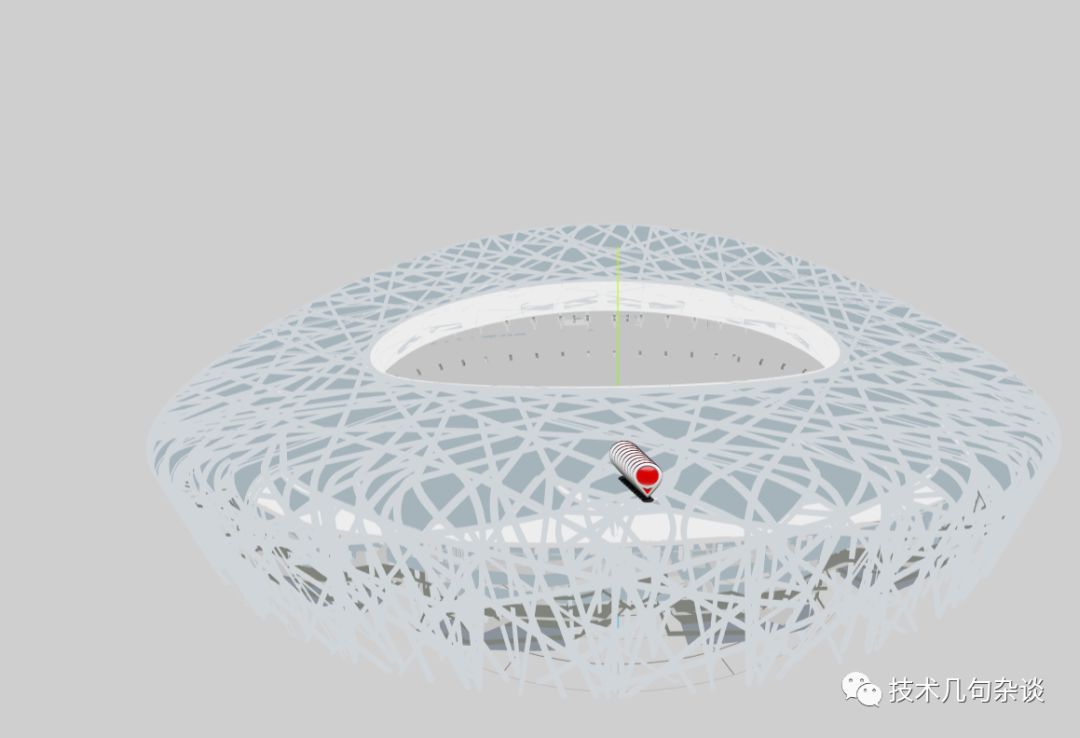
gltf模型加載效果:

以上是“如何使用threejs加載gltf模型”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。