您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下threeJS加載obj gltf模型后顏色太暗怎么解決的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
其實通過查找后不難發現網上給出了很多解決方法,但是大部分都無法從根本上解決問題。我之前看到有一篇文章對gltf的解決方法是讓gltf增加自發光,相關的設置如下:
使用threeJS的過程中,剛開始總是會遇到些問題,就比如加載obj/gltf等帶材質的模型時老是會出現顯示效果較暗的問題。
object.traverse((child) => {
if(child.isMesh) {
child.material.emissiveMap = child.material.map;
}
})在我也沒有找到解決的辦法下,我確實是使用了這種方法,正如我寫的vue-3d-loader組件中,前期的代碼中就是采用的這種方式,我們可以來看一下使用后的效果:
未使用以上代碼時的gltf效果如下圖:

windows11 中 3d viewer打開后的效果如下:

這一對比,差距確實很大啊。
下面是增加child.material.emissiveMap = child.material.map;代碼后的效果:

這種方式,雖然光線看上去足夠了,但是確丟失了細節以及發光太嚴重后,導致圖像都失真了。經過與官方的代碼的對比以及官方文檔的查看,當然少不了github issue的查找,最終找到解決方法。
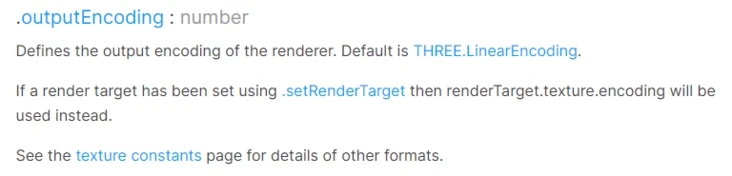
據官方文檔所說WebGLRenderer部分,其中文檔提到:

outputEncoding默認值是LinearEncoding
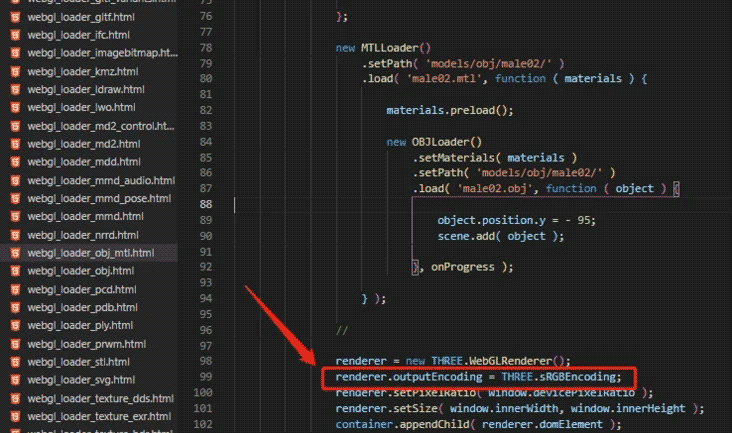
根據官方提供的examples中代碼中也看到部分加載材質后的模型都修改了這個值,如下:

因此我確定,解決辦法就是將LinearEncoding更換為sRGBEncoding即可。
修改代碼后,可以直接看到效果如下:

以上就是“threeJS加載obj gltf模型后顏色太暗怎么解決”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。